
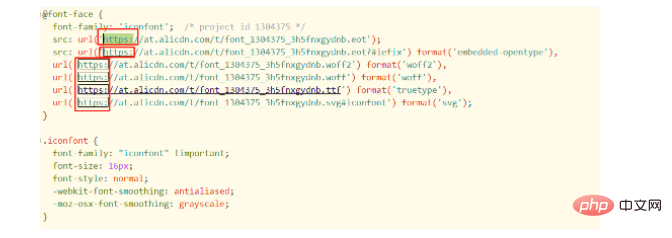
uniapp で iconfont を使用する方法: まず必要なアイコンをダウンロードし、次に unicode を選択してクリックしてコードを生成し、次に iconfont.css に戻って css ファイルを開きます。最後に [https を追加する必要があります] [//at] :] の前に追加して、iconfont を呼び出します。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
uniapp でアイコンフォントを使用する方法:
#最初のステップ
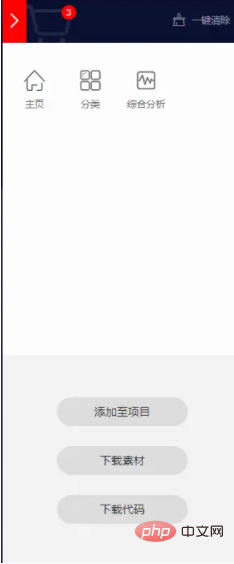
iconfont に移動して、使用するアイコンを選択します
ステップ 2
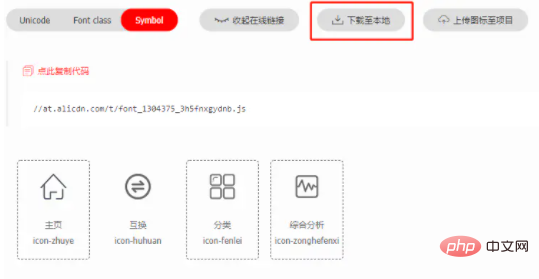
アイコンをダウンロード
ステップ 3
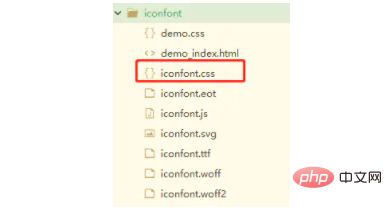
ダウンロードが完了したらファイルを開いて、iconfont.css を除く他のすべてのファイルを削除します。
ステップ 4
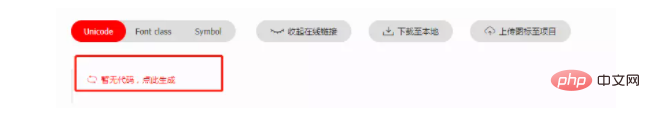
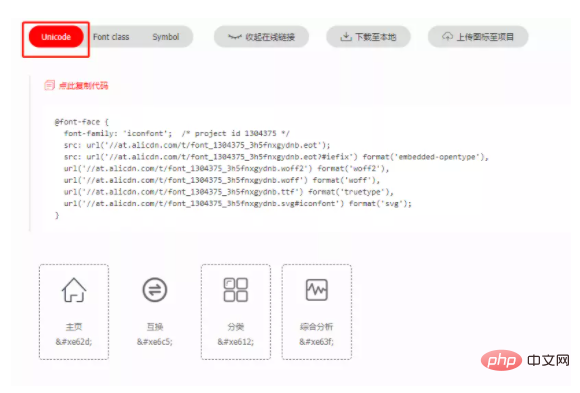
iconfont プロジェクトに戻り、unicode を選択します。クリックしてコードを生成します。以前にコードを生成したことがある場合は、この手順を無視して 5 番目の手順に進んでください
生成が完了したらクリックします。コードをコピーします。
 #ステップ 6
#ステップ 6
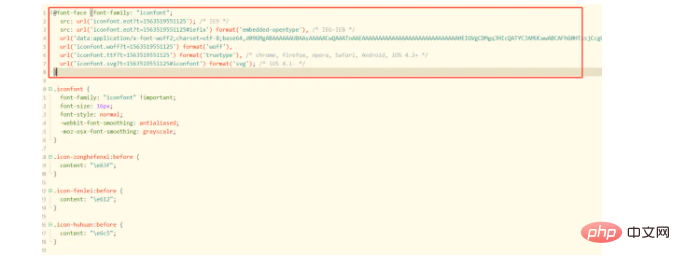
iconfont.css に戻って開きます。 css ファイル。赤いボックスの内容に注意してすべて削除し、

# に置き換えます。

######ステップ 8#########アイコンフォントを呼び出す###
<template>
<view class="translation">
<!--可以愉快的调用啦-->
<view class="iconfont icon-huhuan"></view>
</view>
</template>
<script>
export default {
data() {
return {
val: 'iconfont的使用'
}
}
}
</script>
<style>
/*选择iconfont.css所在的路径*/
@import '../../static/iconfont/iconfont.css';
</style>以上がuniappでiconfontを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。