
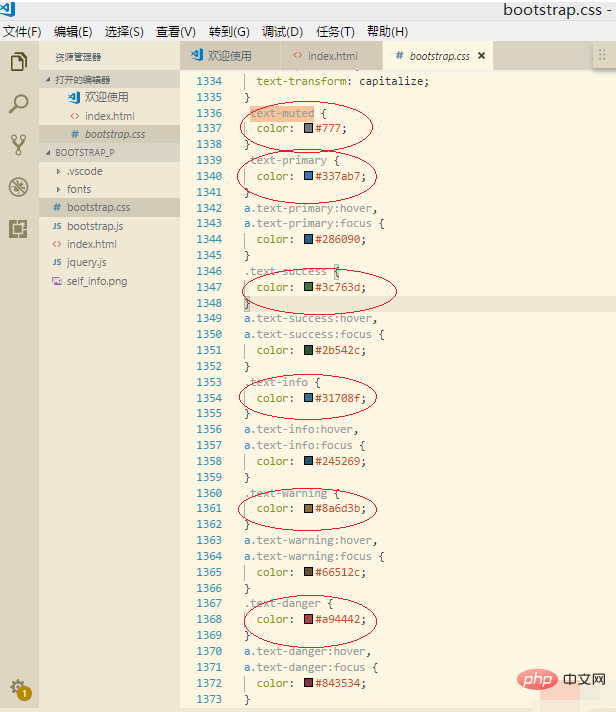
ブートストラップでフォントの色を設定する方法: 1. Bootstrap.css ファイルを開きます; 2. text-muted を検索します; 3. デフォルトでブートストラップによって与えられるテキストの色のスタイルを確認します; 4. それに基づいて変更しますこれらのスタイルに追加するだけです。

このチュートリアルの動作環境: Windows7 システム、bootstrap3 バージョン、Dell G3 コンピューター。
まず、ブートストラップのカスタム テキストの色がどのようなものかを見てみましょう:
コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
</html>表示効果:


.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }bootstrapチュートリアル》
以上がブートストラップでフォントの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。