
uniapp で動的な起動ページを設定する方法: まず、LaunchPage という名前のプロジェクトを作成し、次に [index.vue] ファイルでいくつかのネイティブ コンポーネントを構成してそれを無効にし、大きな画像をインデックスに保存します。起動ページの背景画像、最後にメソッド メソッド ブロックでタイマーを作成します。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨 (無料): uni-app 開発チュートリアル
uniapp の動的な起動ページを設定する方法:
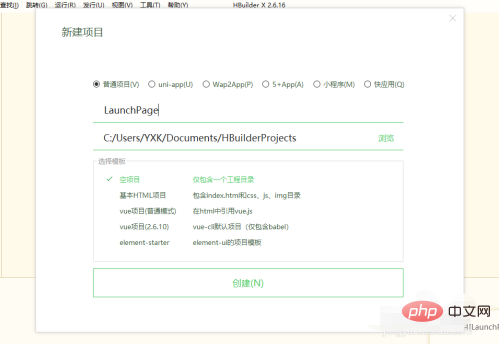
1. LaunchPage

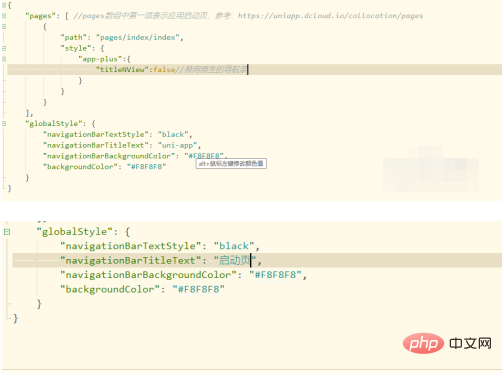
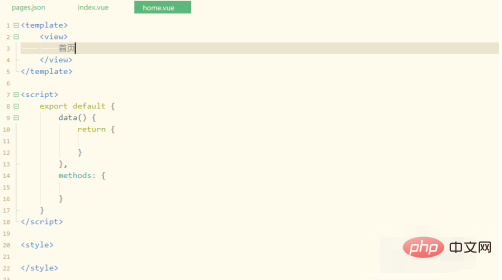
#2 という名前のプロジェクトを作成し、index.vue ファイル内のいくつかのネイティブ コンポーネントがプロジェクト内で無効になるように構成します。

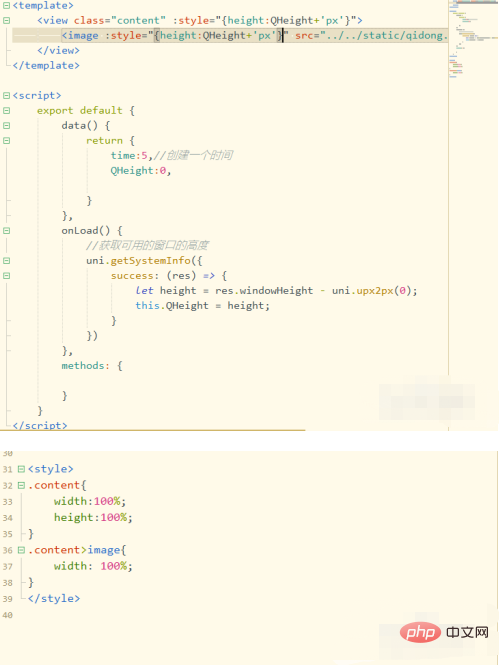
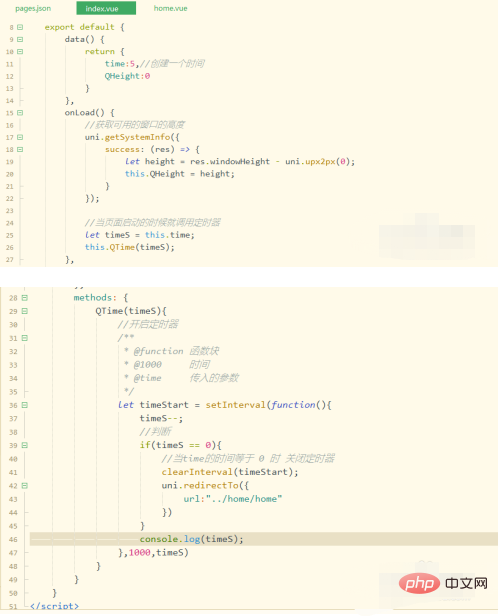
3. 起動ページの背景画像として大きな画像をインデックスに保存します。このページでは、アイコンの高さを動的に取得してバインドする必要があります。


4 に進み、メソッド メソッド ブロックにタイマーを作成します。 onLoad() メソッドは実機でデバッグする必要があります。


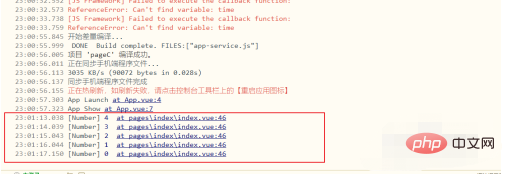
5. スクリーンキャスト ソフトウェアがないため、実機で行う必要がある調整を確認することができません。コンソールに出力される情報を確認してください

以上がuniapp で動的な起動ページを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。