
CSS では、width 属性と height 属性を使用して div の次数と高さを定義できます。構文形式は「div{width: value; height: value;}」です。値は次のとおりです。 px、cm、その他の単位。定義された長さは、含まれる親要素の長さのパーセンテージに基づく「%」または「auto」を使用して定義することもできます。

このチュートリアルの動作環境: Windows7 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
(推奨チュートリアル: CSS ビデオ チュートリアル )
css では、width 属性と height 属性を使用して div の幅と高さを定義できます。
width 属性は要素の幅を設定し、height 属性は要素の高さを設定します。
これら 2 つの属性は、要素のコンテンツ領域の幅と高さを定義します。パディング、境界線、およびマージンはコンテンツ領域の外側に追加できます。インラインの非置換要素は、これら 2 つの属性を無視します。
属性値:
auto: デフォルト値。ブラウザは実際の幅/高さを計算できます。
#length: px、cm、その他の単位を使用して幅/高さを定義します。
%: 含まれるブロック (親要素) の幅に基づいて、幅/高さのパーセンテージを定義します。
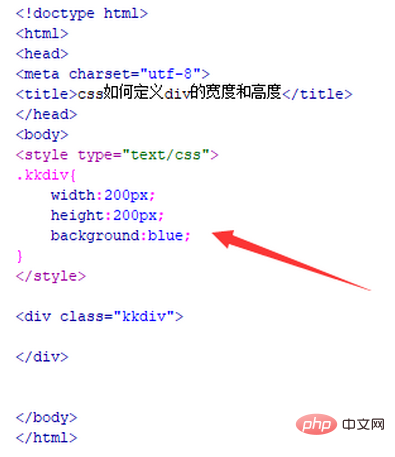
例:
width 属性を使用して div の幅を 200px に設定し、height 属性を使用して div の高さを 200px に設定し、次を使用します。背景色を青に設定するには、background 属性を使用します。

レンダリング:

補足: 幅と高さの単位には、レム、パーセントなども使用できます。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がCSSでdivの幅と高さを定義する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



