
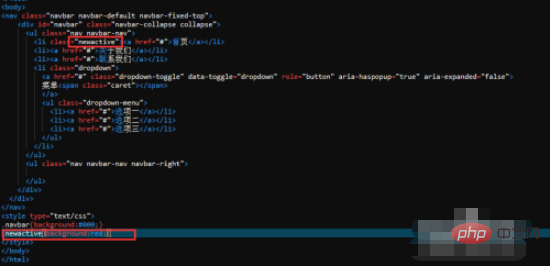
ブートストラップでナビゲーション バーの色を変更する方法: 1. ナビゲーションの背景色を変更して黒に設定し、nav タグの背景色を黒に設定します。2. ナビゲーション バーの色を変更します。ナビゲーション選択列で、クラス名 active を newactive に変更し、その背景色を赤に設定します。

ブートストラップでナビゲーション バーの色を変更する方法:
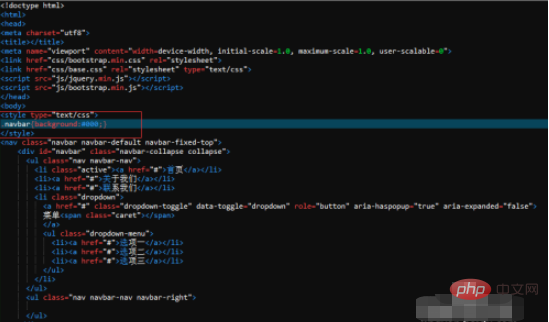
1. ブートストラップで作成されたナビゲーション バーの HTML ページは、bootstrap.min で読み込まれる必要があります。 css,bootstrap.min.js はナビゲーション効果を実現できます。下の図は、完全なコードとレンダリングです。

background:#000 です。以下はコードとレンダリングです。


dropdown-menu の下の a タグの hover 属性を設定し、色を黒に設定します。

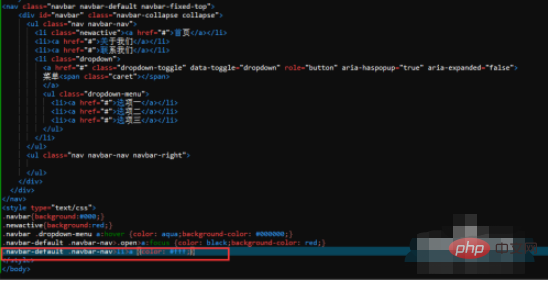
navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;} で、a タグの focus 属性の色を設定します。このクラスの下にあります。

navbar-default .navbar-nav>li>a {color: #fff;} となります。

以上がブートストラップでナビゲーションバーの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。