

WeChat ミニ プログラム API とは何ですか?
(学習ビデオ共有:プログラミング ビデオ)
Baidu の説明: API はアプリケーション プログラム インターフェイスであり、開発者がアクセスせずにプログラミングできるようにする多数の事前定義された関数です。ソース コード 一連のルーチンにアクセスする機能。簡単に言えば、WeChat が提供する機能を簡単にアクティブにすることができ、ミニ プログラムは API を使用して、ネットワーク リクエスト、データ ストレージ、オーディオおよびビデオの再生制御、WeChat のオープン WeChat ログイン、WeChat 支払い、その他の機能などの機能を実装できます。

#WeChat ミニ プログラム フレームワークは、開発者に一連のコンポーネントと API インターフェイスを提供します。開発ドキュメントの場合は、まず全体のフレームワークを理解し、どのようなコンポーネントが提供されているかを理解し、次にそれらのコンポーネントがどの製品や機能で使用されるかを考えることをお勧めします。インターフェースも同様で、細かく見ずに全体を理解してください。
ドキュメントの構造を理解していれば、開発プロセスで対応する機能を開発するときに、使用する必要がある箇所を直接見つけて、使用中に理解して使いこなすことができます。これがより効率的な学習方法だと思います。
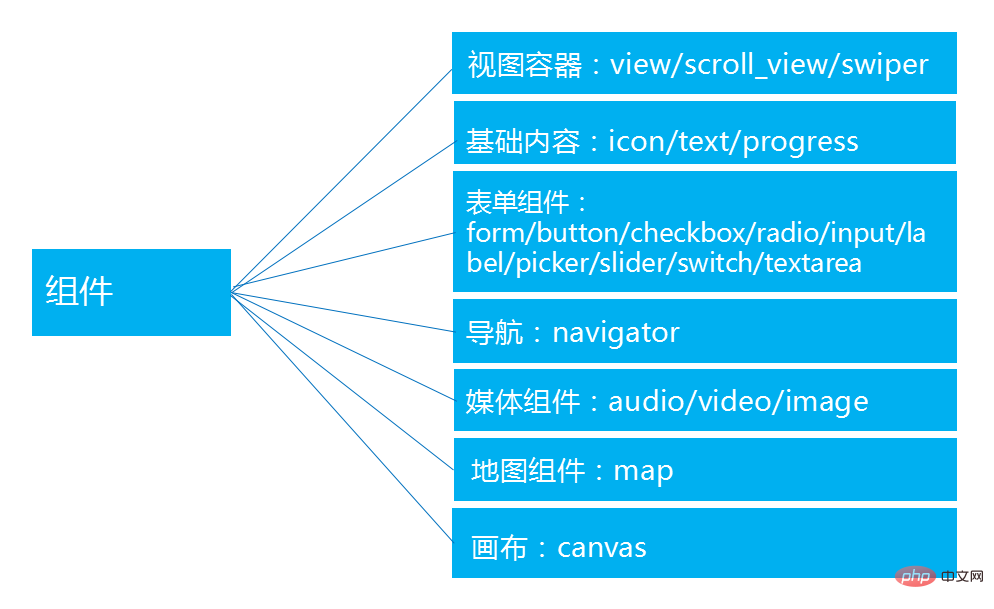
ミニ プログラムは次のコンポーネントを提供します:

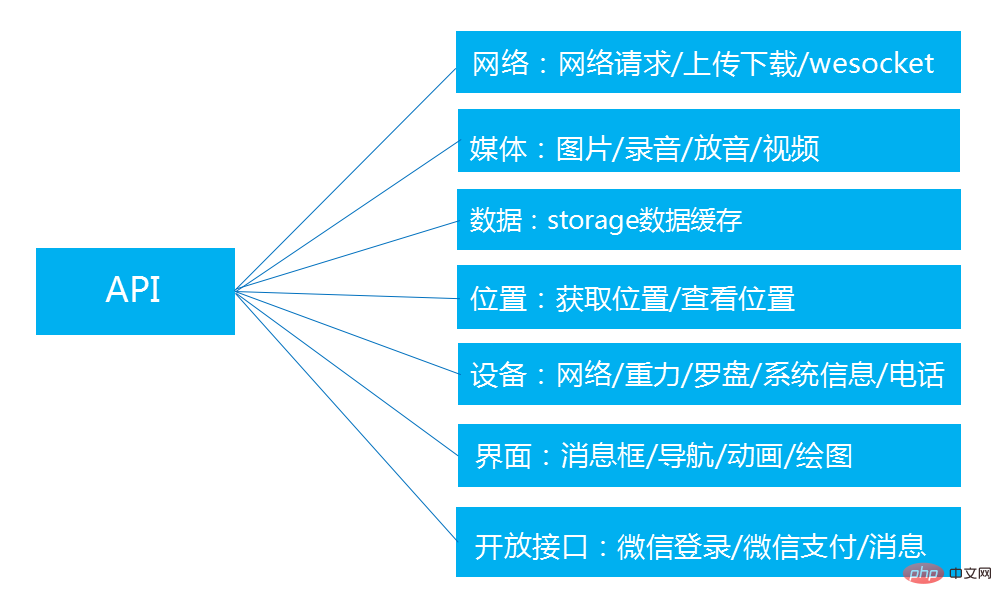
同様に、最初に WeChat API の構造を理解します:

文書の構造を理解したら、実際の戦闘を開始します。シンプルに始める: 特定のインターフェイスや機能を実装する必要がある場合、ドキュメントのどの部分を見るべきかをすぐに見つけることができます。 API開発でどのような機能が実現できるのか、Doubanムービーミニプログラムの開発例を見てみましょう。
ボトム ナビゲーション
ボトム ナビゲーションの実装は、前のフレームワークで理解されているように、アプレット構成ファイルに実装され、tabBar 属性を設定します。
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }
トップバナーの実装
バナーはコンポーネントを自動的に左右にスライドさせることができます。これまでの理解により、スワイパーコンポーネントの使い方をすぐに学ぶことができます。検索方法: コンポーネント - コンテナの表示 - スワイパーでドキュメントを見つけ、公式の例をコピーします:
Page({data:{imgUrls:[ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })
効果を確認した後、ドキュメントに従ってニーズに応じてプロパティを変更して、欲しい機能。小さなプログラムを開発する 小さなプログラム開発チュートリアルに従ってください
ムービー表示部分
ムービー表示部分には写真やテキストなどが含まれており、それぞれのムービーの紹介が別のセットで繰り返されます。継続的なサイクルで。したがって、ビューコンテナビュー、メディアコンポーネント画像、基本コンテンツコンポーネントテキストなどを使用します。これらは基本的なコンポーネントです。ドキュメントの構造を理解したら、コンポーネント ディレクトリで対応するコンポーネントの使用法を検索するだけです。
ネットワーク リクエスト
ミニ プログラム インターフェイスに表示される映画情報およびその他のコンテンツはすべてインターネットからのものです。 Douban Movie は API インターフェイスをオープンしており、インターフェイスの説明ページは次のとおりです: https://developers.douban.com/wiki/?title=movie_v2 ネットワーク インターフェイスを介してデータを取得するには、ネットワーク リクエストが必要です。 WeChat は、ネットワーク データをリクエストできるネットワーク インターフェイス API-Network-Network Request を提供します。
サンプルコード:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })
上記のインターフェースはDouban Moviesで上映中の映画情報を取得することができます。また、非常に使いやすく、http と https (デバッグ モード) をサポートしています。
データ対話
インターフェースにはデータがあります。データをインターフェイスに表示する方法、およびインターフェイス データをロジック層に提供する方法については、データ バインディング部分にドキュメントがあります。
サンプルコード:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })
これにより、論理層からビュー層にデータを渡す方法を簡単に理解できます。では、ビュー層の操作をロジック層に渡すにはどうすればよいでしょうか?アプレットのコンポーネントは、イベント、フレームワーク ビュー レイヤー、WXML イベントを提供します。以下は、単純なイベントの使用例です。
Click me!Page({ tapName: function(event) {console.log(event) } })
ビュー層は、処理のためにイベントを通じて関連データをロジック層に送信します。
ミニ プログラム API インターフェイスはミニ プログラムの開発を容易にし、WeChat パブリック プラットフォーム メッセージ インターフェイスは開発者に新しいメッセージ処理方法を提供します。 WeChat パブリック プラットフォームのメッセージ インターフェイスは、開発者にメッセージを通じてユーザーと対話する機能を提供します。
関連する推奨事項:WeChat ミニ プログラム開発チュートリアル
以上がWeChat ミニ プログラム API はどのような機能を実現できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。