
CSS および JS ファイルの場所はページの効率に影響します。 jsスクリプトは一番下に配置しますが、先頭に置くとjsをダウンロードして実行する際にページ描画のレンダリング処理に影響を与えるため、CSSは一番上に配置する必要があります。を下部に配置すると、ページを段階的にレンダリングできますが、CSS がダウンロードされて解析された後、すでにレンダリングされているテキストと画像を新しいスタイルに従って再描画する必要があります。

js スクリプト ファイルの場所
js スレッドは、js スクリプトを一番下に配置する必要があります。 GUI レンダリング スレッドと GUI レンダリング スレッドは相互に排他的な関係にあります。js を先頭に置くと、js をダウンロードして実行するときに、ページを描画するレンダリング プロセスに影響を及ぼします。js の主な機能はインタラクションを処理することであり、インタラクションでは、ページのレンダリングが行われる前に、まずページのレンダリングが許可される必要があるため、ユーザー エクスペリエンスを確保するには、最初にページが描画されるようにしてください。
CSS ファイルの場所
CSS はページ レンダリングにおける重要な要素の 1 つです (ページ上に外部リンク CSS がある場合) ブラウザは待機します。すべての CSS がダウンロードされ、解析が完了するとページがレンダリングされます。クリティカル パスの遅延は最初の画面までの時間に影響するため、できるだけ早く CSS をユーザーのデバイスに転送する必要があります。そうしないと、(ページがレンダリングされるまで) ユーザーには空白の画面しか表示されなくなります。
CSS ファイルが一番上に配置されるのは、配置順序によってダウンロードの優先順位が決まり、さらに重要なことに、ブラウザのレンダリング メカニズムが決まるためです。
css は読み込み処理中の DOM ツリーの生成には影響しませんが、Render ツリーの生成には影響し、それがレイアウトに影響を与えるため、一般的にスタイルのリンク タグはDOM ツリーは上から下に解析され、CSS スタイルは非同期で読み込まれるため、この場合、DOM ツリー配下の body ノードを解析して CSS スタイルを読み込むことで、可能な限り並行して実行され、レンダー ツリーの生成速度が向上します。
CSS を一番下に置くと、ページは徐々にレンダリングされます。ただし、CSS がダウンロードされて解析された後、レンダリングされたテキストと画像を新しいスタイルに従って再描画する必要があります。悪いユーザーエクスペリエンスです。
js、css、およびその他のスクリプトの場所がパフォーマンスに与える影響
これを一言で要約すると、JS は完全にブロックされ、CSS は半ブロックされます。 。 (この言葉は記憶を容易にするために私が考え出したものです)
JS は、後続の DOM 解析や他のリソース (CSS、JS、画像リソースなど) の読み込みをブロックします。
CSS は、その後の DOM 構造の解析や他のリソース (画像など) の読み込みをブロックしませんが、JS ファイルの読み込みをブロックします。
最新のブラウザは非常に賢く、プリフェッチの最適化を実行し、HTML ドキュメントを取得した後、ページ上で参照されているリソースを事前にダウンロードします。 (事前にダウンロードされるだけなので注意してください)
ここからは、上記のテスト結果をテストして説明します。
テストしたブラウザは Chrome、バージョン番号は 55.0.2883.95 (64 ビット) です。
まず、Nodejs を使用して単純な http サーバーを構築します:
