
Html でテーブル データの自動スクロールを実装する方法: 最初にテーブル タグを記述してスタイル タグを導入し、次にテーブルにクラス属性を与え、次に背景、幅、高さをデザインします。

HTML でテーブル データの自動スクロールを実装する方法:
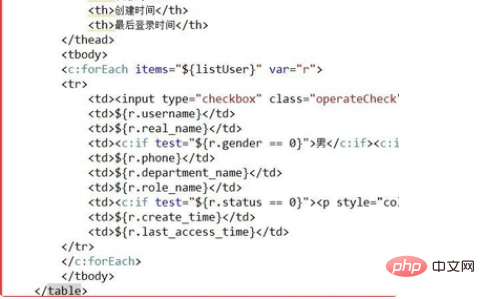
1. まず、myeclipse を開いてエディターのようなアイデアを取得し、エディターでテーブル タグを記述します。ここではテーブルの値を取得します。


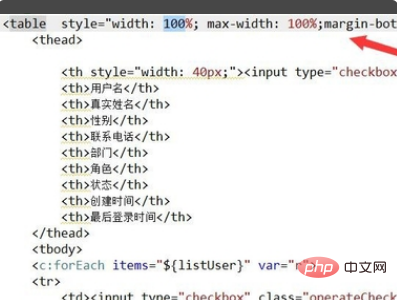
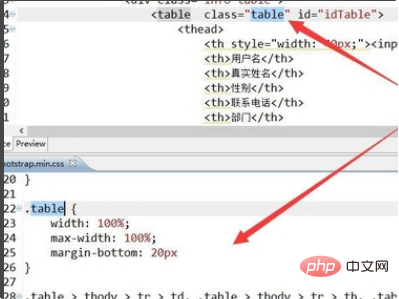
.class## を通じてそれを取得します。 JavaScript の # 属性。この表はスタイルのデザインを示します。
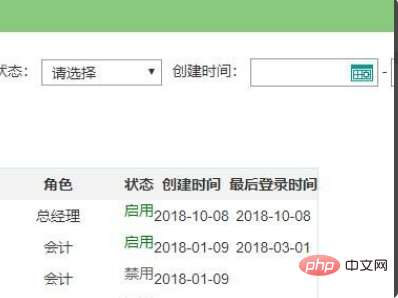
 #5. 上記のデザインを基に、背景、幅、高さをデザインすると、より見栄えの良いテーブルをデザインできます。
#5. 上記のデザインを基に、背景、幅、高さをデザインすると、より見栄えの良いテーブルをデザインできます。

html ビデオ チュートリアル
以上がHTMLでテーブルデータの自動スクロールを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。