
フェードインおよびフェードアウト効果を実現するための jquery メソッド: 最初に新しいテキスト ドキュメントを作成し、jquery を導入します。次に、メソッド [fadeIn()] を使用して非表示の要素をフェードインします。最後に、メソッド [fadeOut()] を使用して、表示されている要素をフェードアウトします。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1、Dell G3 コンピューター。
jquery を使用してフェードインおよびフェードアウト効果を実現する方法:
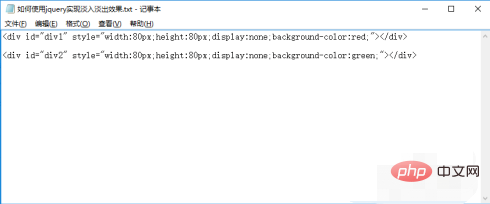
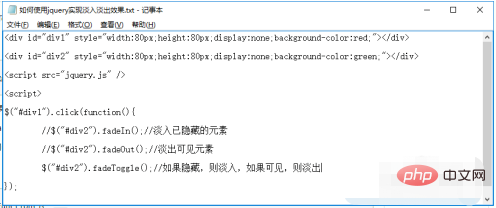
1. に示すように、コードの表示と書き込み用に新しいテキスト ドキュメントを作成します。図;

2. 図に示すように、ID div1 と div2 を持つ 2 つの div を作成します;

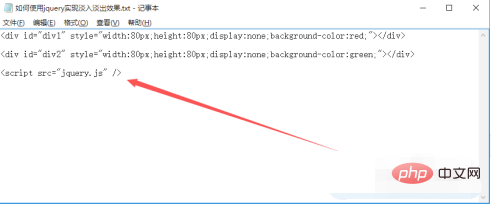
3 jquery.jsを導入して接続します 次に使用します、図のように、

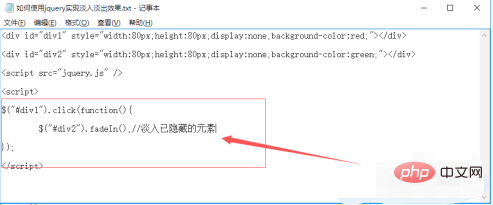
4, fadeIn() メソッドでフェードインすることができます。図に示すように、非表示の要素。

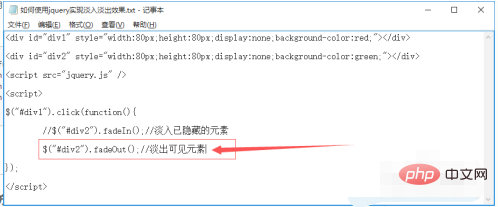
fadeOut() メソッドは、図に示すように、表示されている要素をフェードアウトできます。
 #6,
#6,
メソッド、非表示の場合はフェードイン、表示されている場合はフェードアウト;
 7,
7,
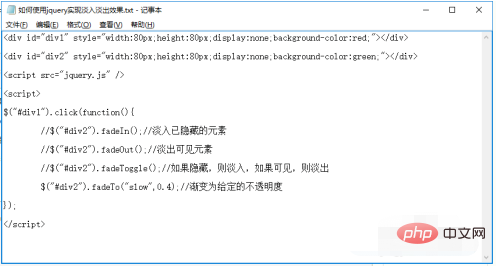
は、図に示すように、指定された不透明度にグラデーションすることができます

JavaScript ビデオ チュートリアル
以上がjqueryでフェードインおよびフェードアウト効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。