
jquery を使用してクリック イベントを削除する方法: まず HTML にボタンを追加し、次に jquery を使用してボタンにクリック イベントを追加し、最後に jquery の unbind メソッドを使用してイベントを削除します。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1. この方法は、すべてのブランドのコンピューターに適しています。
jquery を使用してクリック イベントを削除する方法:
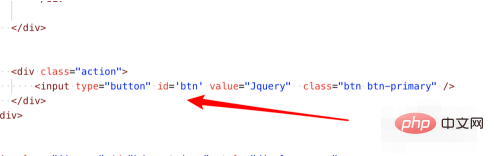
1. まず、HTML にボタンを追加します。

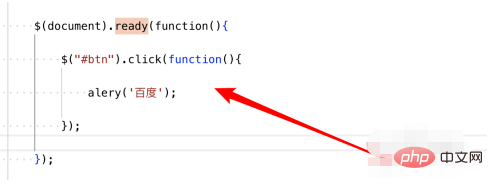
#2. 次に、jquery を使用して、ボタンにクリック イベントを追加します。

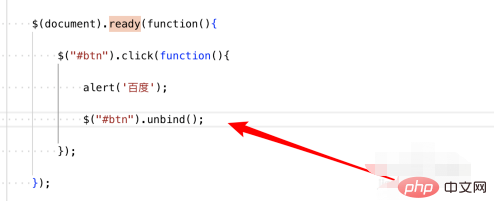
3. 追加したイベントを削除するには、jquery の unbind メソッドを使用してイベントを削除します。コードに unbind() メソッドを追加します。電話。

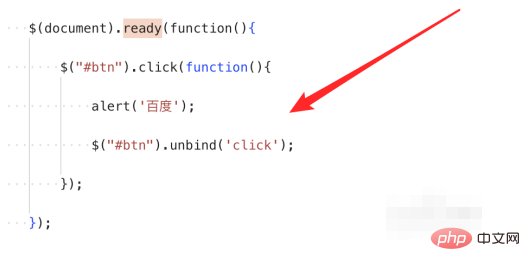
4. もちろん、上記ではボタンのすべてのイベントが削除されていますが、ボタンがクリック イベント、マウスオーバー イベントなどの複数のイベントにバインドされている場合は、クリック イベントを削除する限り、メソッドの最初のパラメーターで削除したいものは「クリック」であると記述することができます。

5. ページを実行するには、ページ上のボタンをクリックします。

#6. クリックすると、イベントが追加されたことを示すアラート ボックスがポップアップ表示されます。

7. ポップアップ ボックスを閉じてボタンを再度クリックすると、イベントが削除されたため、プロンプト ボックスが表示されなくなっていることがわかります。

関連する無料学習の推奨事項: javascript (ビデオ)
以上がjqueryを介してクリックイベントを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。