

関連する推奨事項: 「nodejs チュートリアル 」
Node.js を数日間使用した後、非常に斬新に感じましたが、デバッグの問題が発生しました。最初はダラダラとデバッグ方法を覚えて例外の内容を眺めていましたが、コードが複雑になるにつれ、すべてのエラーが構文エラーではなくなり、デバッグせずに問題を解決することは不可能になりました。そのため、情報を検索してデバッグ方法を学ぶ必要がありました。
PHP を使用したことのある学生は、スクリプト ファイルを変更した後、ページ サーバーが稼働している限り新しいコンテンツが読み込まれることを知っておく必要があります。更新されましたが、node .js はファイルを参照するときに最初にファイルを解析してメモリに配置し、次回アクセスするときはメモリから直接取得して効率を高めますが、これが問題を引き起こしました。特定のモジュールを変更した後 サーバーを再起動しないと有効になりませんが、デバッグ効率は依然として非常に低いです。
つまり、node.js には、ファイルを変更してサーバーを自動的に再起動するのに役立つスーパーバイザー プラグインがあります。スーパーバイザーは、node.js のパッケージです。インストールは非常に簡単です。npm を使用するだけです。コンソールで実行する必要があるため、グローバル環境にインストールする必要があります
npm install -g supervisor
そのため、スーパーバイザを使用してスクリプトを開始できます
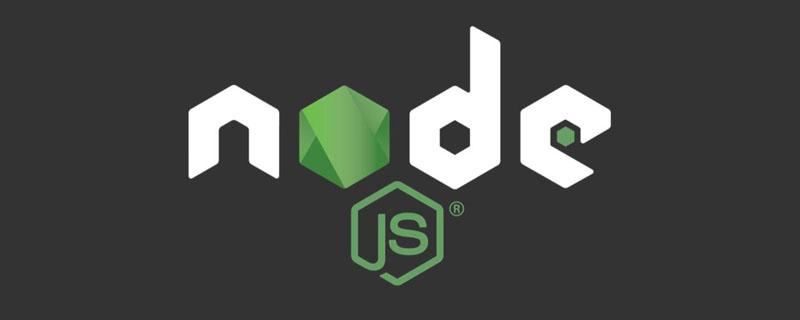
supervisor index

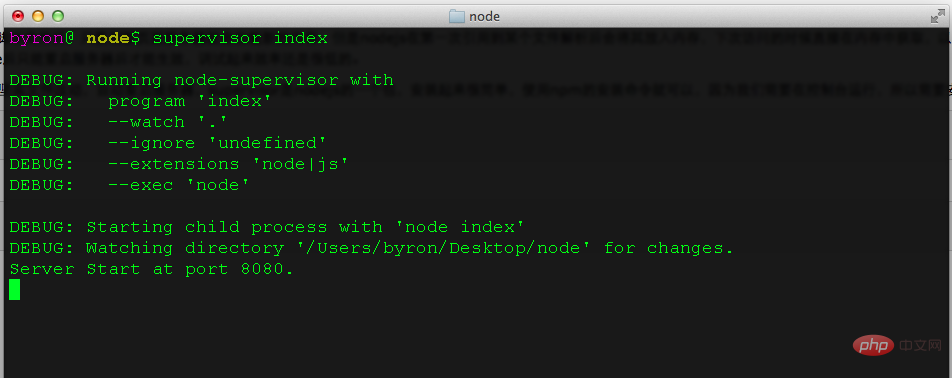
ファイルに何かを行ったとき 変更を加えると、コンソールにさらに 3 行が表示され、サーバーが再起動されたことがわかります。

