
jQuery を使用して選択オプション ボックスに新しいオプションを追加する方法: 1. オプション タグを選択要素に追加します; 2. [Option()] メソッドを使用して新しいオプションを作成します; 3. を作成します値とテキストを使用して、新しいオプション要素を作成します。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.3.1. この方法は、すべてのブランドのコンピューターに適しています。
関連する推奨事項: 「jQuery ビデオ チュートリアル 」
jQuery を使用してオプション選択ボックスに新しいオプションを追加する方法:
方法 1: options タグを select 要素に追加します
最初に jquery セレクターを使用して select 要素を選択し、次に append() メソッドを使用して options タグ要素を追加します。 append() メソッドは、指定されたコンテンツを jQuery コレクションの最後のサブコレクションに挿入します。このようにして、options 要素が select 要素に追加されます。
構文:
$('#selectBox').append(`${optionText}`)例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
<h2 style="color: green"> 使用jQuery向select元素中添加options</h2>
<p>
从给定选项中选择一个:
<select id="select">
<option value="free">Free</option>
<option value="basic">Basic</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'Premium';
optionValue = 'premium';
$('#select').append(`<option value="${optionValue}"> ${optionText} </option>`);
}
</script>
</body>
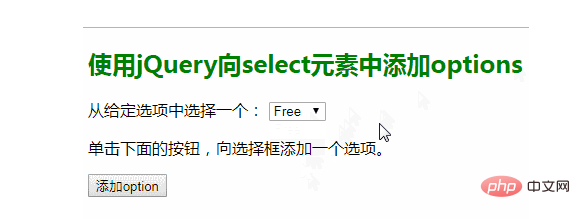
</html>レンダリング:

方法 2: オプション ( ) メソッドは新しいオプションを作成します
#Option() メソッドは、新しいオプション要素を作成するために使用されます。このメソッドは、テキストとオプションの値を引数として使用して、新しいオプションを作成します。次に、append() メソッドを使用して、このオプション要素を選択ボックスに追加します。
構文:
$('#selectBox').append(new Option(optionText, optionValue))
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
<h2 style="color: red"> 使用jQuery向select元素中添加options</h2>
<p>
从给定选项中选择一个:
<select id="select">
<option value="hello">Hello</option>
<option value="hi">Hi</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'welcome';
optionValue = 'welcome';
$('#select').append(new Option(optionText, optionValue));
}
</script>
</body>
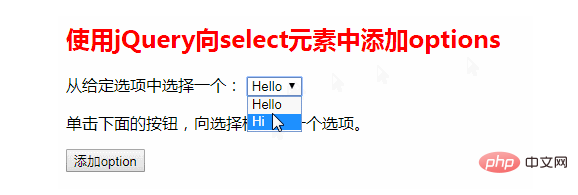
</html>レンダリング:

方法 3: 値とテキストの作成により、新しいオプション要素が作成されます。
オプション タグを使用して、新しい jQuery DOM 要素が作成されます。オプション タグの値は val() メソッドを使用して設定され、オプション タグのテキストは text() メソッドを使用して設定されます。次に、append() メソッドを使用して、作成したオプション要素を選択ボックスに追加します。
文法:
$('#selectBox').append($('<option>').val(optionValue).text(optionText))
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
<h2 style="color: green"> 使用jQuery向select元素中添加options</h2>
<p>
从给定选项中选择一个:
<select id="select">
<option value="free">Free</option>
<option value="basic">Basic</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'Extra';
optionValue = 'extra';
$('#select').append($('<option>').val(optionValue).text(optionText));
}
</script>
</body>
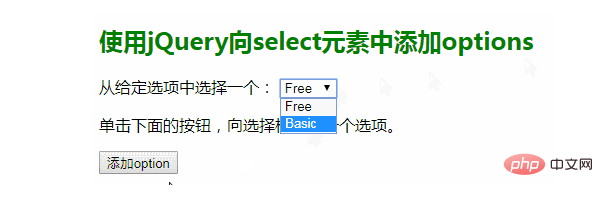
</html>レンダリング:

プログラミング関連の知識の詳細については、次のサイトを参照してください。 : プログラミング学習! !
以上がjQueryを使用してオプションボックスを選択する新しいオプションを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。