//test.jsconst http = require('http');const fs = require('fs');const hostname = '127.0.0.1';const port = 9000;http.createServer((req, res) => {
if(req.url === "/") {
fs.readFile("index.html", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(data);
res.end();
})
}else if(req.url === "/yellow.js") {
//延迟 5s fs.readFile("yellow.js", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
setTimeout(function () {
res.write(data);
res.end();
}, 5000);
})
}else if(req.url === "/blue.js") {
//延迟 10s fs.readFile("blue.js", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
setTimeout(function () {
res.write(data);
res.end();
}, 10000);
})
}else if(req.url === "/red.css") {
//延迟 15s fs.readFile("red.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.write(data);
res.end();
}, 15000);
})
}else if(req.url === "/green.css") {
//延迟 20s fs.readFile("green.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.write(data);
res.end();
}, 20000);
})
}}).listen(port, hostname, () => {
console.log('Server running at ' + hostname);});ホームページのコード構造:
//index.html nbsp;html> <meta> <meta> <meta> <title>测试浏览器渲染</title> <p>First Line</p> <script></script> <p>Second Line</p> <link> <p>Third Line</p> <script></script> <p>Fourth Line</p> <link> <img alt="js および css ファイルの場所はページのパフォーマンスにどのような影響を与えますか?" > <p>Fifth Line</p>
およびその他の CSS および JS ファイル:
//yellow.js document.body.style.cssText = "background: yellow !important"; //blue.js document.body.style.cssText = "background: blue !important";
//red.css
body {
background:red !important;
}
//green.css
body {
background: green !important;
}説明: yellow.js と blue.js のダウンロード時間はそれぞれ 5 秒と 10 秒、red.css と green.css のダウンロード時間はそれぞれ15代と20代。
