

無料学習の推奨事項: JavaScript ビデオ チュートリアル
# #ネイティブ JS を使用してカルーセル画像を実装する
今日は、ネイティブ JS を使用してカルーセル画像を実装するケースを共有し、プロセスのより詳細な説明を行います。友達は閲覧して批判することを歓迎します。静的レンダリングは次のとおりです。
核となるアイデア
いくつかの画像を連続して並べて、オフセットを計算し、タイマーを使用してスケジュールされたローテーションを実装します。手順:
1. まず基本的な HTML 構造を構築します
<!-- 结构部分 --><!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈,
图片盒子中放的是轮播的图片 -->
<p class="container">
<!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 -->
<p class="imgBox" style="left: -500px;">
<img src="./images/lunbo1.jpg" alt="轮播图1">
<img src="./images/lunbo2.jpg" alt="轮播图2">
<img src="./images/lunbo3.jpg" alt="轮播图3">
<img src="./images/lunbo4.jpg" alt="轮播图4">
<img src="./images/lunbo5.jpg" alt="轮播图5">
</p>
<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="./images/leftArrow.png" alt="左箭头">
</a>
<a href="javascript:;" class="rightArrow" style="display: none;">
<img src="./images/rightArrow.png" alt="右箭头">
</a>
<ul class="circleFather">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>2. スタイル パーツ
絶対配置を使用して、左右の矢印と下部の小さな円を適切な位置に配置します。外側のコンテナ ボックスの幅はピクチャの幅と等しく、ピクチャ ボックスの幅はすべてのピクチャの幅の合計であり、すべてのピクチャは水平配置を実現するためにフローティングのままになります。☆☆☆注: ここでは、イメージ ボックス imgBox の left 属性はインライン スタイルで記述する必要があることを強調します。そうしないと、js## で left の値を取得できません。 # <style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px; //外层容器盒子的宽度等于一张图片的宽度
margin: 100px auto;
position: relative;
overflow: hidden; //超出隐藏
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
transition: all 0.5s;
height: 333px;
width: 3500px; //图片盒子的宽度为所有图片宽度之和
}
.imgBox img {
height: 330px;
width: 500px;
float: left; //所有图片左浮动,实现水平排列
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style>
3.1 まずは左右の矢印をクリックして左右にスライドする機能を実装します
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
}
 3.2 自動カルーセル関数を実装します
3.2 自動カルーセル関数を実装します
// 使用setInterval()定时器实现自动切换功能
var timer function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange()3.3 画像上にマウスを置くことを実装します。オンにすると、自動切り替えを停止し、現在の画像に留まり、移動するときに自動的に切り替えを続けます。
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange):最初に監視したのはマウスアウト イベントでしたが、テスト中に、マウスがコンテナ ボックスの外に移動すると、マウスアウト イベントが複数回トリガーされ、autoChange 関数が複数回呼び出されることが判明しました。 、複数のタイマーがオンになり、画像がカオスに切り替わります。mouseout イベントと Mouseleave イベントの違いを確認しました。:
mouseover と Mouseout は、親要素とその子要素の両方でトリガーできます。マウスが要素を通過するとき、トリガーの数は子要素の数に応じて異なります。:
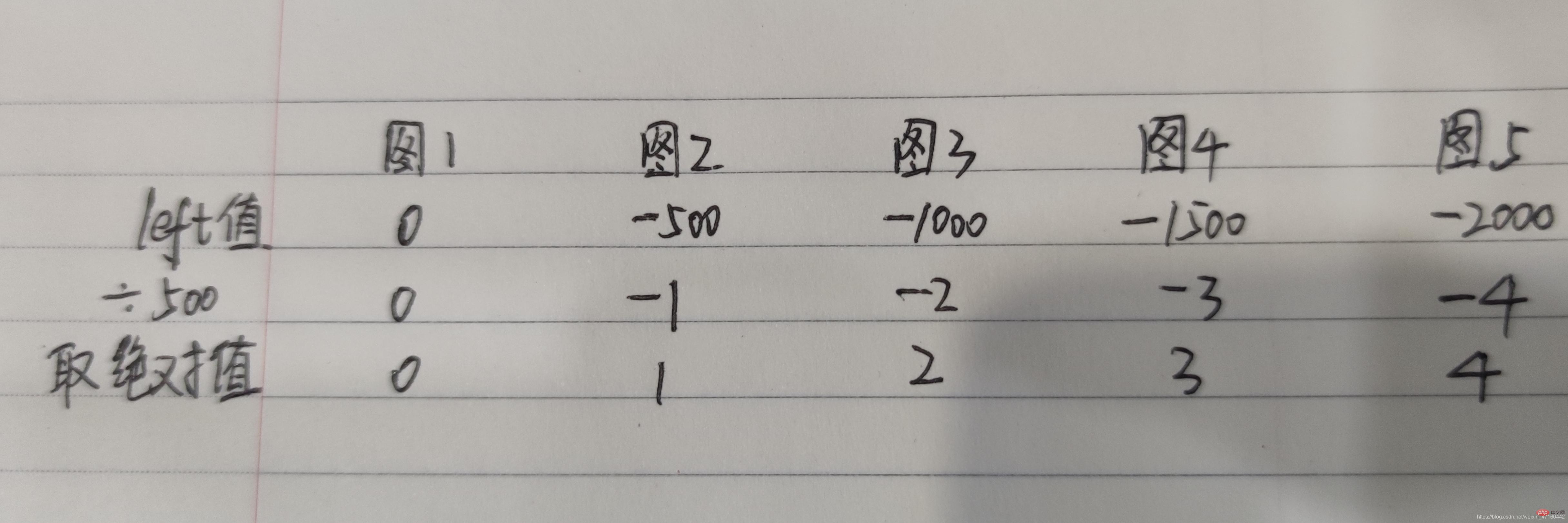
goLast() 関数と goNext() 関数で計算/計算された 選択された小さな円のインデックス 
var index = 0 // 定义index变量,表示第几个小圆圈被选中
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) //计算出被选中小圆圈的索引
}
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) ///计算出被选中小圆圈的索引
}// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)()
3.6 補足実装: マウスが画像上にあると、左右の矢印が表示され、マウスを外に出すと、左右の矢印が非表示になります。マウス イベントのリッスンでは、次のコードに変更します
//给左右箭头默认隐藏<a href="javascript:;" class="leftArrow" style="max-width:90%">
<img src="./images/leftArrow.png" alt="左箭头"></a><a href="javascript:;" class="rightArrow" style="max-width:90%">
<img src="./images/rightArrow.png" alt="右箭头"></a> レンダリング:
レンダリング:
個人ブログ Gedong Zhang へようこそ
以下は完全なコードです。
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
leftArrow.style.display = "inline"
rightArrow.style.display = "inline"
})
container.addEventListener('mouseleave', function() {
autoChange()
leftArrow.style.display = "none"
rightArrow.style.display = "none"
})関連する無料学習の推奨事項:
javascript
以上がネイティブjsを実装してカルーセルチャートを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。