

無料学習の推奨事項: js ビデオ チュートリアル
はじめに
キャンバスを使用して Web ページ上に描画するときに、元のデータの問題が発生しました。解像度が非常に低く、Web ページ全体に画像を拡大する必要があるため、データを補間して拡大する必要があります。双線形補間と三次補間について学びました。この 2 つの方法には異なる効果があります。どちらも JS コードで実装されています。
双線形補間
Principle
共一次補間は、x 方向と y 方向のそれぞれでデータに対して線形補間を実行します。
元のデータの行列、つまり 2 次元配列、サイズは a*b、ターゲット行列サイズは m*n、m、n は、以下より大きく (拡大) または小さく (縮小) できます。 a、b、もちろん比率です。また、必要な内挿データの大きさに応じて異なる場合もあります。
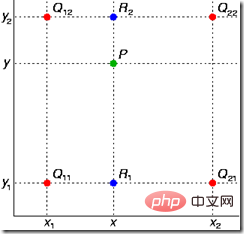
基本的な考え方は、x*y 点などのターゲット行列の座標をトラバースし、マッピング点と呼ばれる元の行列内のこの点に対応する位置を見つけて、周囲の 4 つのマッピングを見つけることです。元行列の点 P を入力し、マッピング点 P から 4 点の x、y 方向の座標までの距離に基づいて 2 回線形補間してマッピング点の値を求めます。 
上図に示すように、点 p は対象行列の x*y 点が元の行列にマッピングされる位置で、その周囲に最も近い 4 点が Q12、Q11 になります。 、Q21、およびQ22. ここで、x y 方向に線形補間を実行して 2 つの点 R1 と R2 の値を取得し、次に y 方向に線形補間を実行して点 P の値を取得します。
注: バイリニア補間を使用してデータを増幅した後、倍率が大きすぎると、画像生成後に明らかなモザイク現象が発生します。
実装コードについては、次の JS コードを参照してください
バイキュービック補間方法
原理
バイキュービック補間は、キュービック畳み込み補間とも呼ばれます。 3 次畳み込み補間は、より複雑な補間方法です。このアルゴリズムは、3 次補間のためにサンプリングされる点の周囲の 16 点のグレー値を使用します。これには、直接隣接する 4 つの点のグレーの影響だけでなく、隣接する点間のグレー値の変化率の影響も考慮されます。具体的な原理については、次のブログを参照してください。
こちらのブログを参照してください
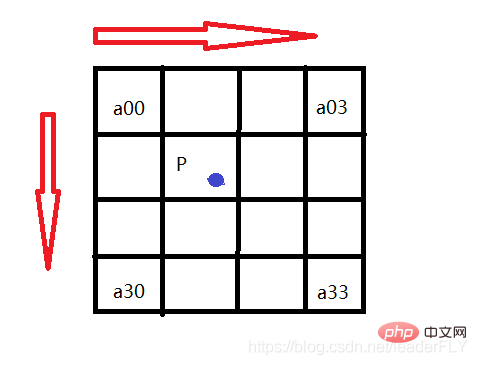
基本原理は、まずソース データ行列内のターゲット行列の中点のマッピング点 P を見つけ、次に 16 個の点を見つけることです。 P 点を中心として、P に従って点座標と 16 個の点の間の x および y 方向の距離を使用して、BiCubic 関数を使用して各点の重みを計算します。最後に、各点に重みを乗算した後、 P の値は合計することで得られます。 
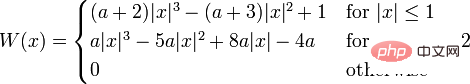
BiCubic 関数: 
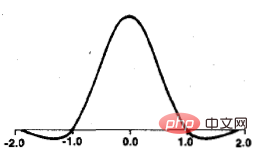
このうち、a が -0.5 のとき、BiCubic 関数は次のような形になります。 a= -0.5 では、拡大されたデータは非常に良好で、生成された画像は非常に滑らかで、多くの詳細が保持されています。
なぜこの関数を使用する必要があるのか詳しくは調べていませんが、この方法を使用してデータを増幅した後、生成された画像効果は非常に良好で、モザイク現象もありません 
js 実装
/**
* 数据处理工具类(也可以自己直接定义方法,不用class)
*/class DataUtil {
constructor() {}}/**
* 数据插值
* @param w 目标矩阵宽度
* @param h 目标矩阵高度
* @param data 源数据矩阵(二维数组)
* @param type 插值方式,1:双线性插值,2:双三次插值法
*/DataUtil.scaleData = function(w, h, data, type = 2) {
let t1 = new Date().getTime();
let dw = data[0].length;
let dh = data.length;
let resData = new Array(h);
for (let j = 0; j h - 1 ? h - 1 : py;
for (let i = 0; i w - 1 ? w - 1 : px;
// 该点的值
let dv = data[py][px];
// 该点的权重
let w_x = wx[i];
let w_y = wy[j];
// 根据加权加起来
val += (dv * w_x * w_y);
}
}
return val;}/**
* 双三次插值法中,基于BiCubic基函数,计算源坐标v,最近的4*4的坐标和坐标对应的权重
* @param v 目标矩阵中坐标对应在源矩阵中坐标值
*/DataUtil.getCubicWeight = function (v){
let a = -0.5;
// 取整
let nv = Math.floor(v);
// 坐标差值集合
let xList = new Array(4);
// 坐标集合
let xs = new Array(4);
// 最近的4个坐标差值
xList[0] = nv - v - 1;
xList[1] = nv - v
xList[2] = nv - v + 1;
xList[3] = nv - v + 2;
//
xs[0] = nv - 1;
xs[1] = nv;
xs[2] = nv + 1;
xs[3] = nv + 2;
// 计算权重
let ws = new Array(4);
for (let i = 0; i <p>関連する無料学習の推奨事項: </p><p><strong>javascript</strong><a href="//m.sbmmt.com/course/list/17.html" target="_blank" textvalue="javascript"><strong>(ビデオ)</strong></a></p>以上がバイリニア補間とバイキュービック補間をjsで実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。