
これは、JavaScript とその基盤となるコンポーネントを探求するシリーズの 8 番目の記事です。


推奨 (無料): javascript (ビデオ) #おそらくすでにご存知かと思いますが、プログレッシブ Web アプリは、Web アプリのユーザー エクスペリエンスをよりスムーズにし、ブラウザーのルック アンド フィールではなくネイティブ アプリに似たエクスペリエンスを作成することを目的としており、人気が高まるばかりです。
プログレッシブ Web アプリを構築するための主な要件の 1 つは、ネットワークと負荷の点で非常に信頼性の高いものにすることです。不確実なネットワーク条件または存在しないネットワーク条件でも使用できる必要があります。
この記事では、
Service Workerについて詳しく説明します。サービス ワーカーの仕組みと注意すべき点について説明します。最後に、Service Worker を使用する価値があるシナリオについても、Service Workers の独自の利点をいくつかリストします。
はじめにService Workers
について詳しく知りたい場合は、Web Workers に関する著者の記事を参照してください。
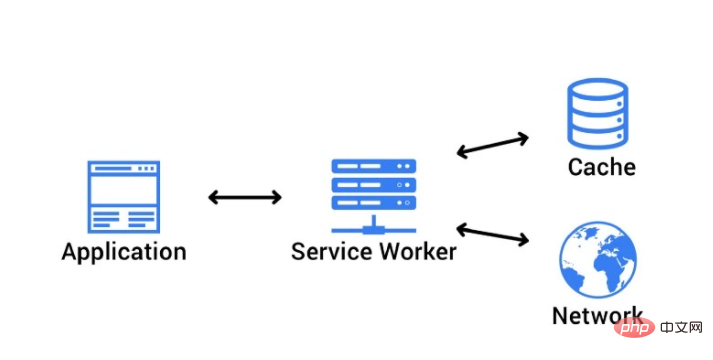
Service Worker とはService Worker は、Web ページとは独立してブラウザの背後で実行されるスクリプトであり、次のことを行います。不要 ページまたはユーザー対話機能が扉を開きます。現在、プッシュ通知とバックグラウンド同期機能が含まれています。将来的には、Service Worker は定期的な同期やジオフェンシングなどの機能をサポートする予定です。
基本的に、Service Worker は Web Worker の一種であり、より具体的には Shared Worker のようなものです。
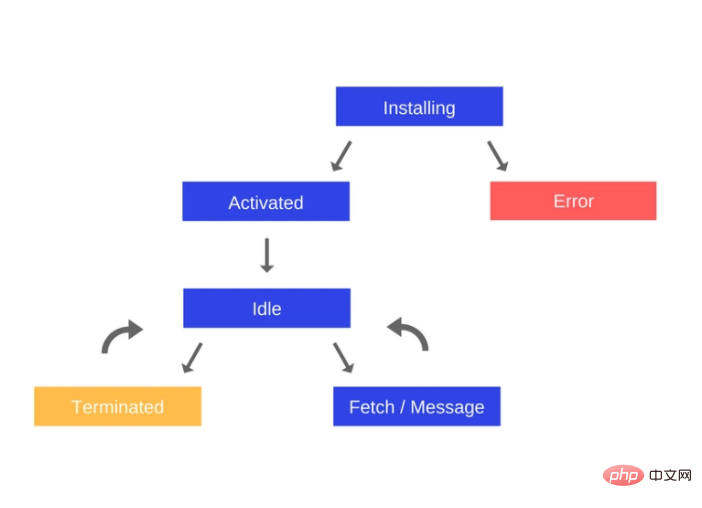
Service Worker は独自のグローバル コンテキストで実行されますService Worker のライフ サイクルは、Web ページから完全に分離されています。これには次の段階が含まれます:
ダウンロードこれは、ブラウザーが Service Worker を含む
.js ファイルをダウンロードするときです。
Web アプリケーションの Service Worker をインストールするには、まずサービス ワーカーを登録する必要があります。これは JavaScript コードで行うことができます。 Service Worker を登録すると、Service Worker のインストール手順をバックグラウンドで開始するようにブラウザに要求されます。
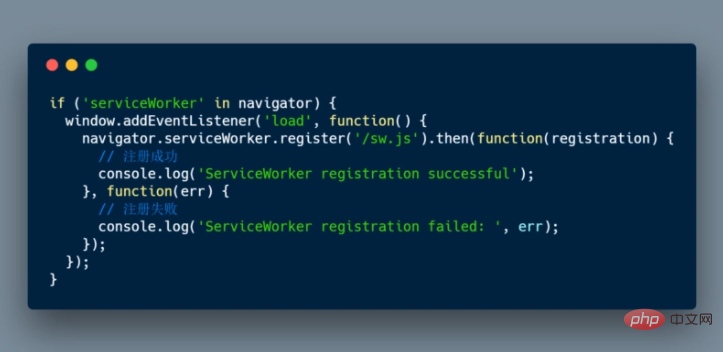
Service Worker を登録すると、Service Worker の JavaScript ファイルの場所をブラウザに伝えることができます。次のコードを見てください。
 #上記のコード例では、まず Service Worker API が現在の環境でサポートされているかどうかを確認します。サポートされている場合、
#上記のコード例では、まず Service Worker API が現在の環境でサポートされているかどうかを確認します。サポートされている場合、
この Service Worker が登録されます。 ページが読み込まれるたびに
メソッドを呼び出すことができ、ブラウザは Service Worker が登録されているかどうかを判断し、登録状況に応じて適切な処理を行います。
