ワンクリックですべて選択を実装する jquery メソッド: 最初にオプション ボックスを設定し、次に jQuery を導入し、jQuery タイプのクリック イベントをボタンにバインドし、最後に prop を介して入力属性を設定してすべて選択を設定します。 。

- #この方法は、すべてのブランドのコンピュータに適しています
jquery one -クリック実装 すべて選択する方法:
1. 図に示すように、Web プロジェクトの構造は図のようになります。この構造に慣れている場合は、自分で調整できます。

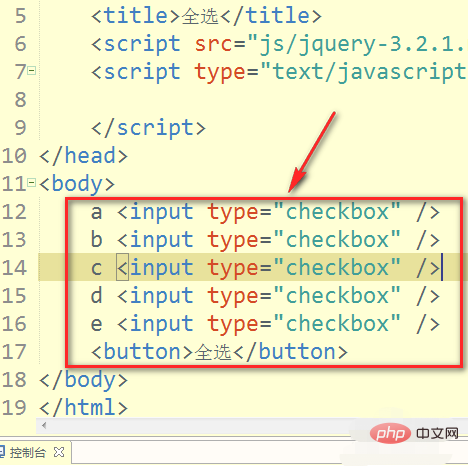
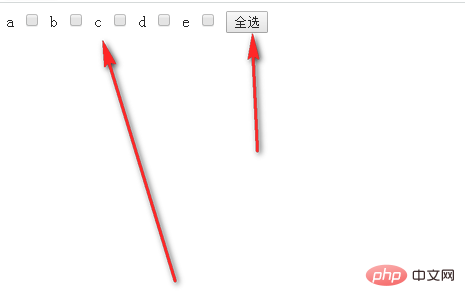
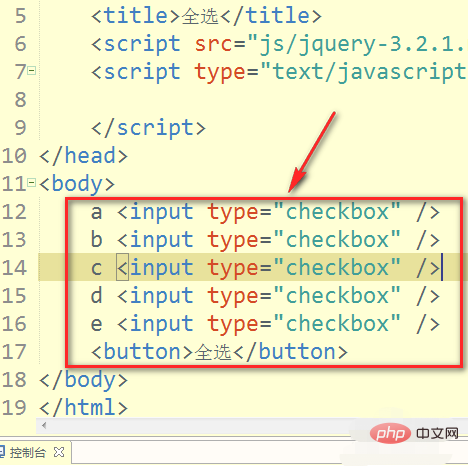
#2. 次に、より単純なオプション ボックスをいくつか設定します。ここでは、abcd を使用してオプション ボックスを置き換えます。

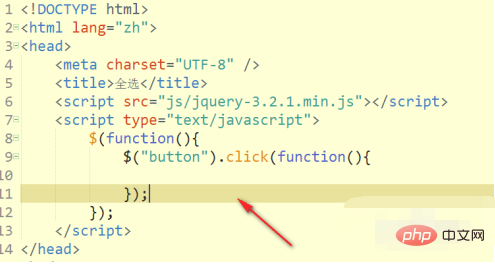
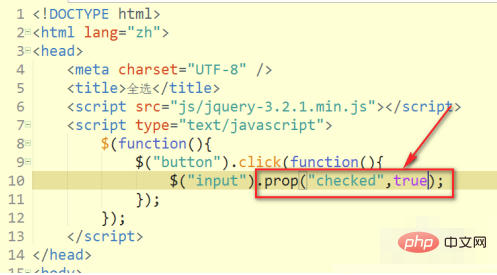
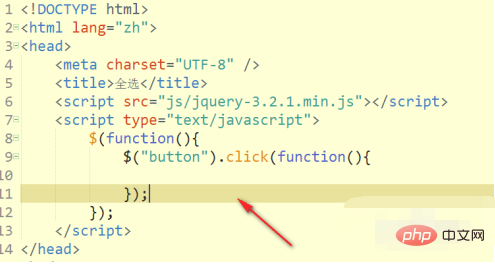
3. ここでは jq を使用してすべての選択を実現するため、jQuery を導入し、jQuery タイプのクリック イベントをボタンにバインドします。

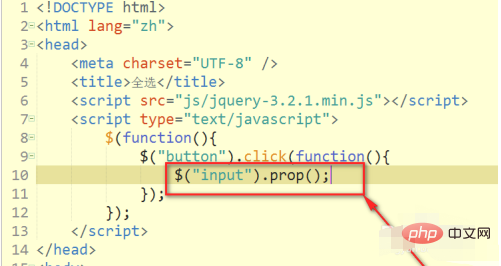
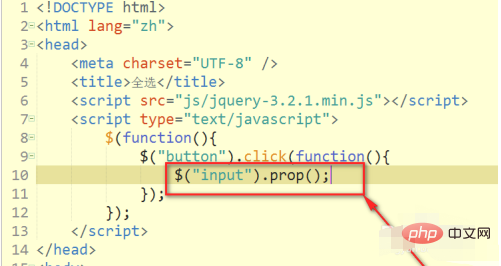
#4. 次に、prop を介して入力属性を設定し、すべての選択を設定します。Prop は jq に付属するメソッドで、これは悪くありません。

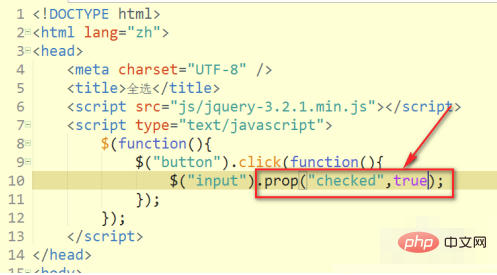
#5 図に示すように、CheckBox は selected 属性を設定できるため、これを true に設定できます。

#6 図に示すように、チェックボックスはデフォルトではチェック (選択) されていないため、ボタンをクリックしてテストします。

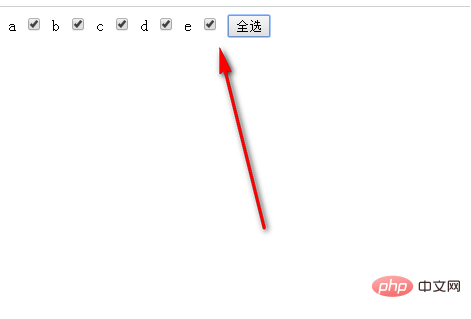
7. その後、チェックボックスがすべてチェックされ、すべてが選択されたことがわかります。すべてを選択するのは比較的簡単です。

関連する無料学習の推奨事項:
javascript(ビデオ)
以上がjQueryを使ってワンクリックですべてを選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。