
vue でカスタム コンポーネントを定義する方法: 最初にローディング エフェクト コンポーネントを作成し、次に関連する [.js] ファイルを作成し、最後にコンポーネントを [
] タグに挿入します。内部。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
vue でカスタム コンポーネントを定義する方法:
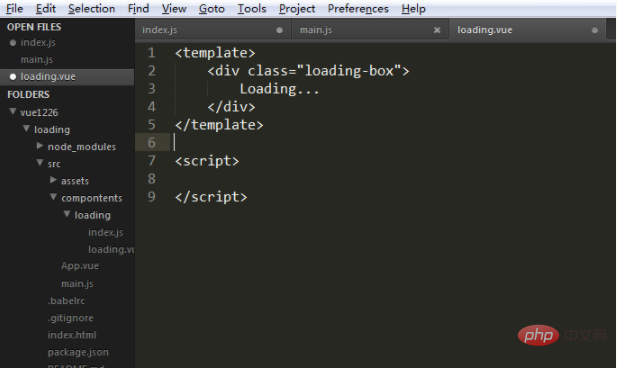
1. まず、コンポーネント ファイルを作成します。ここでは、独自のローディング エフェクト コンポーネントを作成するとします。次に、最初にloading.vueを作成します。内部のコードは、vue テンプレートの関連ルールに従って記述できます。ここでは詳細は説明しません。最も単純な例のみを書きます

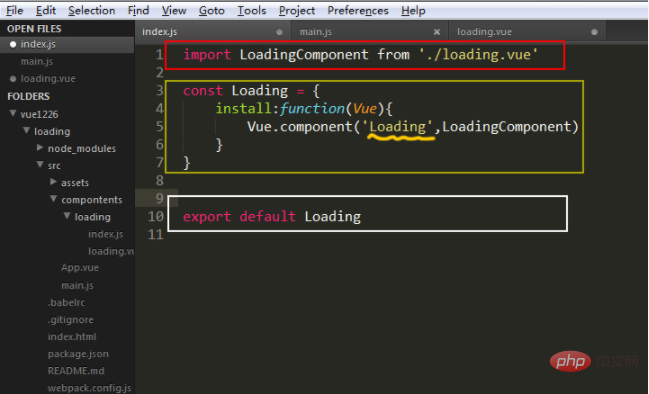
2. 関連する .js ファイルを作成します。通常、コンポーネントには 1 つの関数と 1 つのフォルダーがあります。そうすると、各コンポーネントには独自の独立した呼び出しファイル (炊飯器 1 つと鍋 1 つ) が必要になります。もちろん、統一するために、index.js という名前にすることもできます。この名前はお好みに合わせて選択でき、後続の呼び出しで関連する名前を変更するだけで済みます。ここで重要なのは、この鍋はどのように作られているのかということです。

それで、上の 3 つの矛盾したボックスは何ですか? 赤いボックス: 質問する必要はありません。もちろん、今作成したloading.vueファイルを呼び出す必要があります。黄色のフレーム: この記事のキーポイントはこの黄色のフレームに依存しています。なぜそう言えるのでしょうか? 独自のコンポーネントを使用したい場合は、このコンポーネントをエクスポートする必要があり、この黄色のフレーム内のコードは、独自のコンポーネントの対応する構成です。非常に卑猥な波線がこの例の「生命線」です。この名前は、他のファイルでこのコンポーネント (ここでは読み込みコンポーネントです) を呼び出すために使用する名前です。この例では、コンポーネントの場合は、
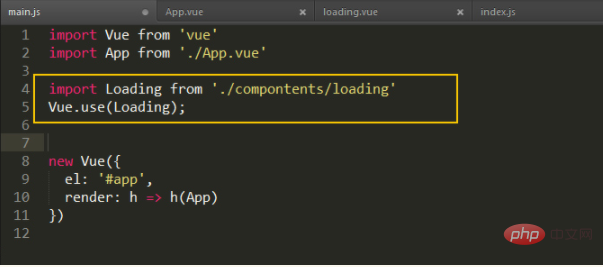
3. 原料の米もあるし、土鍋もある。これで準備完了。必要なのは東風だけだ。そして、第三部は「炊く」の一言と二言: "fire". ここが独自のコンポーネントを作成したい場所です コンポーネントをページに適用する方法の詳細については、下の図を参照してください

黄色の枠の部分先ほど定義したコンポーネントを導入し、このコンポーネントをメイン ファイル main.js に適用します。
最後に、このコンポーネントを使用したい場所に挿入できます
関連する無料学習の推奨事項:javascript(ビデオ)
以上がvueでカスタムコンポーネントを定義する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。