このメソッドの重要な詳細は、Service Worker ファイルの場所です。この例では、Service Worker ファイルがドメインのルートにあることがわかります。これは、Service Worker のスコープがこのドメインの下にあることを意味します。つまり、この Service Worker は、このドメイン内のすべてのものについて fetch イベントを受信します。 Service Worker ファイルを /example/sw.js に登録すると、Service Worker は /example/ で始まるページ (## など) のフェッチ イベントのみを参照します。 #/例/page1/、/例/ページ2/)。 通常、インストール手順中に、いくつかの静的リソースをキャッシュする必要があります。すべてのファイルが正常にキャッシュされると、Service Worker がインストールされます。ダウンロードおよびキャッシュできないファイルがある場合、インストール手順は失敗し、Service Worker はアクティブ化されません (つまり、インストールされません)。このような場合は、心配しないで、次回もう一度試してください。ただし、これは、インストールすると、これらの静的リソースがキャッシュ内にあることがわかることを意味します。
要するに、ページに Service Worker をインストールすると、ユーザーがページをできるだけ早く利用できるようにする代わりに、遅延読み込みとレンダリングが行われるリスクがあるということです。
この状況は、初めてページにアクセスしたときにのみ発生することに注意してください。それ以降のページ訪問は、Service Worker のインストールの影響を受けません。ページへの最初の訪問時に Service Worker がアクティブ化されると、Web アプリケーションへのその後の訪問のロード/キャッシュ イベントを処理できるようになります。限られたネットワーク接続を処理できるように準備する必要があるため、これはすべて理にかなっています。
アクティブ化
Service Worker をインストールした後の次のステップは、これをアクティブ化することです。これは、古いキャッシュ管理を行う良い機会となります。
アクティブ化ステップの後、Service Worker はそのスコープ内にあるすべてのページを制御しますが、Service Worker が最初に登録されたページは再度ロードされるまで制御されません。
Service Worker が制御を取得すると、次の 2 つの状態のいずれかになります。
Service Worker のライフサイクルは次のとおりです:

内部Service Worker インストールのメカニズム
ページで登録プロセスが開始された後、Service Worker スクリプトで何が起こっているかを確認してください。イベント リスナーを追加することで、install イベントが処理されます。 Service Worker インスタンスへの送信:
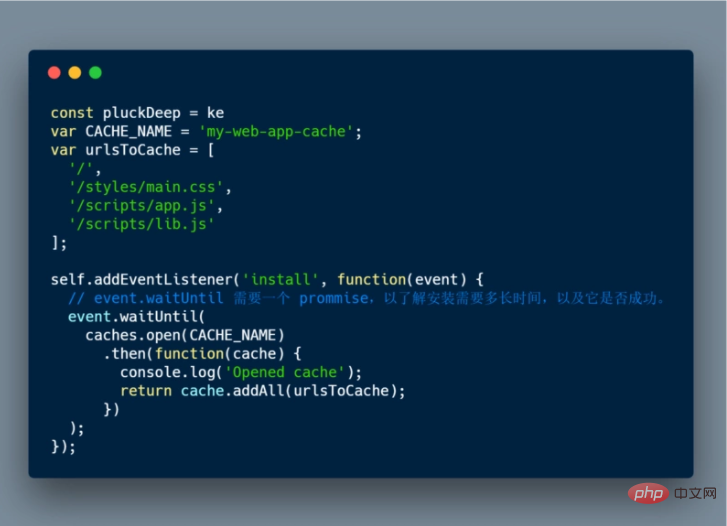
インストール イベントを処理するときに実行する必要がある手順は次のとおりです:
最も基本的な例では、インストール イベントのコールバックを定義し、どのファイルをキャッシュするかを決定する必要があります。
self.addEventListener('install', function(event) { // Perform install steps });以下は、Service Worker の簡単な内部インストール プロセスです。

上記のサンプル コードから、次のことが得られます。
