何が焦点ですか
フォーカスはカーソルです。フォーカスはページ画面内で点滅する小さな縦線です。カーソルはマウスをクリックすることで取得できます。Tab キーは設定された Tabindex に従ってフォーカスを切り替えることができます。JavaScript では継続中です、[focus()] メソッドを通じて取得できます。フォーカス、[blur()] メソッドを通じてフォーカスを削除します。
この記事の動作環境: Acer S40-51、HBuilderX.3.0.5 バージョン、Windows10 Home 中国語版
関連する無料学習の推奨事項: JavaScript ビデオ チュートリアル
フォーカスはカーソルであり、フォーカスはページ画面上で点滅する小さな縦線です。マウスをクリックしてカーソルを取得し、Tab キーで設定された Tabindex に従ってフォーカスを切り替えることができます。 JavaScript では、focus() メソッドを通じてフォーカスを取得し、blur() メソッドを通じてフォーカスを削除できます。
Get focus:
focus()このメソッドは、チェックボックスにフォーカスを与えるために使用されます。
構文:
checkboxObject.focus()
フォーカスの喪失:
blur()このメソッドは、ラジオ ボタンからフォーカスを削除するために使用されます。
構文;
radioObject.blur()
例:
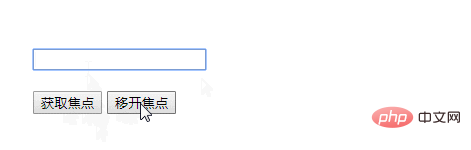
次の例では、ラジオ ボタンのフォーカスを設定または削除できます:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function setFocus() {
document.getElementById('check1').focus()
}
function loseFocus() {
document.getElementById('check1').blur()
}
</script>
</head>
<body>
<form>
<input type="text" id="check1" />
<br /><br />
<input type="button" onclick="setFocus()" value="获取焦点" />
<input type="button" onclick="loseFocus()" value="移开焦点" />
</form>
</body>
</html>レンダリング:

プログラミング学習について詳しく知りたい場合は、php training のコラムに注目してください。
以上が何が焦点ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 video_tdr_failure(nvlddmkm.sys)の修正方法
Jul 16, 2025 am 12:08 AM
video_tdr_failure(nvlddmkm.sys)の修正方法
Jul 16, 2025 am 12:08 AM
ブルースクリーンエラーvideo_tdr_failure(nvlddmkm.sys)に遭遇した場合、グラフィックカードドライバーまたはハードウェアの問題のトラブルシューティングを優先する必要があります。 1.グラフィックカードドライバーの更新またはロールバック:デバイスマネージャーを自動的に検索して更新し、NVIDIAの公式Webサイトツールを使用して古いstableドライバーに手動でインストールまたはロールバックします。 2。TDRメカニズムを調整します:レジストリのTDRDELAY値を変更して、システムの待機時間を延長します。 3.グラフィックカードのハードウェアステータスを確認します。温度、電源、インターフェイス接続、メモリモジュールを監視します。 4.システム干渉要因を確認します:SFC/スキャナーを実行してシステムファイルを修復し、競合するソフトウェアをアンインストールし、セーフモードの起動を試みて問題の根本原因を確認します。ほとんどの場合、ドライバーの問題は最初に処理されます。繰り返し発生した場合は、さらに深める必要があります。
 「このデバイスが正しく構成されていない(コード1)」を修正する方法
Aug 02, 2025 am 04:33 AM
「このデバイスが正しく構成されていない(コード1)」を修正する方法
Aug 02, 2025 am 04:33 AM
デバイスマネージャーは、通常、ハードウェア接続の問題またはドライバーの異常によって引き起こされる感嘆符を表示します。ソリューションは次のとおりです。1。デバイスの接続と電源をチェックし、プラグとプラグを解除し、ライブハブを使用するか、インターフェイスを交換します。 2。ドライバーを更新またはロールバックし、デバイスマネージャーまたは公式Webサイトから最新のドライバーを取得します。 3.古いデバイスの残差情報をクリーンアップし、非表示のデバイスをアンインストールして再識別します。 4.レジストリを慎重に変更し、バックアップ後に例外を削除します。それでも解決できない場合は、システムを再インストールしてみてください。
 なぜ私の洗濯機が激しく揺れているのですか?
Jul 21, 2025 am 01:01 AM
なぜ私の洗濯機が激しく揺れているのですか?
