
#uni-app 開発チュートリアルuni-app の基本構造を説明するコラム

まえがき
この記事では主にユニアプリの基本的な状況を紹介し、最初の uni-app プロジェクトの迅速な作成と操作。プロジェクトのディレクトリ構造とコード仕様の詳細な説明も提供され、uni-app の基礎がまったくない初心者に適しています。
1. uni-app の紹介uni-app は、
DCloud 公式によって開始された重要な製品であり、クロスプラットフォーム開発です。 Vue.js を使用 アプリケーションのフロントエンド フレームワーク、公式 Web サイトは http://uniapp.dcloud.io/ です。 Vue.js コードのセットを記述することで、開発者は uni-app を使用して、iOS、Android、WeChat アプレットなどの複数のプラットフォームにコンパイルできます。 これが正しく実行され、優れたエクスペリエンスが実現されることを確認します。 、APP 開発を完了するために必要なのは JS だけであり、
マルチ端末共有の効果が得られ、開発コストと学習コストが大幅に削減されます: 開発者はそれほど多くのプラットフォーム開発テクノロジを学ぶ必要はなく、多くのことを学ぶことができます。フロントエンド フレームワークについて学び、vue に基づいたユニアプリで十分であることを学びましょう。 企業は、より多くのユーザーをより低コストでカバーすることもできます。 uni-app は Vue.js を継承し、完全な Vue.js 開発エクスペリエンスを提供します。効率的な開発ツールとして、現在の WeChat やその他のアプリケーションで小さなプログラムを開始する最速の方法も提供します。そのコンポーネントの仕様と拡張機能API は WeChat ミニ プログラムと基本的に同じです。