その後、すべてのファイルを同じディレクトリに置き、コンソールにnode test.jsと入力し、ブラウザを開いて127.0.0.1:9000にアクセスしてください。
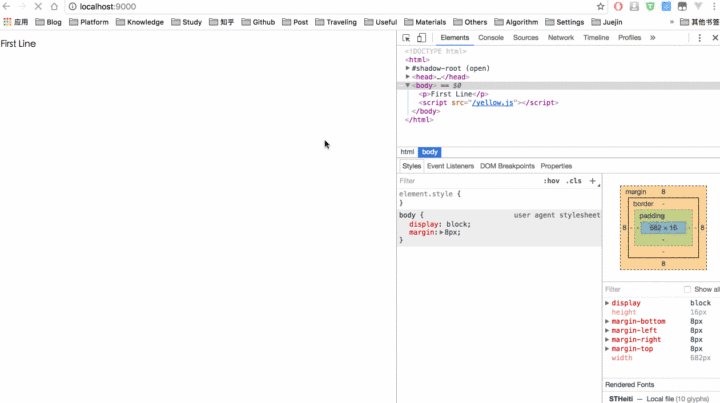
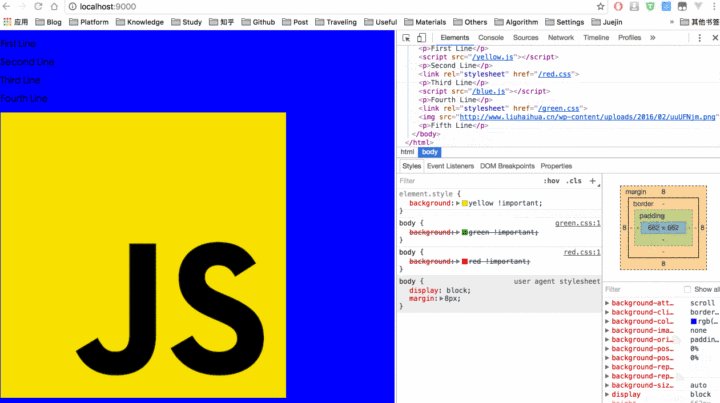
最初に 3 番目の結論を見てみましょう: 最近のブラウザは非常に賢く、プリフェッチの最適化を実行します。ブラウザは HTML ドキュメントを取得した後、ページ上で参照されているリソースを事前にダウンロードします。 。 (事前ダウンロードのみなので注意)
画像を見ればわかると思いますが、CSS、JS、画像が入っています。 HTML ドキュメントを取得した後、ブラウザーを使用します。ページ上の参照リソースはほぼ同時にダウンロードされますが、具体的な実行時間は HTML の構造によって異なります。ここでは Chrome ブラウザーを使用していることに注意してください。他のブラウザーは、違う。
これも不思議な現象で、Chrome ブラウザでは img がプリフェッチされるときとプリフェッチされないときがあります。
次に、最初のルール:
JS は、後続の DOM 解析と他のリソース (CSS、JS、画像リソースなど) の読み込みをブロックします。
上の図からわかるように、ブラウザは yellow.js 行を解析するときに、 yellow.js がロードされるまで待機し、後続の処理をブロックします。 DOM 構造の解析 (DOM 構造、その他すべてのリソース (CSS、JS、画像) を含む)。
これは簡単に理解できます:
JS はブラウザーで実行され、シングルスレッドです。各ウィンドウには JS スレッドがあるため、当然後続の DOM はブロックされます。木を分析してください。
JS は DOM 構造を変更したり、DOM にスタイルを追加したりする可能性があるため、現在の JS 読み込みの実行が完了するまでは、後続のリソースの読み込みが無意味になる可能性があることを意味します。
2 番目のポイント:
CSS は、その後の DOM 構造の解析や他のリソース (画像など) の読み込みをブロックしませんが、JS ファイルの読み込みをブロックします。
これは比較的複雑です。最初にテスト結果の図を示します:

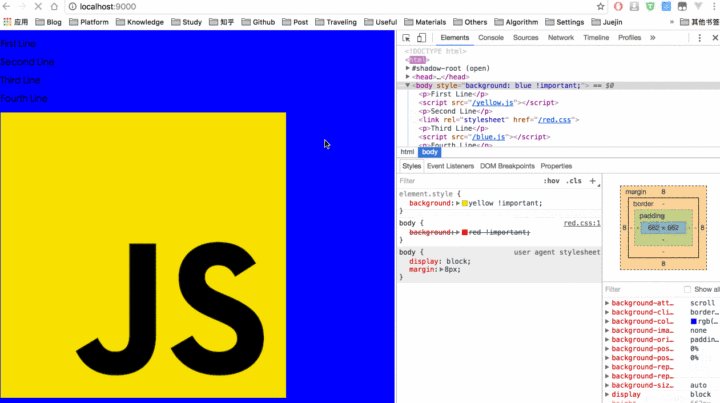
この図から、以下の概要:
yellow.js をロードした後、red.css をダウンロードするときに DOM 解析はブロックされません。最初のルールにより、blue.js に解析するときにこれが実行されると、また、後続の DOM 解析もブロックされます。
red.css のダウンロード時間を 15 秒、blue.js のダウンロード時間を 10 秒に設定しているため、上の 3 番目のルールの図からも、blue.js が 10 秒であることがわかります。は約 15 秒で、red.css は約 15 秒でダウンロードされます。
最後に、ページが 15 秒で青に変わりました。これは、CSS が JS の読み込みをブロックしていることを示しています。後続の JS ファイルは事前にダウンロードされていますが、前の CSS を待つ必要があります。ロードされるファイル。完了後にのみ実行できます。
blue.js が読み込まれた後、green.css のダウンロードはその後の img の読み込みに影響を与えないことがわかります。つまり、CSS ファイルのダウンロードは影響しないことを意味します。後続のイメージ。他のリソースと DOM の読み込みを待ちます。
