
Vue.js メソッドを使用して入力値を取得します: 1. [$.ref] を使用して要素を識別し、送信メソッド [this.$ref.] をクリックしてコンテンツを取得します。 [v-model] 双方向バインディングを使用し、送信をクリックし、[this.upTitleArea] をクリックしてコンテンツを取得します。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューター。入力の値を取得する
vue.js メソッド:
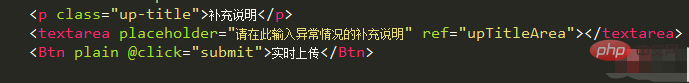
1、要素を識別するために $.ref を使用します。コード:


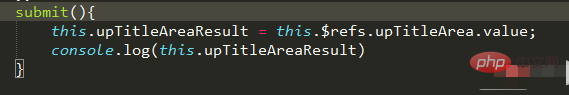
this.$ref をクリックします。コンテンツを取得します;
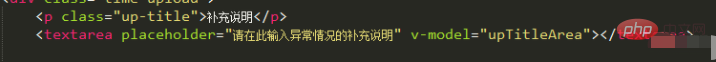
2 番目に、v-model 双方向バインディングを使用します


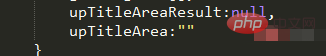
 ##[送信] をクリックすると、this.upTitleArea がコンテンツを取得します。注:
##[送信] をクリックすると、this.upTitleArea がコンテンツを取得します。注:
は、
JavaScript ビデオ チュートリアル
以上がvue.jsで入力の値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。