Vue.js や WeChat ミニプログラムの開発経験がある開発者は、uni-app をすぐに使い始めて、Android、iOS、iOS などの複数端末に対応したアプリケーションを開発できます。ミニ プログラムを提供し、条件付きコンパイルの最適化も提供します。特定のプラットフォーム用にパーソナライズされたコードをエレガントに記述し、他のプラットフォームに影響を与えることなく独自の機能を呼び出すことができます。
uni-app は、アプリにパッケージ化された場合でも 5 エンジンを使用します。5 のすべての機能は uni-app で使用できます。アプリ側の実行パフォーマンスは基本的に WeChat アプレットと同じです。
開発者がユニアプリのコンポーネント、インターフェイス、テンプレートを体験しやすくするために、DCloud は Hello ユニアプリ デモンストレーション プログラムをリリースしました。このプログラムには、iOS、Android、WeChat に同時にリリースされる一連のコードが実装されています。ミニ プログラム、携帯電話を使用してスキャンできます。下の図のアプリ コードを含む iOS および Android のネイティブ インストール パッケージをダウンロードします。また、WeChat を使用してミニ プログラム コードをスキャンし、uni-app のミニ プログラム バージョンを体験することもできます
2. 最初のプロジェクトをすぐに開始します
##1. 環境を構築します
プロジェクトを開始する前に、次のツールを個別にダウンロードしてインストールする必要があります:
HBuilderX組み込みの uni-app コンパイラとプロジェクト テンプレート。https://www.dcloud.io/hbuilderx をクリックできます。 html を参照して、対応するシステムの最新バージョンを選択してダウンロードします。インストールは必要ありません。直接解凍し、解凍したディレクトリを指定のパスに置くだけです。HBuilderX.exe をクリックして使用します。
プロジェクトを作成するには、[ファイル]-[新規作成]->[プロジェクト] をクリックします。ツールバーをクリックして、
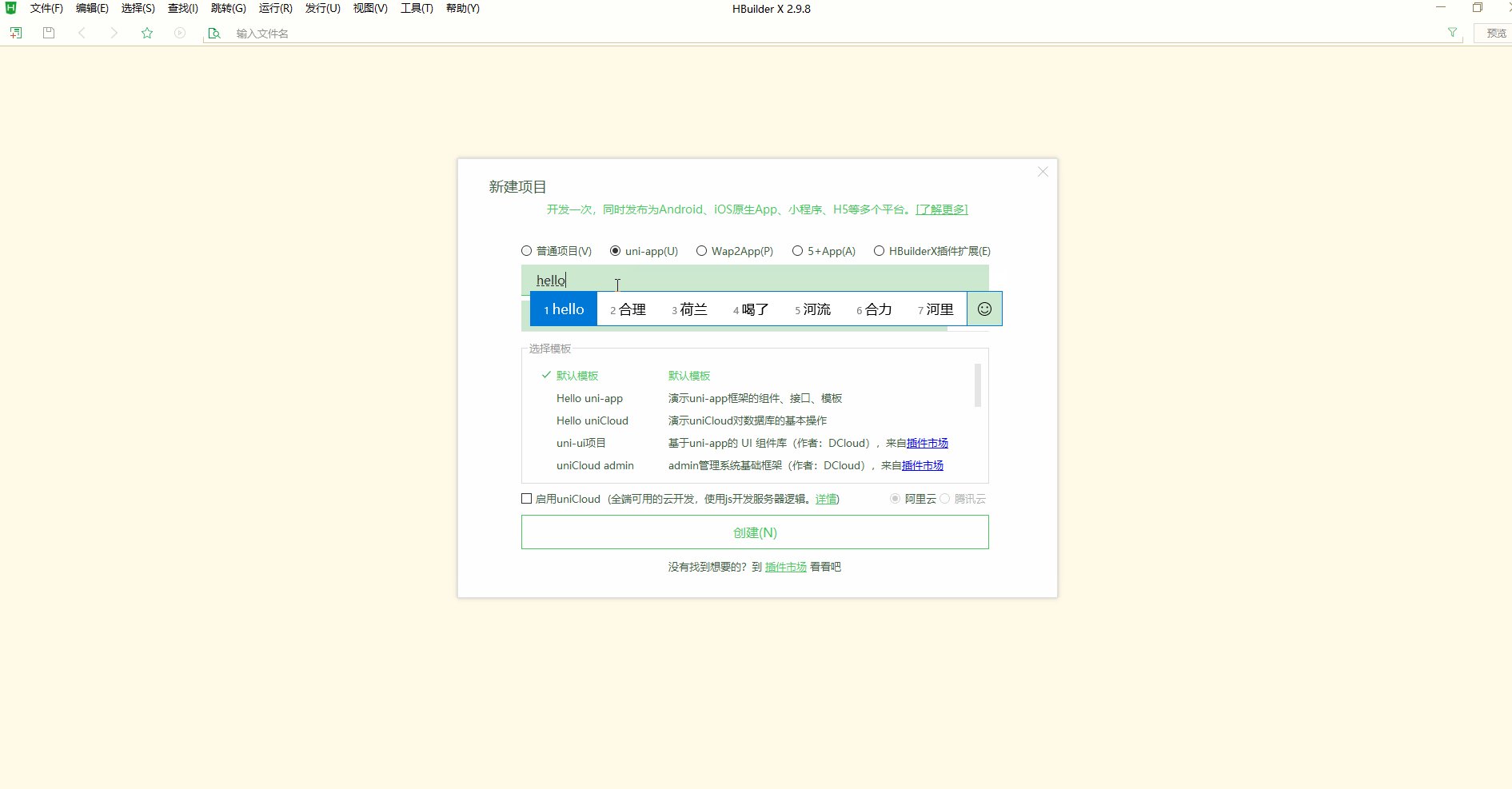
Select uni-app を選択し、hello uniapp などのプロジェクト名を入力し、[Create] をクリックします。Uni-app を正常に作成できます。また、[Create from template] をクリックすることもできます。 hello-uniapp を選択して体験してください。 公式の例です。 手順は次のとおりです:
作成後、実行してデバッグすることができ、実行するブラウザ、携帯電話またはシミュレータ、およびアプレット シミュレータを選択できます。
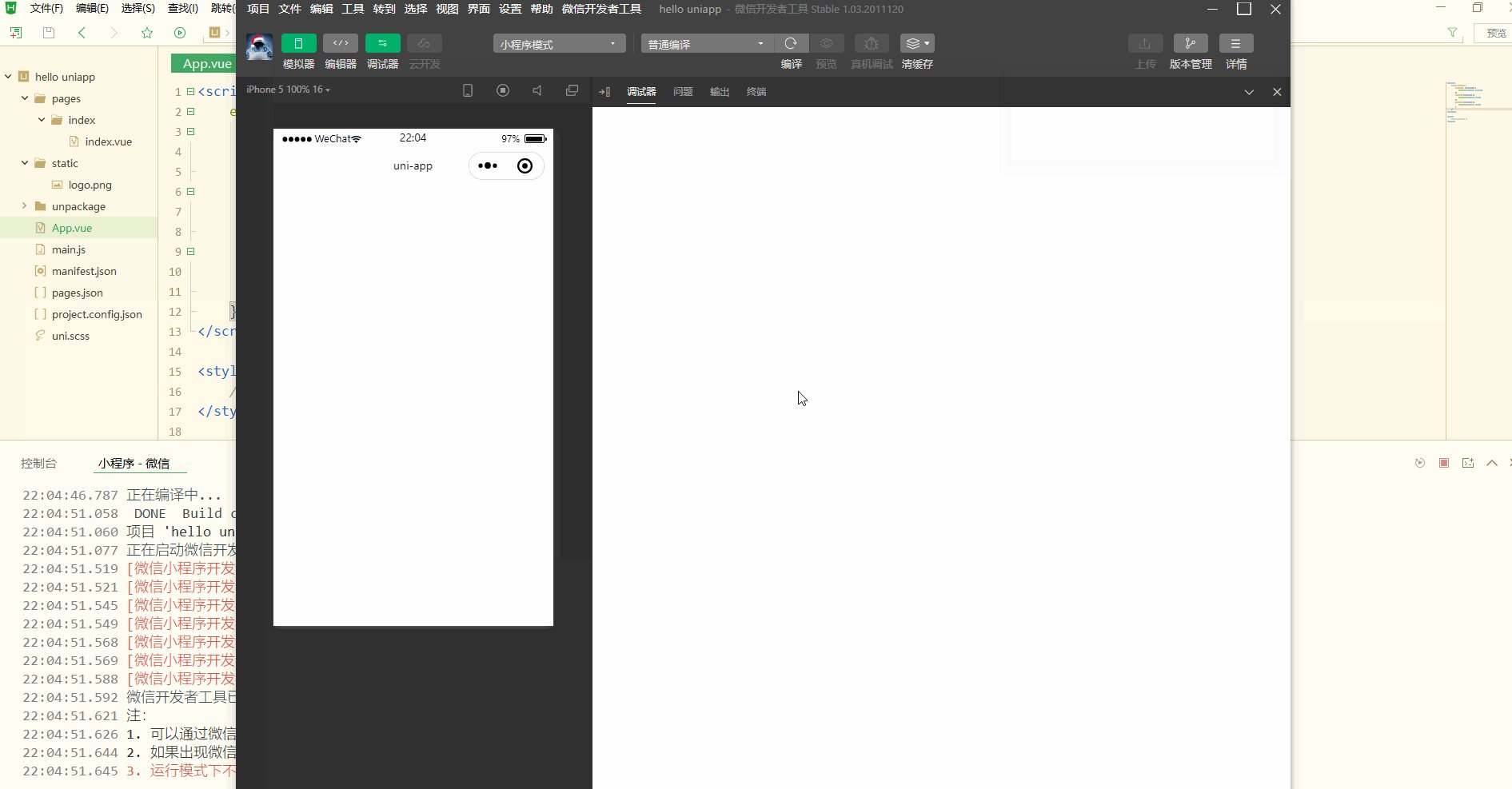
(1) ミニ プログラム モードで実行する  hello uniapp プロジェクトに入り、ツールバーの
hello uniapp プロジェクトに入り、ツールバーの
をクリックすると、次のことができます。プロジェクトをコンパイルし、WeChat 開発者ツールで uni-app を体験します。uni-app は、デフォルトでプロジェクトをルート ディレクトリの
unpackage
ディレクトリにコンパイルします。 図は次のとおりです。
