
jquery のファクトリ関数として知られているものは "$()" です。これは本質的には DOM オブジェクトですが、使用するメソッドはすべて jQuery にカプセル化されているため、"$() " を次の関数に渡すことはできません。 JavaScript メソッドを使用しますが、同様に DOM オブジェクトでは jQuery メソッドを使用できません。

関連する推奨事項: 「jQuery チュートリアル 」
jQuery のファクトリ関数は「$() 」として知られています。 。 jQuery では、どのタイプのセレクターを使用する場合でも、「$」記号と「()」のペアで始める必要があります。
"$" は jQuery の "クラス" のエイリアスであり、$() は jQuery オブジェクトを構築するため、"$()" は jQuery のコンストラクターと呼ぶことができます。
ファクトリ関数 "$()" は本質的に DOM オブジェクトですが、使用するメソッドは jQuery にカプセル化されているため、"$()" を通じて JavaScript メソッドを使用することはできません。また、同じ DOM オブジェクトでもメソッドを使用できませんjQuery について。
$ から始めて、jQuery アーキテクチャ全体を紹介します
jQuery バージョン 1.11.3 を例として、関数名として $ が表示される場所はソースの最後です。コード:
window.jQuery = window.$ = jQuery;
jQuery は、ソース コードの 70 行目にある、前に定義した関数です。
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}この関数は、ファクトリ関数と同等です。内部的にオブジェクトを返します。 new.jQuery オブジェクトを使用せずに作成できるということです。
したがって、new $().xxx と $().xxx には違いはありません。これは、jQuery の「書き込みを減らし、より多くのことを行う」という設計コンセプトにも沿っています。
ソース コードの 2882 行目:
// Give the init function the jQuery prototype for later instantiation init.prototype = jQuery.fn;
init のプロトタイプ オブジェクトは jQuery.fn に置き換えられ、実際には jQuery 関数独自のプロトタイプ オブジェクト jQuery.prototype
に置き換えられます。ソース コードの 89 行目:
jQuery.fn = jQuery.prototype
このように、jQuery 拡張メソッドを簡単に記述できます
例:
jQuery.fn.alertMsg = function(msg){
alert('msg');
}Use:
$().alertMsg('Hello World!');全体の構造jQuery はもうすぐ登場です
次は、jQuery アーキテクチャの簡略化されたバージョンで、理解しやすい
(function () {
function jQuery(selector) {
return new jQuery.prototype.init(selector);
}
// jQuery对象的构造函数
jQuery.prototype.init = function (selector) {
}
// jQuery原型上的css方法
jQuery.prototype.css = function (config) {
}
// 将jQuery原型上的方法都放到init的原型链上
jQuery.prototype.init.prototype = jQuery.prototype;
window.$ = window.jQuery = jQuery;
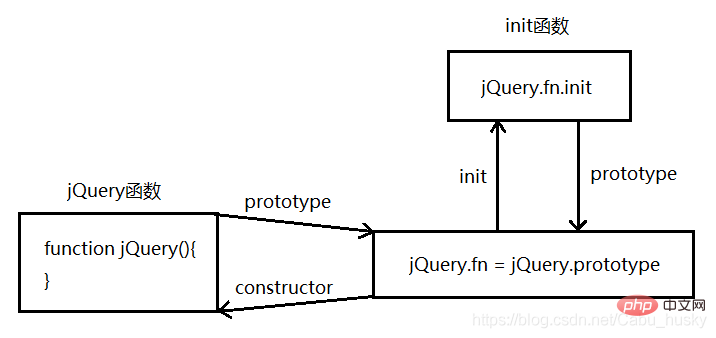
})();関係図: 
さらに詳しいプログラミングについては、関連知識については、プログラミング学習 Web サイト をご覧ください。 !
以上がjqueryのファクトリー関数とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。