
AngularJS はルーティングを通じてマルチビュー アプリケーションをサポートしており、ルーティングに基づいて必要なビューを動的に読み込むことができます。これについては AngularJS ドキュメントで詳しく説明されており、インターネット上に多くのチュートリアルがあるため、導入する必要はありません。
ビューの数が増加し続けると、js ファイルがますます増え、AngularJS はデフォルトですべての js を一度にロードする必要があり、非常に使いにくくなります。そのため、オンデマンドでモジュールをロードする需要が高まります。ただし、AngularJS はオンデマンド読み込みを実装していません。
私は seajs の非同期読み込み方法に慣れており、angular も非同期読み込みを使用できると思っていましたが、実際は私が望むものではありませんでした。
Angularjs は、requirejs と同様に、モジュールを整理するためにプリロード方式を使用します (これは、seajs の遅延ロードとはまったく逆です)。単一ページ アプリケーション内にモジュールがますます増えていくと、必要なモジュールが増えていくことになります。 preloaded も今後ますます増えていくでしょう。これは、angular が軽量アプリケーションの開発に適していることを示している可能性もあります。
正式に始まります
ルーティングには angular-ui-router を使用し、モジュールローダーは requirejs です
//路由
{
state : 'login',
templateUrl : 'login/login.html',
controller : 'loginCtrl',
resolve: {
realCtrl : function ($q) {
var def = $q.defer();
require(['/features/login/login.js'], function (loginCtrl) {
def.resolve(loginCtrl)
});
return def.promise;
}
}
},
// 获得$controllerProvider
app.config(function($controllerProvider) {
app.registerController = $controllerProvider.register;
// ...
})
// loginControler
app.registerController('loginCtrl', function ($scope) {
// do something
});Angular アプリケーションのオンデマンド読み込みを実装する方法
私たちは Angular を使用して開発したシステムを持っています。これは単一ページのアプリケーションであり、システムの反復に伴い、最初の画面のコードが大きくなりすぎたので、システムを変換する必要があります。
私たちは主に 3 つの問題に直面しています
1. モジュール読み込みフレームワークは必要ですか?
2. 非同期で読み込まれるページコンポーネントを登録するにはどうすればよいですか?
3. ページコンポーネントはいつロードする必要がありますか?
最初の質問については、Angular 自体がすでに一連のモジュール ソリューションを持っているため、モジュール読み込みフレームワークの導入は少し冗長であり、全体の変換量が比較的大きいため、考慮されていません。
したがって、コンポーネントをロードするには、loadscript メソッドを実装するだけです。複数のファイルを直列および並列でロードする場合や、ページが繰り返し切り替わる場合にロードが繰り返されないようにするには、少し注意する必要があります。
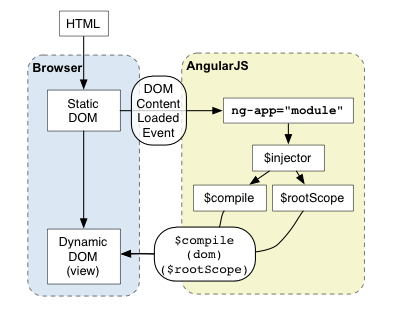
2 番目の質問はさらに厄介です。Angular には「スタートアップ」という用語があり、domcontentloaded の後に発生し、メイン モジュールに挿入されたすべての依存関係がコンパイルされます。

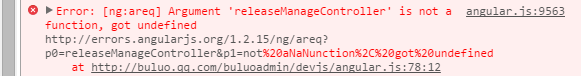
起動後、コントローラー、派生 API、その他の API を使用したい場合は、エラーが直接報告されます

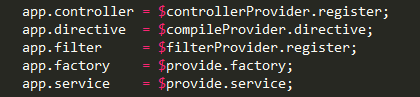
現時点では、この問題を解決する唯一の方法は、メイン モジュールのプロバイダーを使用してコントローラーをアクティブに登録することです。ただし、プロバイダーは直接使用できないため、メイン モジュールの下に格納します。

保存されたメソッドは、非同期で読み込まれるページ コンポーネントを登録するために使用できます。欠点は、すべてのサブページがメイン モジュールの下にハングされてしまうことです。
3 番目の質問に関しては、オペレーティング プラットフォームがシングル ページ アプリケーションであるため、ルーティングがハッシュの変更を監視する時間が最適な読み込み時間になるはずですが、ルーティングがハードコーディングされた静的構成であるため、適切な解決策が見つかりませんでした。初めに。
後でこのような API を発見しました

おそらく、$routeChangeSuccess の前に何かを行うことができ、ここに読み込み時間を置くのが最適です
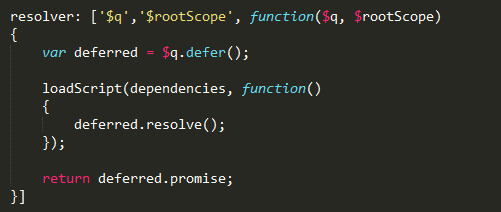
具体的な実装はおそらくこんな感じです

この時点で計画は承認されましたが、どのような作業が残っていますか?
1. 将来的に新しいページを開発するときに、コードを整理してルーティング設定

2. すべての既存のページを変換します。以前はオンデマンドの読み込みがなかったので、今後新しいページを開発するときは、サービスが共有されるという事実に注意する必要があります。異なるページは以下のコンポーネントに配置するのが最適です。
3. ビルドを変更し、ルート内の js 参照を cdn パスに置き換えます。