calledcaches.open() と必要なキャッシュ名を指定し、cache.addAll() を呼び出してファイル配列を渡します。これは、Promise のチェーン ( caches.open() および cache.addAll() ) です。 event.waitUntil() このメソッドは Promise を受け入れ、それを使用してインストールにかかる時間と成功したかどうかを確認します。
すべてのファイルが正常にキャッシュされると、Service Worker がインストールされます。いずれかのファイルのダウンロードに失敗すると、インストール手順は失敗します。これは、インストール手順中にキャッシュするファイルのリストを決定するときに注意する必要があることを意味します。長いファイルのリストを定義すると、ファイルがキャッシュされず、Service Worker がインストールされない可能性が高くなります。
install イベントの処理は完全にオプションです。回避することもできます。その場合、ここで手順を実行する必要はありません。
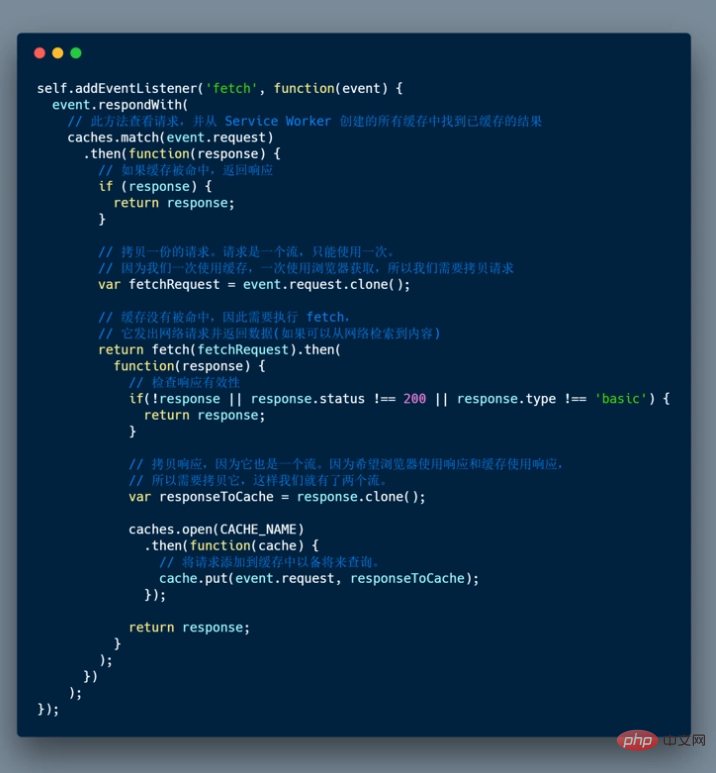
ランタイム キャッシュ リクエスト
Service Worker のインストール後、ユーザーが別のページに移動するか現在のページを更新すると、Service Worker は fetch を受け取ります。 # ## イベント。以下は、キャッシュされたリソースを返す方法、または新しいリクエストを実行して結果をキャッシュする方法を示す例です:

イベントを定義し、event.respondWith() で caches.match() から promise## を渡します # 。このメソッドはリクエストを調べ、Service Worker によって作成されたキャッシュからキャッシュされた結果を探します。 キャッシュ内にある場合は、応答内容が復元されます。 ユーザーが Web アプリケーションにアクセスすると、ブラウザは Service Worker を含む
.js ファイルを再ダウンロードしようとします。コード。これはバックグラウンドで実行されます。 ダウンロードした Service Worker ファイルと現在の Service Worker ファイルの間に 1 バイト以上の違いがある場合、ブラウザは Service Worker ファイルが変更されたものとみなし、新しいサービスを開始します。ワーカー。
新しい Service Worker が開始され、インストール イベントが削除されます。ただし、この時点では、古い Service Worker がまだ Web アプリのページを制御しているため、新しい Service Worker は
waiting 状態になります。 <p>Web アプリケーションの現在開いているページが閉じると、古い Service Worker はブラウザによって強制終了され、新しい Service Worker が制御を引き継ぎ、そのアクティベーション イベントが発生します</p>
<p>なぜですかこれらは必要ですか? 2 つのバージョンの Web アプリケーションが異なるタブで同時に実行されるという問題を回避するため - これは Web では非常に一般的であり、非常に深刻なバグを引き起こす可能性があります (たとえば、データをブラウザーにローカルに保存するときに異なる方法を使用するなど)。モード)。 </p>
<p><strong>キャッシュからのデータの削除</strong></p>
<p>アクティベーション コールバックで発生する一般的なタスクはキャッシュ管理です。アクティベーション コールバックでこれを行う理由は、インストール手順中にすべての古いキャッシュをクリアすると、現在のすべてのページを保持している古い Service Worker がそのキャッシュからのファイルの提供を突然停止するためです。 </p>
