
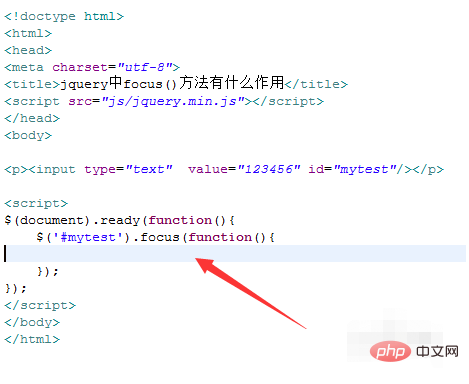
jQuery focus() の使用法: まず、[ready()] メソッドを通じてページが読み込まれるときに、id を通じて入力オブジェクトを取得し、それに focus イベントをバインドします。次に、入力がフォーカスを取得したときに、 、関数メソッドを実行し、最後に [val()] メソッドを通じて入力コンテンツを取得します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jQuery focus() の使用法:
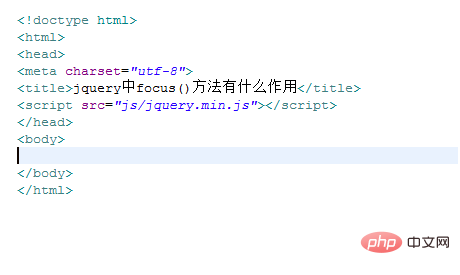
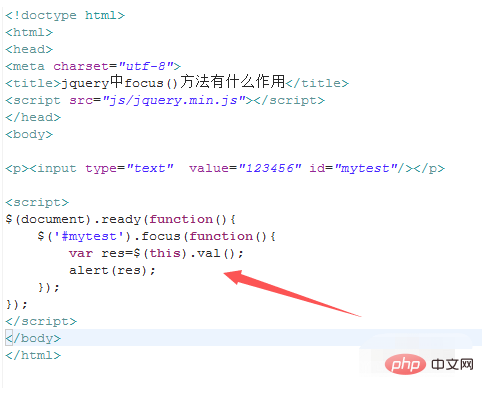
1. jQuery の focus()# を説明するために、test.html という名前の新しい HTML ファイルを作成します # #このメソッドは何をするのでしょうか?




val() メソッドを通じて入力内容を取得し、alert()## を使用します。 # 出力するメソッド。
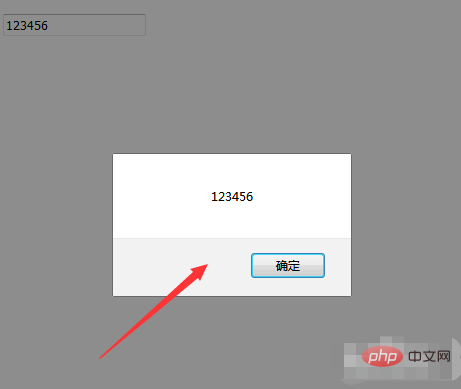
 #6. ブラウザで test.html ファイルを開いて効果を確認します。
#6. ブラウザで test.html ファイルを開いて効果を確認します。

関連する無料学習の推奨事項:javascript(ビデオ)
以上がjQueryのfocus()の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。