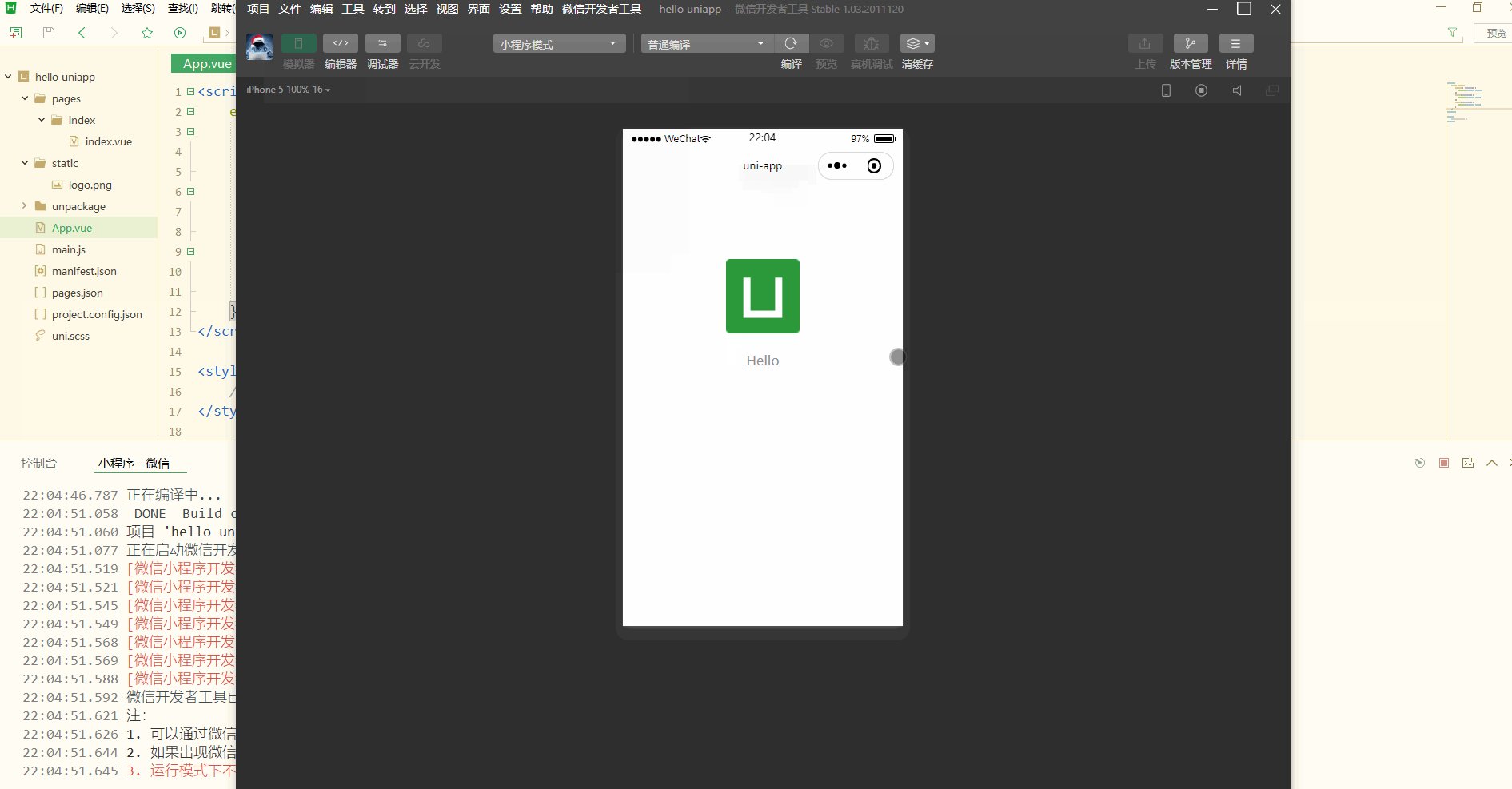
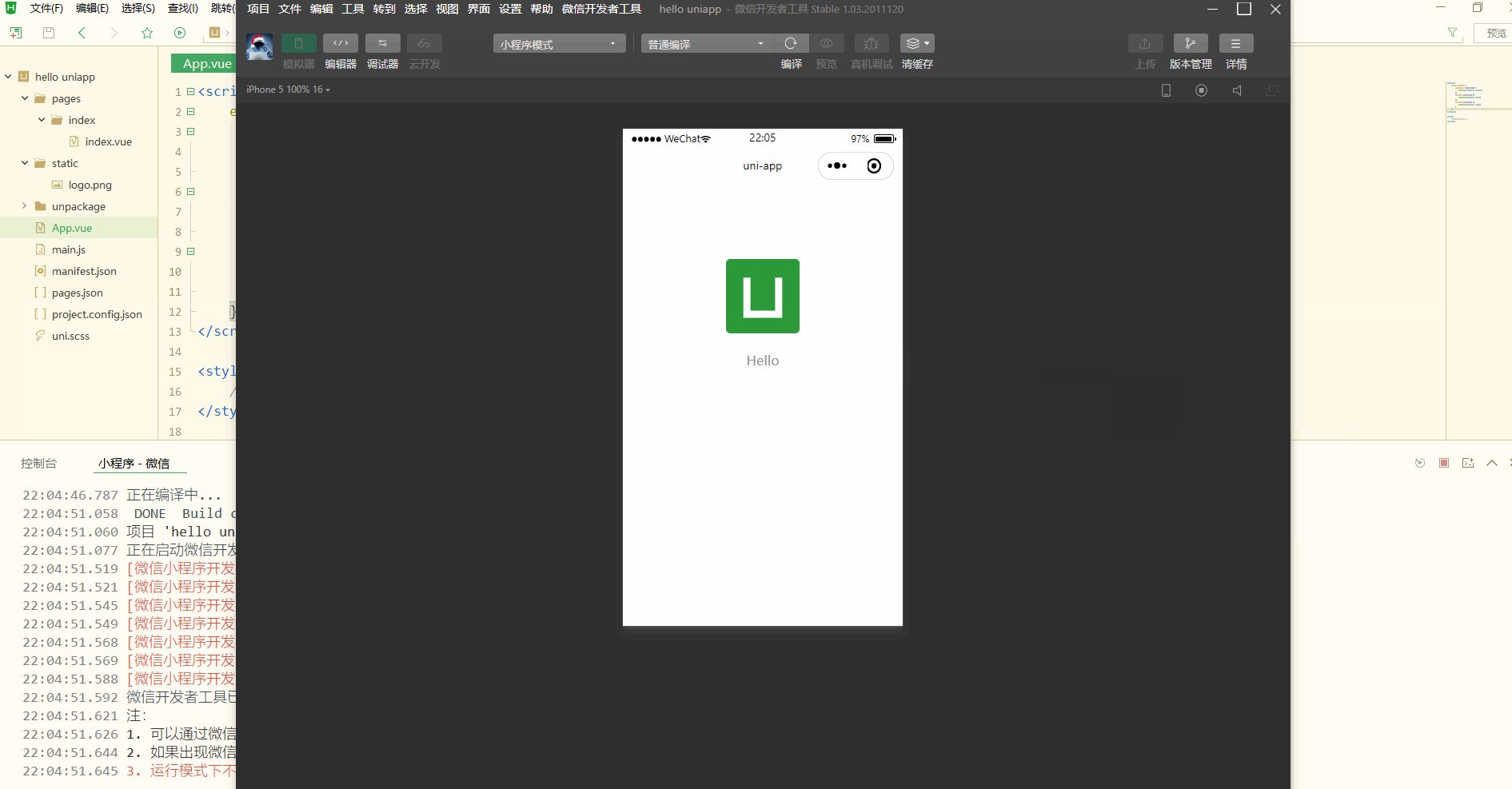
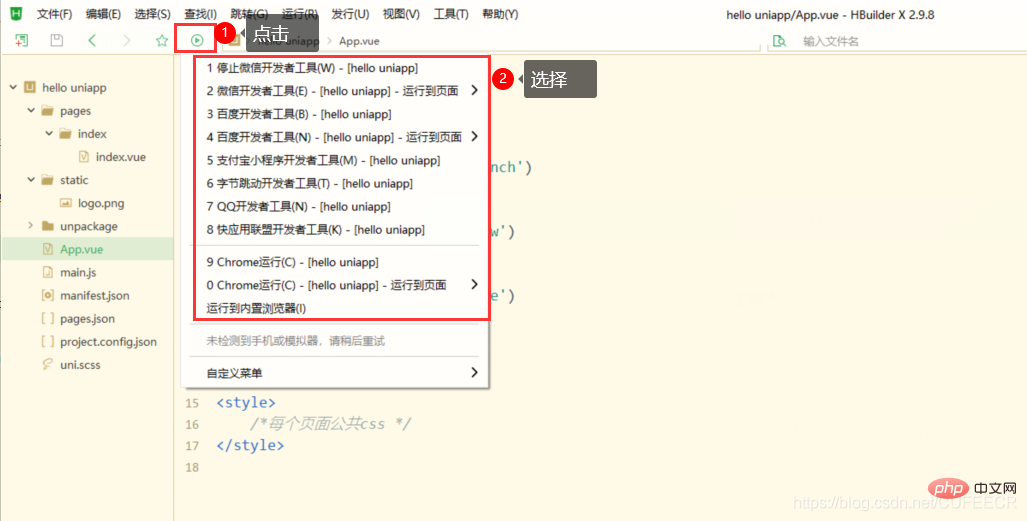
HBuilderX で WeChat 開発者ツールを選択してコンパイルして実行すると、WeChat 開発者ツール シミュレーターの表示と操作が自動的に呼び出されることがわかります。  手順:
手順:
HBuilderX が WeChat 開発者ツールを正常に起動できない場合、開発者は手動で起動し、ユニアプリ プロジェクトのパスを WeChat 開発者ツールにコピーし、HBuilderX で開発して、小規模 WeChat 開発者で表示する必要があります。リアルタイムシミュレーションエフェクトのツール。
(2) 実機操作
携帯電話を接続し、USB デバッグをオンにし、hello uniapp プロジェクトに入り、ツールバーの 実行をクリックして、実機操作→実機操作を選択します。実行するデバイス、デバイスでユニアプリを体験できます。図は次のとおりです。 
# モバイルインターフェイスは次のとおりです。 
実際のマシンで実行する アプリケーション表現を設定し、hbuilderX にログインし、クラウドをクリックして取得する必要があります。

3. uni-appディレクトリ構造とコード仕様
1. ディレクトリ構造
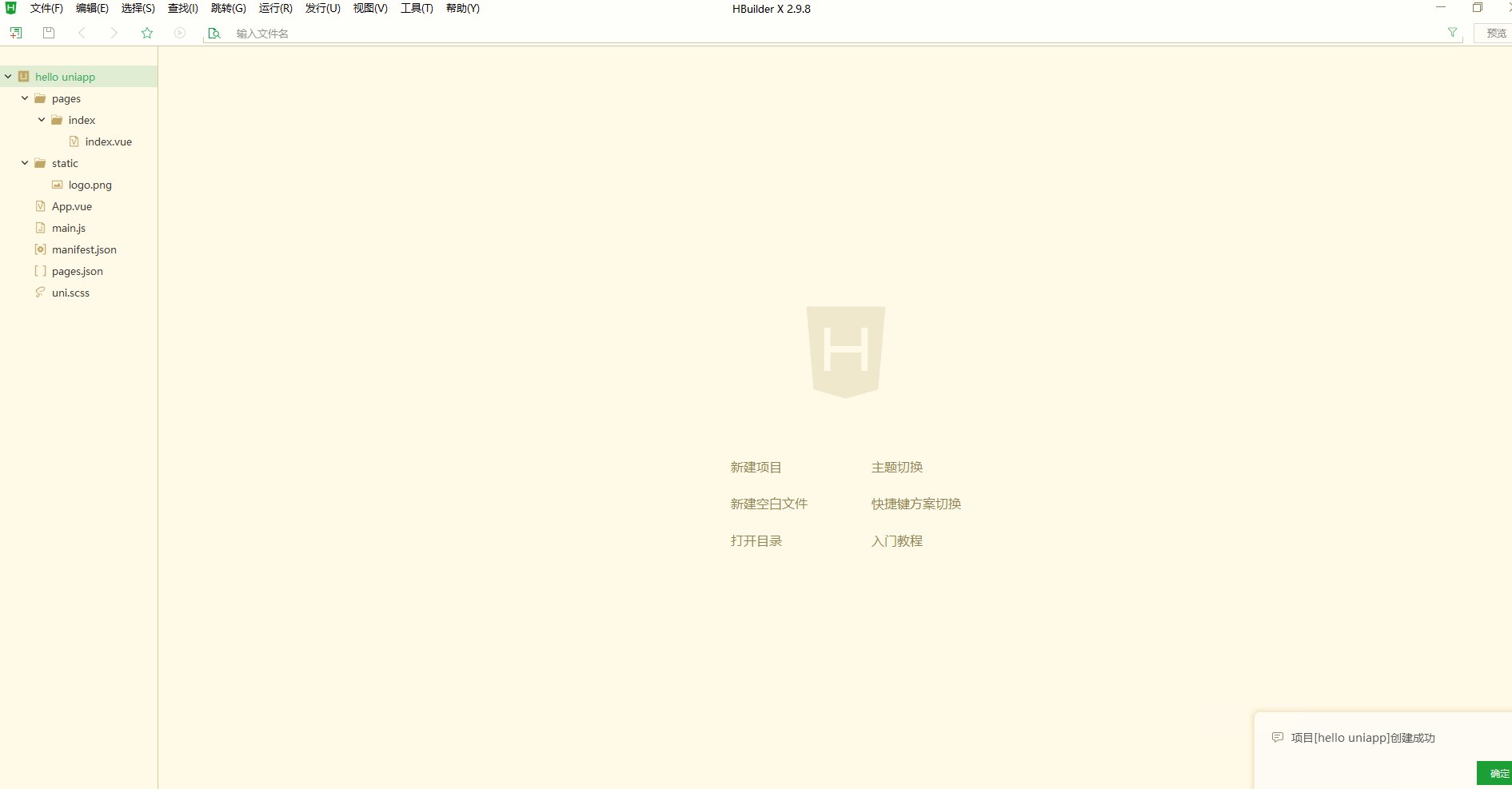
#作成したばかりのプロジェクトからわかるように、ユニアプリ プロジェクトの一般的な構造は次のとおりです。おおよそ次のとおりです:C:. │ App.vue │ main.js │ manifest.json │ pages.json │ project.config.json │ uni.scss │ ├─pages │ └─index │ index.vue │ ├─static │ logo.png │ └─unpackage
