
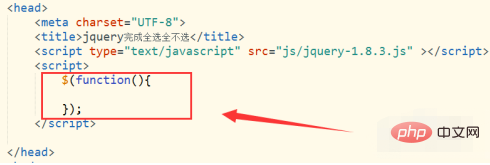
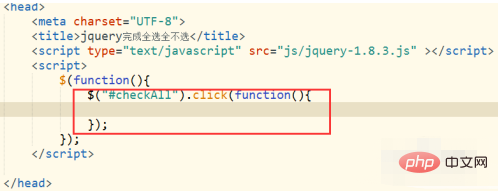
jquery を使用して全選択および選択解除関数を実装する方法: まず、jquery ライブラリを導入し、jquery の読み込み関数を設定します。次に、id に基づいて全選択ボックスの要素を取得し、全選択ボックス Event をクリックして、最後にクラス属性値が checkOne である複数選択ボックスを取得します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
jquery を使用してすべて選択および選択解除関数を実装する方法:
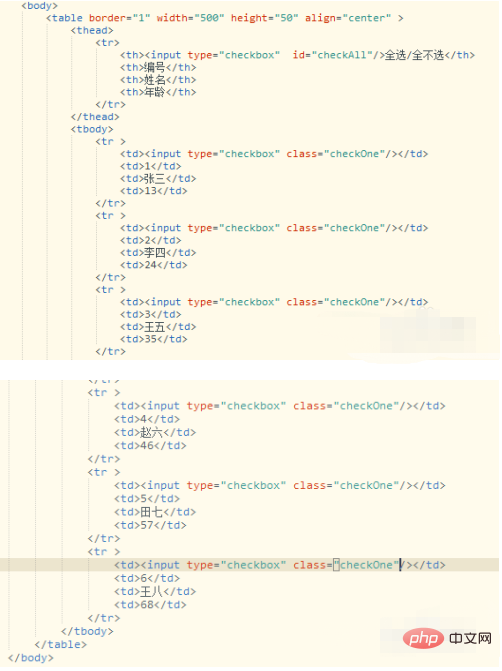
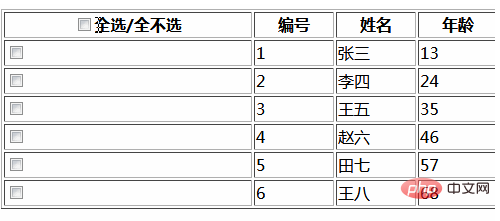
1. HTML を作成し、次に示すコードを body タグに追加します。これは主にテーブルに複数選択ボックスを含めるためです。

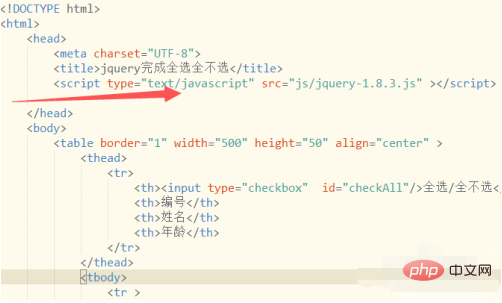
#2. それではまず、jqueryライブラリを導入します。 jqueryライブラリの書き方に注意してください。 <script src="js/jquery-1.8.3.js"></script>は、
のように書くことはできません。 #<script src="js/jquery-1.8.3.js"></script>この方法です。それ以外の場合は無効です。 2 つの違いを試してみることができます。





関連する学習に関する推奨事項: js ビデオ チュートリアル
以上がjqueryを使用して全選択機能と全選択解除機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。