
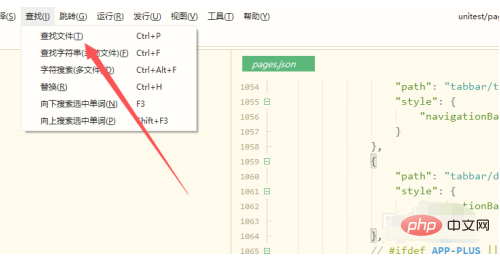
uniapp でナビゲーション バー スタイルを設定する方法: まず、下の新しいプロジェクトをクリックして、pages.json ファイルを開きます。次に、下の検索ファイル オプションをクリックして、globalStyle と入力します。最後に、ナビゲーション スタイル パーツを次の場所に見つけます。ファイルを変更するだけです。

uniapp でナビゲーション バーのスタイルを設定する方法:
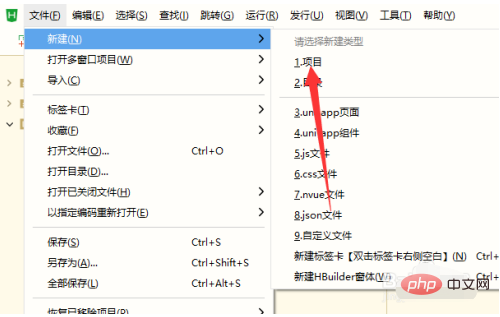
1. まず、下の図に示すように、クリックして次のプロジェクトを作成します



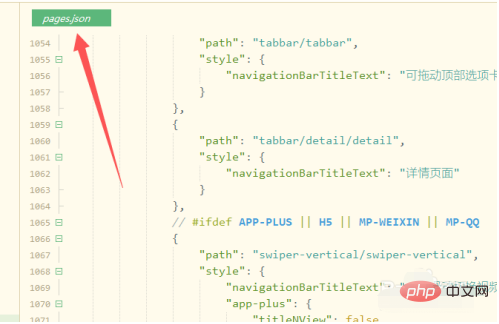
##6. 最後に、「ナビゲーション スタイルの検索」部分を入力します。以下の図に示すように、ここで変更できます。

##関連する無料学習推奨事項:
php プログラミング (ビデオ)
以上がuniappでナビゲーションバーのスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。