<p>ホワイトリストにない一部のファイルをキャッシュから削除する方法の例を次に示します (この例では、page-1 と page-2 の 2 つのエンティティがあります): </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/635/351/421/1608629844461896.png" class="lazy" title="1608629844461896.png" alt="JavaScript で Service Worker のライフサイクルと使用シナリオを紹介"></p>
<p>#HTTPS が必要な理由<strong></strong>##Web アプリケーションを構築するときは、localhost 経由で Service Worker を使用しますが、それを運用環境にデプロイすると、準備が必要になります。優れた HTTPS (これが HTTPS を使用する最後の理由です)。 </p>
<p>Service Worker を使用すると、接続をハイジャックして応答を偽造することが簡単にできます。 HTTP を使用しない場合、人間の Web アプリケーションはハッカーに対して脆弱になります。 </p>
<p>セキュリティを強化するには、HTTPS 経由で提供されるページに Service Worker を登録し、ブラウザが受信した Service Worker がネットワーク経由で送信中に変更されていないことを確認する必要があります。 </p>
<p>#ブラウザ サポート</p>
<p><strong>Service Worker のブラウザ サポートはますます改良されています:</strong></p>
<p></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/228/656/106/1608629849593776.png" class="lazy" title="1608629849593776.png" alt="JavaScript で Service Worker のライフサイクルと使用シナリオを紹介">##Service Workers の機能は、ますます完全かつ強力になります。</p>
<p><strong>Service Workers によって提供されるいくつかの独自の機能には、次のようなものがあります。</strong></p>
<p></p>プッシュ通知<ul> — ユーザーが選択できるようにします。 Web アプリケーションからのタイムリーなアップデート。 <li>
<strong></strong>バックグラウンド同期</li> — ユーザーの接続が安定するまで操作を遅らせることができます。このようにして、ユーザーが送信したいものはすべて実際に送信できることを確認できます。 <li>
<strong></strong>定期的な同期 (後で開きます)</li> — 定期的なバックグラウンド同期機能を管理する API を提供します。 <li>
<strong></strong>ジオフェンシング (オープンしてフォロー)</li> — 対象領域の周囲にジオフェンスとも呼ばれるパラメータを定義できます。デバイスがジオフェンスを通過すると、Web アプリケーションはユーザーの地理位置情報に基づいてエクスペリエンスを向上させる通知を受け取ります。 <li><strong></strong></li>
</ul>
以上がJavaScript で Service Worker のライフサイクルと使用シナリオを紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。