node.js 自体はデバッグをサポートしています。ステートメントの前にデバッガー コマンドを追加することでブレークポイントを追加できます。
var server=require('./server'),
router=require('./router'),
requestHandlers=require('./requestHandlers');debugger;var handle={};debugger;
handle['/']=handle['/start']=requestHandlers.start;debugger;
handle['/upload']=requestHandlers.upload;
handle['/show']=requestHandlers.show;debugger;
server.start(8080,router.route,handle);サービス開始時にデバッグ オプションを追加します。
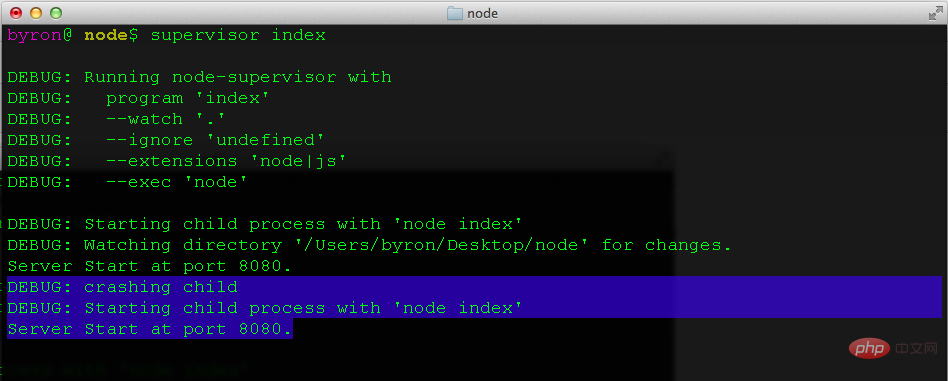
node debug index.js

## という略語が付いています。
#node.js デバッグ コマンド| Function | |
| スクリプトを実行し、最初の行で一時停止します | |
| スクリプトを再実行します | |
| 次のブレークポイントに到達するまで実行を続行 | |
| シングルステップ実行 | |
| シングルステップ実行して関数を入力します | #out, o |
setBreakpoint(), sb () |
|
| setBreakpoint('f()'), sb(... ) | |
| 関数 f の最初の行にブレークポイントを設定します。 |
setBreakpoint('script.js', 20), script.js の sb(...) |
| 20 行目にブレークポイントを設定 | ##clearBreakpoint, cb(...)|
|
|
|
|
|
|
|
|
|
|
|
式 expr をウォッチ リストから削除します |
|
すべての式と値を表示しますウォッチリスト内 |
#repl | ##現在のコンテキストで即時評価環境を開く|
|
#scripts |
| #現在ロードされているすべてのスクリプトを表示 | #バージョン|
|
详细使用有兴趣同学可以自己摸索,我是没兴趣。。。太复杂了,看几个贴心的 使用Eclipse调试是的,Eclipse又威武了,连node.js也能调试,在Eclipe官网上下载eclipse,然后 Help->Install New Software->Add 在弹出的窗口添加一个源,名字好记就行,地址是http://chromedevtools.googlecode.com/svn/update/dev/
等一会儿后弹出选择界面,选中第一个
一路next到最后finish,下载完成后会提醒重启Eclipse,完成之后就可以调试node.js了,打开想调试的文件,切换Eclipse到调试视图,点击工具栏右边的小三角,选择Debug Configuration
双击 Standard V8 VM 选项创建一个新的配置,填好相应参数
通过 --debug-brk选项在控制台启动node服务器 node --debug-brk=5858 test.js ログイン後にコピー 点击Eclipse刚才界面的debug按钮,就可以像调试Java一样调试node.js了
使用node-inspector调试大部分node.js应用都是web应用,所以一些基于Chrome的在线调试工具应运而生,最出名的应该就是node-inspector了,这是一个node.js的模块,安装、使用相当的方便,首先使用npm把其安装在全局环境中 npm install -g node-inspector ログイン後にコピー node-inspector是通过websocket方式来转向debug输入输出的。因此,我们在调试前要先启动node-inspector来监听node.js的debug调试端口。默认情况下node-inspector的端口是8080,可以通过参数--web-port=[port]来设置端口。
在启动node-inpspector之后,我们可以通过--debug或--debug-brk来启动node.js程序。
这时候就可以访问http://127.0.0.1:8888/debug?port=5858 使用浏览器调试了,看看界面,不用多说什么了吧
最后参考:node.js开发指南 PS:个人觉得还是最后一种最方便 更多编程相关知识,请访问:编程学习网站!! |
以上がNode.jsでデバッグするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。