Jul 21, 2025 am 01:01 AM
洗濯機の急速な揺れは、通常、不均一な衣服の負荷、マウントされていないマシン、サスペンションコンポーネントの摩耗、または除外されていない輸送ボルトなど、不均衡によって引き起こされます。 1.衣服の不均一な分布が最も一般的な理由です。厚い服を均等に配置し、過負荷にする必要があります。 2。マシンは水平ではなく、揺れを引き起こします。床の平坦さとキャスターをチェックする必要があります。安定したプレートをカーペットに取り付ける必要があります。 3.サスペンションコンポーネントの着用は、エアマシンから振動と異常なノイズを引き起こす可能性があり、メンテナンスコストが高くなります。 4.輸送ボルトは除去されず、激しい揺れも引き起こします。後部のボルトをチェックして取り外す必要があります。負荷分散、水平ステータス、輸送ボルトなどの簡単な問題に優先順位を付けることをお勧めします。その後、機械的障害を検討することをお勧めします。
 ソフトウェアキーロガーとは何ですか、そしてそれを検出する方法
Jul 21, 2025 am 01:10 AM
ソフトウェアキーロガーとは何ですか、そしてそれを検出する方法
Jul 21, 2025 am 01:10 AM
ソフトウェアキーボードロガーは、バックグラウンドの実行を介してキーボード入力をキャプチャし、多くの場合、機密情報を盗むために使用されます。悪意のあるダウンロード、フィッシングメール、偽装した更新などを介してインストールされ、プロセスを非表示にしたり、検出を回避するための属性を変更したりできます。キーボードロガーを検出するには、1。スタートアップアイテムになじみのないプログラムがあるかどうかを確認できます。 2。カーソルの動きやタイピング遅延などの異常な動作を観察します。 3.タスクマネージャーまたはProcessExplorerを使用して、疑わしいプロセスを見つけます。 4. Wiresharkまたはファイアウォールツールを使用して、異常なネットワークトラフィックを監視します。 5. MalwareBytesやHitmanProなどのマルウェアを実行して、スキャンしてクリアします。予防に関しては、次のことを行う必要があります。1。不明なソースからソフトウェアをダウンロードしないでください。 2。電子メールから疑わしいリンクや添付ファイルをクリックしないでください。 3。保証
 Facebookアカウントを削除する方法
Jul 16, 2025 am 12:44 AM
Facebookアカウントを削除する方法
Jul 16, 2025 am 12:44 AM
Facebookアカウントを削除するには、次の手順に従うことができます。最初に、[設定]ページを入力し、「YourfaceBook情報」で「AccountownershipandControl」を見つけてから、「免除と削除」を選択し、「deleteaCount」をクリックして完全に削除するオプションを確認します。削除の前に、次のように注意する必要があります。チャット履歴や写真などの重要なデータを事前にバックアップします。さよならを言いたい連絡先を手動で通知します。 Facebookを介してログインしたアンバインドバインドのサードパーティアプリケーション。削除アプリケーションを送信した後、システムは30日以内に処理を完了し、この期間中に後悔して削除をキャンセルできます。正式に削除されると、すべての資金が削除されます
 「現在利用可能な電源オプションがない」修正方法
Jul 27, 2025 am 01:22 AM
「現在利用可能な電源オプションがない」修正方法
Jul 27, 2025 am 01:22 AM
最初にPower Troubbleshooterを実行し、[管理者]コマンドプロンプトを使用してPowerCFG-RestoredEfaultSchemesコマンドを実行してPower Schemeをリセットし、ACPIドライバーを更新または再インストールし、グループポリシー設定(Pro/Enterprise Editionのみ)を確認し、SFC/スキャノーを実行してシステムファイルを修復し、ユーザープロファイルを作成してユーザープロファイルを作成することでユーザープロファイルを作成するかどうかを判断します。ほとんどの場合、パワーオプションは通常に戻ります。
 履歴書を作成するのに最適なソフトウェアは何ですか
Jul 19, 2025 am 01:39 AM
履歴書を作成するのに最適なソフトウェアは何ですか
Jul 19, 2025 am 01:39 AM
最高の履歴書ソフトウェアはニーズに依存します。1。無料で使いやすいことに焦点を当て、Canvaを選択し、リッチテンプレートを提供し、カスタマイズをサポートしますが、ATSの互換性に注意してください。 2。ATSの互換性を強調し、安定した形式と高いシステム認識率を持つMicrosoft Wordを推奨します。 3.プロの品質と執筆の提案を追求すると、resume.ioまたはnovoresumeを選択できます。 4.編集を協力する必要がある場合、GoogleDocsは理想的な選択であり、複数の人々からのリアルタイムのフィードバックをサポートします。実際のニーズに応じて最適なツールを選択し、最良の結果が最適です。
 「TLSクライアント資格情報の作成中に致命的なエラーが発生した」修正方法
Jul 16, 2025 am 12:56 AM
「TLSクライアント資格情報の作成中に致命的なエラーが発生した」修正方法
Jul 16, 2025 am 12:56 AM
「afatalerrororoccurred whelecreatingatlsclientcredential」エラーに遭遇した場合、最初にTLS設定を確認し、ルート証明書を更新し、システム時間を校正し、システムファイルまたは.NetFrameWorkを修復する必要があります。特定の手順は次のとおりです。1。INETCPL.CPLを介してTLS1.0、1.1、および1.2が有効になっていることを確認してください。 2。CERTMGR.MSCを使用して、信頼できるルート証明書をチェックまたはリセットし、必要に応じて証明書ストアをリセットするためにCertutilコマンドを実行します。 3.システムの時間とタイムゾーンを修正し、ネットワークタイムサーバーを同期します。 4. SFC/Scannow and Dismコマンドを実行してシステムファイルを修復し、






