
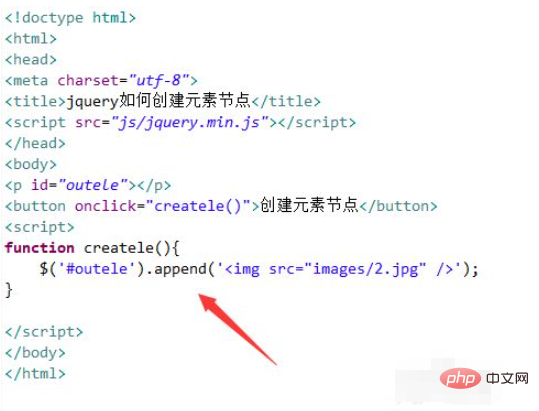
要素ノードを作成する Jquery メソッド: 最初に p タグに img ノードを追加し、id 属性を追加します。次に、onclick クリック イベントをボタンにバインドし、最後に [append()] メソッドを使用して追加します。 p タグ img ノード。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
jquery で要素ノードを作成する方法:
1. jquery が要素ノードを作成する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

2. test.html ファイルで、p タグを作成し、p タグ内に img ノードを追加します。

3. test.html ファイルで、以下の p タグ オブジェクトを取得するために使用される id 属性を p タグに追加します。

4. test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに実行します。 createle()関数。

5. js タグで、createle() 関数を作成します。関数内で、id を通じて p 要素オブジェクトを取得し、# を使用します##append ()メソッドは、img ノードを p タグに追加します。


以上がjqueryで要素ノードを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。