project.config.json はプロジェクトのグローバル構成ファイルであり、APP ID などのコア パラメーターを構成します;
main.js は Vue の初期化エントリですファイル;
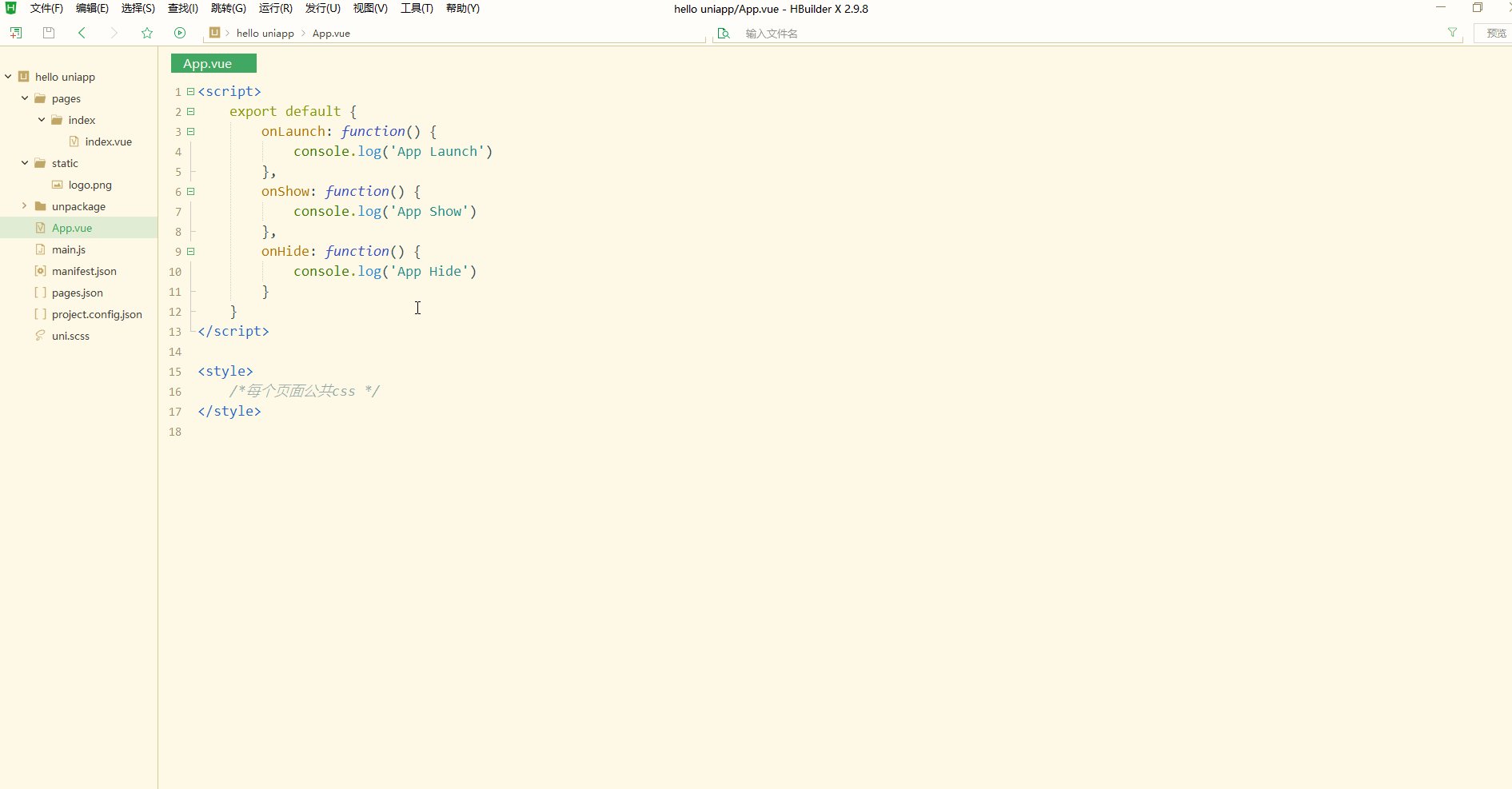
App.vue はアプリケーション構成であり、App Global スタイルの構成とアプリケーションのライフサイクルの監視に使用されます;
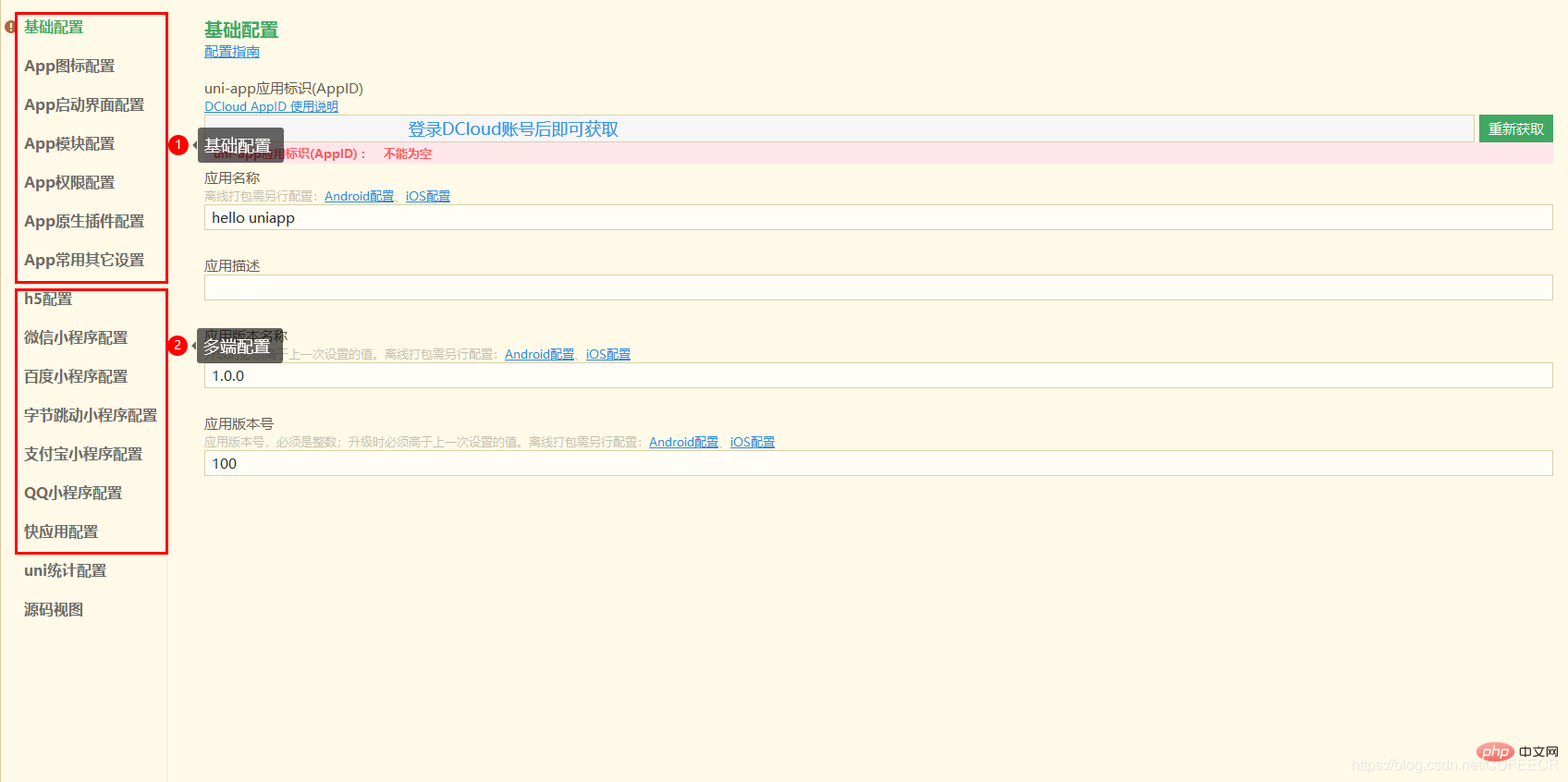
manifest.json はアプリケーション名、appid、ロゴ、バージョンなどのパッケージ化情報の構成に使用されます
unpackage は、プロジェクトで生成されたパッケージをコンパイルするときに行われます。
私たちが開発するページ ビューやその他のファイルは、通常、pages ディレクトリに配置されます。同時に、小規模なプログラムの場合は、通常、pages ディレクトリに配置されます。 page.wxss (スタイルファイル)、page.js、page.json (設定ファイル)、page.wxml (DOMコンポーネント)の4つのファイルが含まれていますが、uni-appにはそれほど多くのファイルはありません。 WeChat アプレットとネイティブのアプリのクロスエンド互換性を実装するために、コンパイル速度、実行パフォーマンス、その他の要因を考慮して、uni-app はページ開発仕様、つまり
