
uniapp でアイコンを使用する方法: まず、必要なアイコンをショッピング カートに追加し、ローカルにダウンロードし [解凍してプロジェクトに配置]、次にそれらを m[ain.js] に導入し、最後に直接ページ スタイル クラス名を通じて使用するだけです。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
uniapp でアイコンを使用する方法:
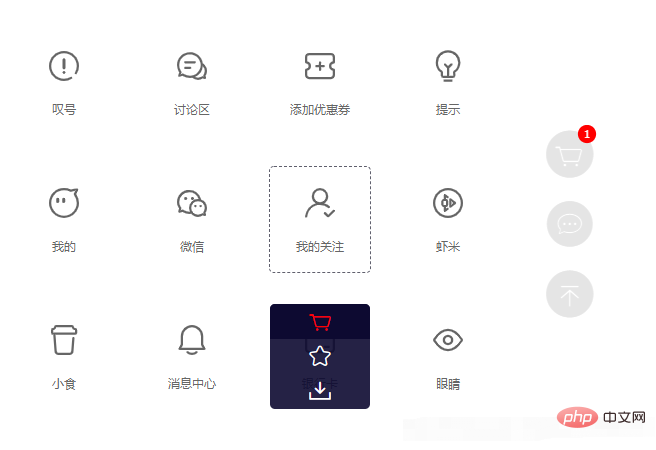
1. 必要な小さなアイコンをショッピング カートに追加します

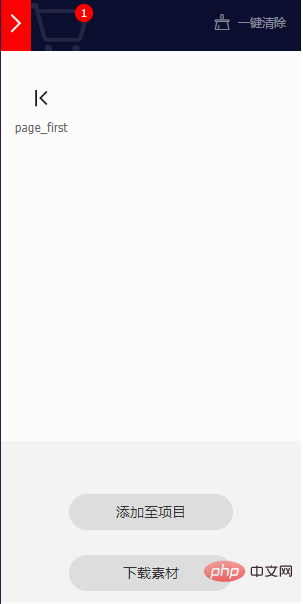
2. ショッピング カートをクリックして [小さなアイコンをproject]

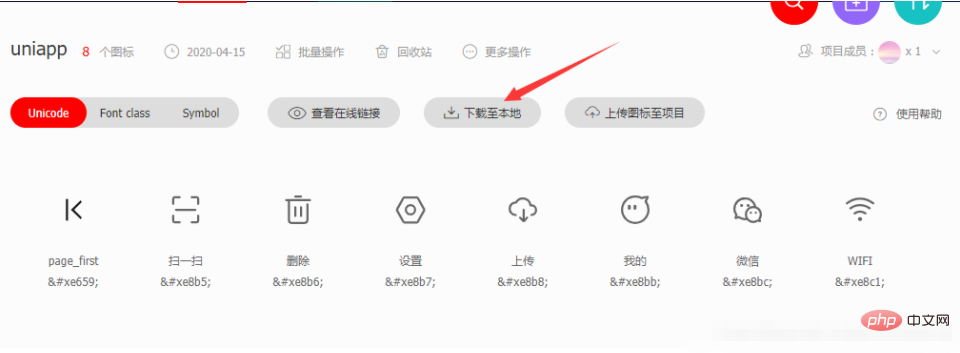
3. 最後にローカルにダウンロードします [解凍してプロジェクトに置きます]

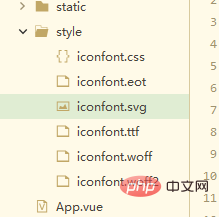
4.次のように:

5. main.js に
import './style/iconfont.css'
を導入します 6. 最後に、
<text class="iconfont icon-saoyisao"></text>
を main.js に直接使用しますスタイル クラス名を介してページに移動します。無料学習の推奨事項: プログラミング ビデオ
以上がuniappでアイコンを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。