
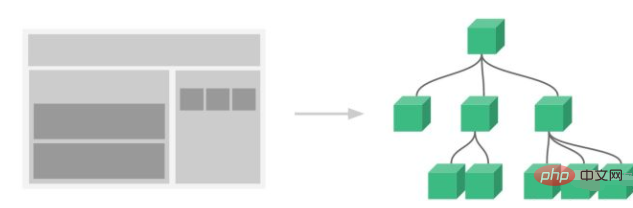
vue.js コンポーネント化は、組み合わせやネストのために UI ページをいくつかのコンポーネントに分割するために使用されます。コンポーネント化は、複雑なアプリケーション システムを処理し、機能モジュールの役割をより明確にするための効率的な方法です。目的は次のとおりです。分離するには、複雑なシステムが複数のコンポーネントに分割され、コンポーネントの境界と責任が分離されて、独立したアップグレードとメンテナンスが容易になります。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューター。
推奨: 「vue チュートリアル 」
Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。これには次の特徴があります。
ボトムアップのインクリメンタル開発設計を使用したプログレッシブ フレームワーク
テンプレートの双方向バインディング メカニズム
ディレクティブを使用して DOM をカプセル化
コンポーネント設計のアイデア

Vue のコンポーネント化では、組み合わせやネストのために UI ページをいくつかのコンポーネントに分割します。
Vue コンポーネント化
コンポーネント化は、複雑なアプリケーション システムを処理し、機能モジュールの役割をより明確にするための効率的な方法です。その目的は、複雑なシステムを分離して複数のコンポーネントに分割し、コンポーネントの境界と責任を分離し、独立したアップグレードとメンテナンスを容易にすることです。
コンポーネント化のメリットについては、詳しく説明するまでもなくご存知でしょう。コンポーネントは Vue.js の最も強力な機能の 1 つです。独立した再利用可能な小さなコンポーネントを使用して、大規模なアプリケーションを構築し、開発効率を向上させましょう。より速く、より機敏に。
再利用性を高めるために、ここではポップアップ コンポーネントの作成を例として、プロジェクトのコンポーネント ライブラリを構築する方法について説明します。
Vue コンポーネントの標準化
ルールがなければ、成功を収めることは困難です。
優れたコンポーネント ライブラリを構築するには、最初にいくつかの一般的なルールを設定する必要があります。
1. 命名
コンポーネントの命名は業務とは関係なく、コンポーネントが実装する機能に応じて命名する必要があります。同時に、ビジネス ファイルの命名とも区別する必要があり、いくつかの固有の接頭辞を追加することができます。たとえば、ここではすべてのコンポーネントの接頭辞に「UI」が追加され、ポップアップ コンポーネントの名前は「UIDialog」になります。
2. 実装
再利用可能なコンポーネントは共通の機能を実装する必要があり、その実装内容は次のとおりである必要があります:
UI 表示
ユーザーとの対話 (イベント)
アニメーション効果
再利用可能なコンポーネントは、外部条件への依存を最小限に抑える必要があります。独立した機能コンポーネントをいくつかの小さなコンポーネントに分割して実装しないことが最善です。
3. コンポーネントのプロパティとイベントを理解する
Vue コンポーネントでは、状態はプロップ、イベントはイベント、フラグメントはスロットと呼ばれます。
props を使用すると、外部環境がデータをコンポーネントに渡すことができます。
props を通じて独自のプロパティを宣言します。それは、上記のdialog/index.vueコードを通じて理解できます。そのタイプは、文字列、数値、ブール値、配列、オブジェクト、日付、関数、シンボルです。
イベントを使用すると、コンポーネントが外部環境から副作用をトリガーできるようになります。
v-on を使用して Dom イベントをリッスンできます。構文: v-on: イベントタイプ = "イベント処理関数名"。略称は、@event type = "イベント処理関数名"です。
直感的な例は次のとおりです。
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>slot を使用すると、外部環境がコンポーネント内の追加コンテンツを組み合わせることができます。
slot は、サブコンポーネント内に場所を設定するのと同じです。これが呼び出され、開始タグと終了タグの間に何かが配置されると、これらのものがスロットに配置されます。スロットを通じて、コンポーネントを呼び出すときに、必要に応じてコンポーネントの実際の内容を変更できます。
例: 子コンポーネント テンプレート:
<div> <h2>我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
親コンポーネント テンプレート:
<div> <h1>我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
レンダリング結果:
<div> <h1>我是父组件的标题</h1> <div> <h2>我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
以上がvue.js のコンポーネント化とは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。