
ps CS6 には、[エッジの調整] オプションに属する [選択してカバー] オプションがありません。CS6 以降のバージョンには、[選択してカバー] オプションがあります。選択範囲内のツールをクリックするだけで済みます。使用方法: まず、画面内で必要なコンテンツをすばやく選択し、メニューバーの「選択してカバー」ボタンをクリックして操作を実行します。

このチュートリアルの動作環境: Windows 7 システム、Adobe Photoshop CS6 バージョン、Dell G3 コンピューター。
推奨: 「ps チュートリアル 」
ps cs6 には「選択とマスク」オプションがありません。これは調整エッジに含まれています。 PS5 より前のバージョンでは「抽出」、CS5 ~ CS6 のバージョンでは「エッジの調整」、CS6 以降のバージョンでは「選択とマスク」と呼ばれていました。このオプションは、選択ボックス。
ps 「選択とマスク」の使用方法
チャンネルは髪などの複雑なエッジを削除できますが、背景が複雑な場合、チャンネルはその状態になる可能性があります。知恵が尽きます。この場合、「選択とマスク」ツールを使用する必要があります。
1. クイック選択ツール
「クイック選択ツール」(ショートカット キー: W) は、その名の通り、画面内の目的のものを素早く選択するためのツールです。同時に、選択ボックスをより正確にするために、ブラシ サイズを調整する必要があります (ショートカット キー: 「]」を拡大、「[」を縮小)。

選択範囲が必要な画面を超えている場合は、Alt キーを押しながら超えた範囲を選択すると、その範囲を選択範囲から引くことができます。希望のパーツが選択されていない場合は、Shift キーを押しながら選択したいパーツを選択して選択範囲に追加します。たとえば、下の図ではフレームの選択範囲が大きすぎるため、ブラシ サイズを調整し、Alt キーを押しながら減算することができます。

レンダリング:

2.
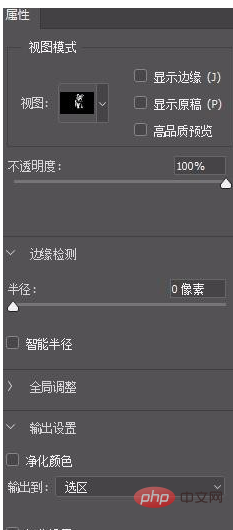
ps は cc2017 の変更に含まれます」を選択してカバーします。エッジの調整」を「選択してマスク」にします。上の写真のように犬が大まかに選択されているので、メニューバーの「選択してカバー」ボタンをクリックしてパネルを起動します。

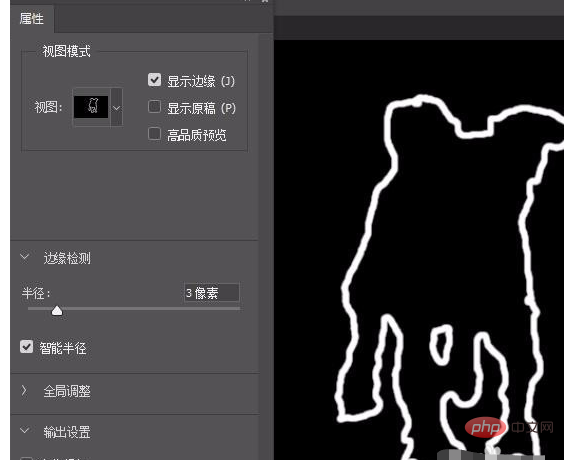
方法 1: [エッジを表示] と [スマート半径] をチェックし、[スマート半径] の値を設定します。これは、エッジを表示し、スマート半径を調整するのに役立ちます。 。

方法 2: 輪郭を調整するときに、[エッジ ブラシ調整ツール] を選択し、エッジに直接適用してノイズを除去することもできます (チェックを入れる必要はありません)このとき)「エッジを表示」)。

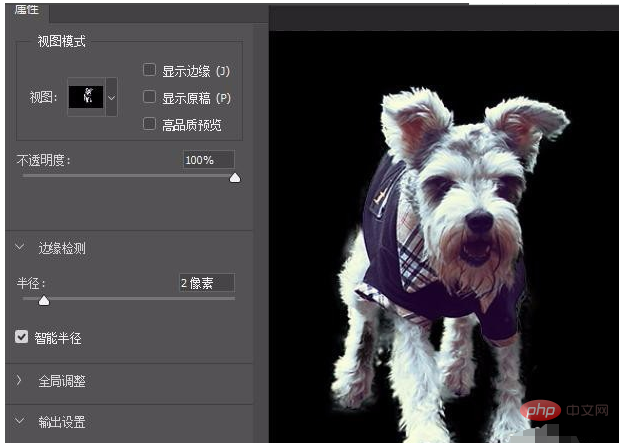
レンダリング:

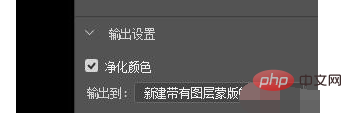
アウトラインが完成したら、必要に応じて調整してエクスポートできます。 「出力設定」で「カラーを浄化」し、「出力先」で「レイヤーマスク付きの新規レイヤー」を選択し(レイヤーマスクを作成しても元の画像は破壊されず、いつでも調整できます)、最後に「OK」(Enter)をクリックします。 。

エフェクト画像 (小さな目だけをマスクレイヤーに残し、他のレイヤーから小さな目を削除します):

「選択とマスク」ツールは、ペン ツール、魔法の杖ツール、なげなわツールなどの任意の選択ツールと併用できます。
以上がps cs6 どこを選択してカバーしますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。