HTML Web ページでブートストラップ フレームワークを使用する方法: まず、jQuery ライブラリを HTML Web ページにインポートし、リンクを使用して CSS をインポートし、次にブートストラップ CSS のクラスを使用してボタンを美しくします。最後にクラス名を追加します。

#このチュートリアルの動作環境: Windows10 システム、bootstrapv4.4.1&&html5 バージョン、DELL G3 コンピューター この方法は、すべてのブランドのコンピューターに適しています。
HTML Web ページでブートストラップ フレームワークを使用する方法:
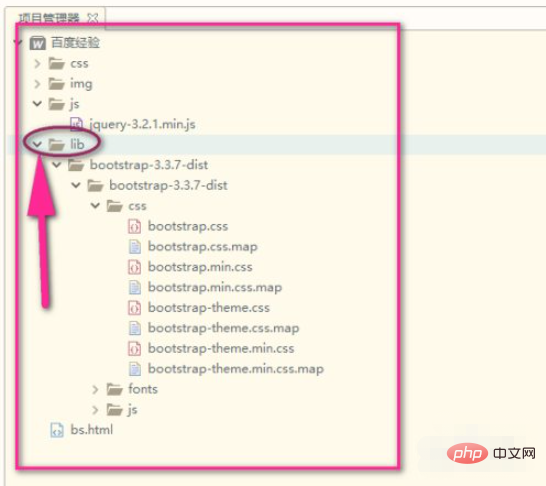
1. 準備として、ブートストラップ パッケージをダウンロードして解凍します。ブートストラップのデフォルトを変更しないように注意してください。それ以外の場合はエラーが発生します。図のように、ブートストラップライブラリをlibフォルダー(自分で設定したフォルダー、名前は自分で付けられます)に置きますが、ブートストラップ内では何も変更したり触ったりしないでください。

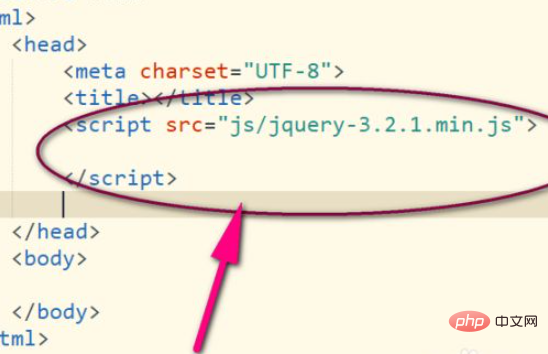
2. 次に、ブートストラップの前に jQuery ライブラリを HTML ページにインポートします。理由は当然ですが、ブートストラップでは多くの場所で jq が使用されるため、jq もインポートする必要があります。

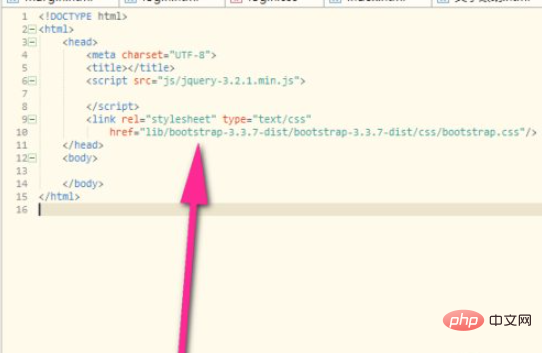
3. 図に示すように、リンクは CSS に使用され、スクリプトは JS に使用され、CSS はブートストラップに使用されるのが一般的です。

#4. 次に、ブートストラップを使用しないボタンの効果スタイルを見てみましょう。

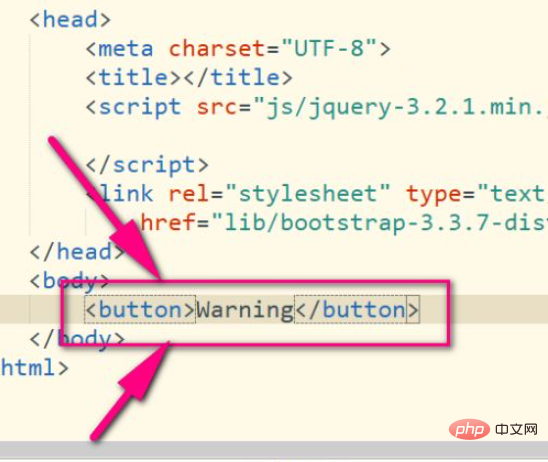
5. 写真のように、ボタンがオフホワイトで見苦しいので、ブートストラップの CSS のクラスを使用してボタンを美しくします。

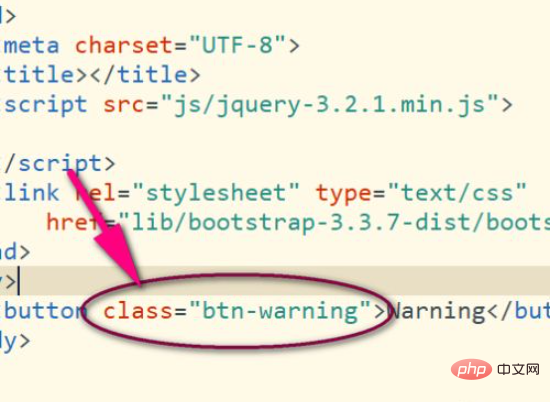
#6. 図のようにクラス名を追加することで美化効果が得られる、警告系のボタンです。


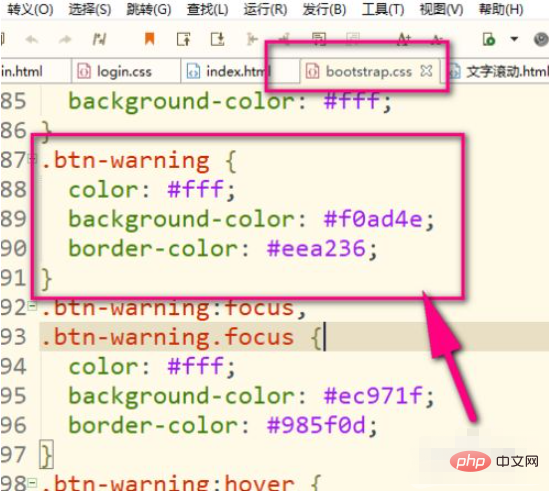
7. では、今使用したクラスはどこから来たのでしょうか?これは CSS にあります。ここで確認できます。たくさんのクラスがあるので、どのクラスが記述されているかを見てください。また、独自の結果を得るために変更することもできます。

関連する推奨事項: 「ブートストラップの基本チュートリアル」
以上がHTML Web ページでブートストラップ フレームワークを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。