Vue シングル ファイル コンポーネント (SFC) 仕様## に合意しました。 #:. vue ファイルは、HTML のような構文を使用して Vue コンポーネントを記述するカスタム ファイル タイプです。各
.vue ファイルには、3 種類のトップレベル言語が含まれていますブロック <template> (テンプレート レイヤーの定義)、<script> (JS レイヤー)、および <style> (スタイル レイヤー) をオプションで追加することもできます。カスタム ブロックの例は次のとおりです。
<template>
<p class="example">{{ msg }}</p></template><script>export default {
data () {
return {
msg: 'Hello world!'
}
}}</script><style>.example {
color: red;}</style><custom1>
This could be e.g. documentation for the component.</custom1>vue-loader はファイルを自動的に解析して各言語ブロックを抽出し、必要に応じて他のローダーを通じて処理し、最終的に ES Module## にアセンブルします。 #、そのデフォルトのエクスポートは、Vue.js コンポーネント オプションのオブジェクトです。 vue-loader は、言語ブロックの lang 属性を設定することにより、CSS プリプロセッサ、プリコンパイルされた HTML テンプレート言語などのデフォルト以外の言語の使用をサポートします。 たとえば、次のように Sass 構文を使用してスタイルを記述することができます:
<style> /* write Sass! */</style>
