

この記事ではtwitter製のBootstrap Validatorを推奨しますが、Bootstrap自体はtwitter製なので、オリジナルのバリデータを使用した方が信頼性が高くなります。 Baidu で BootstrapValidator を検索すると、多くのモデルが表示されますが、私がお勧めするのはこれだけです (突然、ちょっと「かっこいい (Steve Curry)」と感じます)。
関連チュートリアルの推奨事項: 「ブートストラップ チュートリアル」

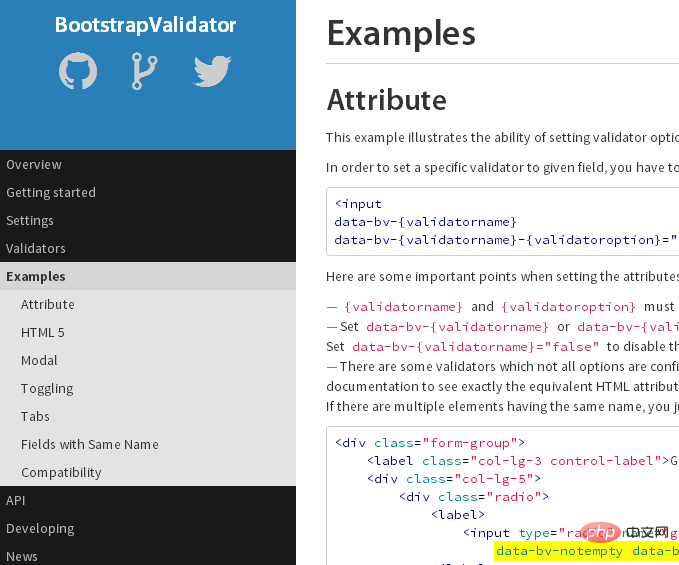
1. 簡単に見てみましょう
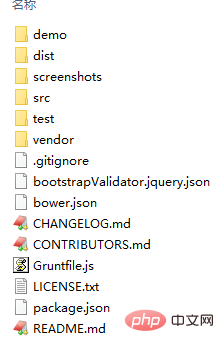
2. リソース参照 リソース パッケージをダウンロードすると、次のディレクトリが表示されます。
リソース パッケージをダウンロードすると、次のディレクトリが表示されます。
次に、次の 3 つのファイルをプロジェクトに導入します。
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script><form class="form-signin required-validate" action="${ctx}/login" method="post" οnsubmit="return validateCallback(this)">
<div class="form-group">
<div class="row">
<label>账户</label>
<input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off"
data-bv-notempty />
</div>
</div>
</form>form-group の p は必須です。そうでない場合は、
4. ページが読み込まれたら、ブートストラップ バリデータを有効にします。
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修复bootstrap validator重复向服务端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});「class="required-validate」をform ''' 属性を取得し、jquery を通じて対応するフォーム form を取得し、それに対してデフォルトの bootstrapValidator の読み込みを実行します。
上記のコードのコメント部分に必ずご注意ください。詳細については、「Bootstrap Validator の繰り返し送信バグの修正」を参照してください。
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError });
return false;}フォームの検証に合格した後、フォームは ajax を通じてサーバーに送信されます。
######プログラミング関連の知識について詳しくは、###プログラミング入門###をご覧ください。 ! ###以上がブートストラップ フォーム検証プラグイン BootstrapValidator についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。