
CSSで六角形を描く方法: 1. 正六角形を3つの部分に分割し、div要素と疑似要素の幅と高さを計算して設定します; 2. 正六角形を幅と高さを3つに分割します同じ div を配置し、css3 のtransform:rotate を使用して左右に 60 度回転し、正六角形を形成します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、Dell G3 コンピューター。
推奨: css ビデオ チュートリアル
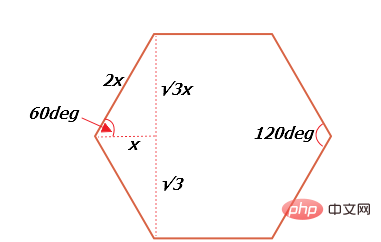
まず、正六角形の内角と辺の関係を理解します。図に示すように、正六角形の内角は 60 度です。図中 (√3 実際には根数 3 です):

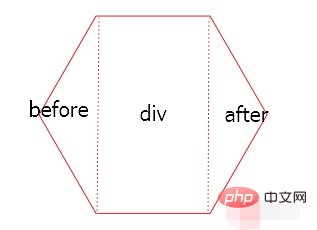
方法 1: 原理: 正六角形を 3 つの部分に分割します。右側の部分は、前部分、div 部分、および後部分です。図:

前三角部分は div の前疑似要素であり、後三角部分は、div の前疑似要素です。三角形の部分はdivの後の疑似要素です。
html コード:
<div class='div'></div>
css コード:
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}div 要素と擬似要素の幅と高さは、上記の式に従って計算する必要があることに注意してください。
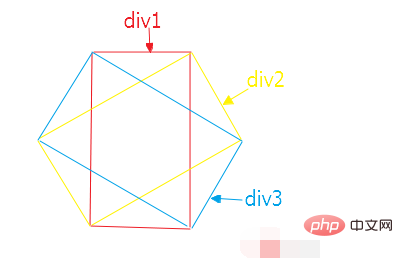
方法 2: 図に示すように、正六角形を同じ幅と高さの 3 つの div に分割し、位置決めと CSS3 変換:回転を使用して左右に 60 度回転して正六角形を形成します。

html コード:
<div style='position:relative;width:100px;margin:0 auto;'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>css コード:
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}以上がCSSで六角形を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