.vue文件最多包含一个<template>块,内容被提取,并传递给vue-template-compiler为字符串预处理为JavaScript 染函数,并最终注入到从<script>导出的组件中。.vue文件最多包含一个<script>块,这个脚本会作为一个ES Module来执行。它的默认导出是一个Vue.js的组件选项对象,也可以导出由Vue.extend()创建的扩展对象,但是普通对象是更好的选择。.js文件(或通过它的lang特性指定的扩展名)的webpack规则都会运用到这个<script>块的内容中。/\.css$/,一个.vue文件可以包含多个<style>标签。<style>标签可以有scoped或者module属性,以便更好地将样式封装到当前组件,具有不同封装模式的多个<style>标签可以在同一个组件中混合使用。任何匹配.css文件(或通过它的lang特性指定的扩展名)的webpack规则都将会运用到这个<style>块的内容中。.vue文件中添加额外的自定义块来实现项目的特定需求,例如<docs>块。vue-loader将会使用标签名来查找对应的webpack loader来应用在对应的块上。webpack loader需要在vue-loader的选项loaders中指定。如果需要把.vue文件分隔到多个文件中,可以通过src属性导入外部文件,不同的语言块使用对应的标签即可,如下:
<template src="./template.html"></template><style src="./style.css"></style><script src="./script.js"></script>
说明:
src导入遵循和webpack模块请求相同的路径解析规则,所以相对路径需要以./开始。
可以从NPM依赖中导入资源,如下:
<style src="todomvc-app-css/index.css">
在自定义块上同样支持src导入,如下:
<unit-test src="./unit-test.js"></unit-test>
文档规范接近Vue单文件组件(SFC)规范,同一个界面由3个语言块完成,具体可参考https://vue-loader.vuejs.org/zh/spec.html;
组件标签靠近微信小程序规范,包括表单、视图、按钮等,同时不能使用标准HTML标签,也不能用js对dom进行操作,具体可参考文档http://uniapp.dcloud.io/component/README;
接口能力(JS API)靠近微信小程序规范,但需将前缀wx替换为uni,具体可参考http://uniapp.dcloud.io/api/README;
数据绑定及事件处理靠近Vue.js规范,同时补充了App及页面的生命周期;
因为小程序推荐使用flex布局,同时flex相对于传统的盒模型更加灵活、可控性更好,为了兼容多端运行,建议使用flex布局进行开发,可参考https://css-tricks.com/snippets/css/a-guide-to-flexbox/和http://www.hcoder.net/tutorials/info_183.html。
总结
uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越丰富、开发需求越来越复杂的情况下,越来越受到开发者的青睐。
以上がuni-app の導入、展開、ディレクトリ構造について説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。