jquery 関数 on の使用方法: on メソッドは、選択した要素と子要素に 1 つ以上のイベント ハンドラーを追加します。構文は [$(selector).on(event,childSelector,data,function) ] です。 。

#このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン この方法は、すべてのブランドのコンピューターに適しています。
jquery 関数 on の使用方法:
定義と使用法
on() メソッドは選択された要素で使用され、サブ要素 要素に 1 つ以上のイベント ハンドラーを追加します。
on() メソッドは、bind()、live()、および delegate() メソッドの新しい置き換えです。このメソッドは API に多くの利便性をもたらし、jQuery コード ベースを簡素化するため推奨されます。
注: on() メソッドを使用して追加されたイベント ハンドラーは、現在および将来の要素 (スクリプトによって作成された新しい要素など) に適用されます。
ヒント:
- イベント ハンドラーを削除するには、off() メソッドを使用します。
- 一度だけ実行されるイベントを追加して削除するには、one() メソッドを使用します。
構文
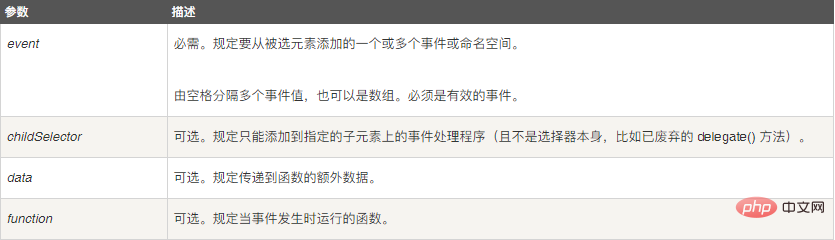
$(selector).on(event,childSelector,data,function)
ログイン後にコピー

クリック イベント ハンドラーを
要素に追加します: れー
以上がjquery関数の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。