これは簡単に理解できます。JS コードが実行される前に、ブラウザは JS より前のすべての CSS スタイルが解析されていることを確認する必要があります。そうしないと、めちゃくちゃになります。以前の CSS スタイルは、JS ファイルで定義された要素スタイルをオーバーライドする可能性があります。これが、CSS が後続の JS 実行をブロックする根本的な理由です。
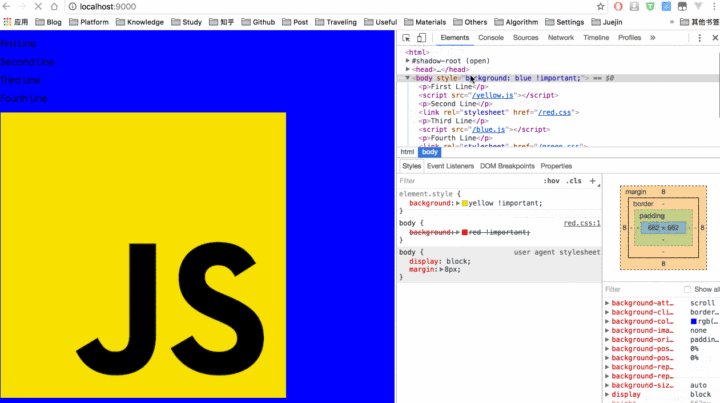
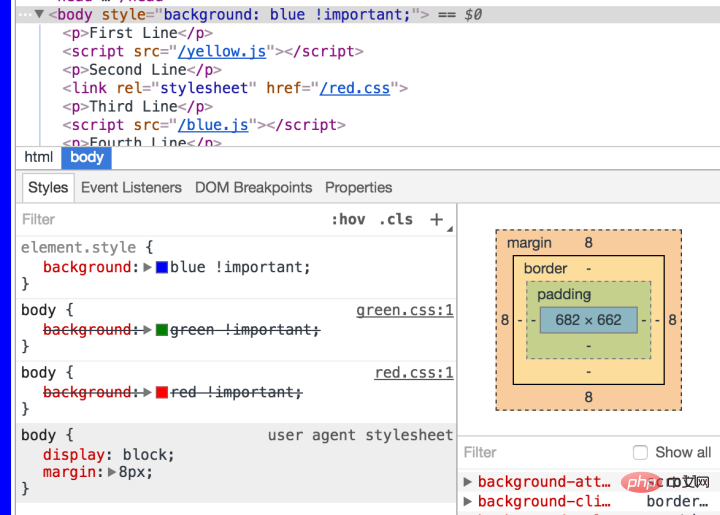
最後に、最終的な本文の背景色が緑色にならなかった理由を説明します。これは、js で定義されたスタイルが CSS ファイルで定義されたスタイルよりも優先されるためです。 green.css が読み込まれていないのではなく、有効になっていないのです。下の図を見てください: (緑と赤のスタイルは取り消し線で消されています)

したがって、上記の結論を理解した後、できる限り次のことを行う必要があります:
# ヘッド内でスタイルまたは CSS ファイルを定義し、上記のようなリクエスト (CDN など) を処理するときにできるだけ早く応答できるようにする必要があります。 CSS ファイルをリクエストするのに 10 秒かかる場合、ページ上で忍耐強く待つことができるユーザーは多くありません。
DOM がブロックされるのを避けるために、DOM 構造が最初にレンダリングされるように、JS スクリプト ファイルを本文の下部に配置します。
時間のかかる JS コードを作成する場合は、setTimeout、ajax などの非同期読み込みをできるだけ使用してください。これは、ページのレンダリングに時間がかかりすぎてユーザーに影響を与えることを避けるためでもあります。経験。
上で紹介したように、JS は後続の DOM 解析と他のリソース (CSS、JS、画像リソースなど) の読み込みをブロックします。非同期の場合は遅延を考慮します。
ブラウザがスクリプトを検出すると、(ブラウザのプリフェッチに関係なく)
使用上の観点から見ると、最初にスクリプトを本文の一番下にスローする方が最適化の選択肢として優れています。この方法により、スクリプトではない他のすべての要素を確実にロードして解析できるようになります。最速のスピードです。
上記の 3 つの点は次のように表すことができます:
青い線はネットワーク読み取りを表し、赤い線は実行時間を表します。どちらもスクリプトの場合、緑色の線は HTML 解析を表します。
概要:
最新のブラウザにはプリフェッチが存在するため、defer と async はあまり役に立たない可能性がありますが、スクリプト ファイルを理解するための拡張機能として使用できます。ボディの底部に配置すると、非常に優れた最適化効果を実現できます。
defer と async はどちらもスクリプト ファイルを非同期的に読み込みます。
async は依存関係をまったく考慮しないため、注意して使用してください。ダウンロードされている間は読み込まれます。現時点では、ページ スタイルの読み込み順序は考慮されません。ただし、何にも依存しないため、スクリプトやスクリプトに依存しないスクリプトに非常に適しています (最も典型的な例: Google Analytics)。
長時間実行されるスクリプト コードは、defer を使用して延期できます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がjs および css ファイルの場所はページのパフォーマンスにどのような影響を与えますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




