
layui でフォームをポップアップする方法: 最初にlayui.css ファイルとlayui.all.css ファイルを参照し、次に削除ボタンをクリックしてポップアップ プロンプト ボックスを作成し、追加ボタンを配置し、最後に作成します。追加ボタンをクリックしてポップアップフォームに情報を入力することができます。

#推奨: 「
layUI チュートリアル layui フロントエンド フレームワークを使用してフォームをポップアップし、送信します最初のステップ: 2 つのファイルを参照します
 ステップ 2: 削除ボタンをクリックしてプロンプト ボックスをポップアップ表示します
ステップ 2: 削除ボタンをクリックしてプロンプト ボックスをポップアップ表示します
/*删除开始*/$(".del").click(function () {var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式, closeBtn: 1 // 是否显示关闭按钮, anim: 1 //动画类型, btn: ['确定', '取消'] //按钮, icon: 6 // icon, yes: function () {//layer.msg('确定')$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {if (Data == "ok") {
location.reload();
}else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");return false;
}
}) //ajax结束}
, btn2: function () {
layer.msg('取消')
}
});
})/*删除结束*/ステップ 3:追加ボタン
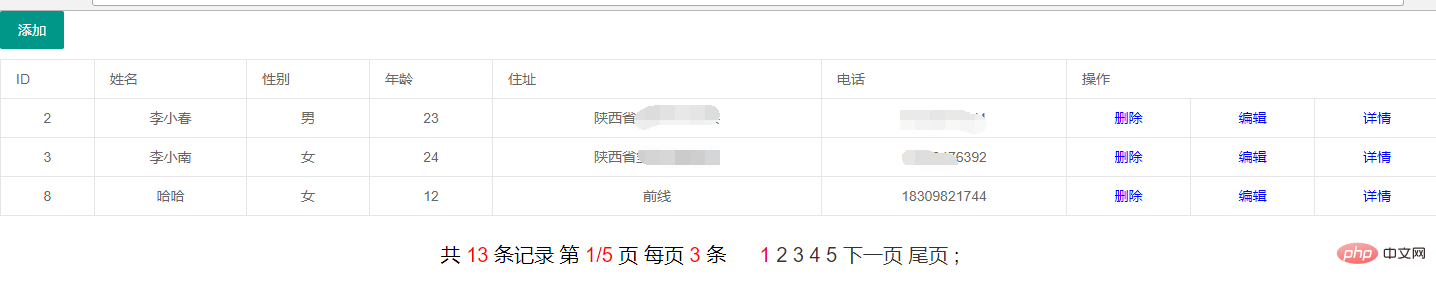
<p class="layui-form">
<a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a>
<table class="layui-table" style="text-align:center">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>电话</th>
<th colspan="3">操作</th>
</tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>)
{<tr>
<td>@item.uID</td>
<td>@item.uName</td>
<td>@item.uSex</td>
<td>@item.uAge</td>
<td>@item.uAdress</td>
<td>@item.uPhone</td>
<td><a id="@item.uID" class="del" style="color:blue">删除</a></td>
<td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td>
<td><a id="@item.uID" class="xq" style="color:blue">详情</a></td>
</tr>}</table>
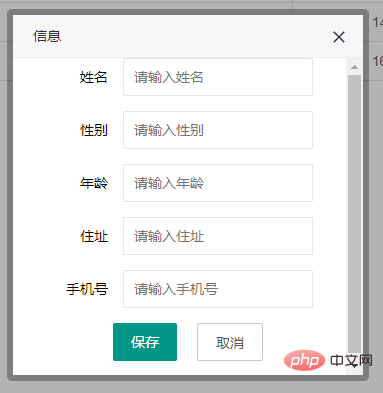
</p> ステップ 4: [追加]ボタンをクリックしてフォームをポップアップ表示し、情報を入力します
ステップ 4: [追加]ボタンをクリックしてフォームをポップアップ表示し、情報を入力します
function func7() {//页面层layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框area: ['350px', '360px'], //宽高content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面});
}
 注意: content の値は表示される形式の情報または特定のページ URL です。特定の値が空でないことを確認したい場合は、lay-verify="required" 属性を追加します。携帯電話番号の場合は、lay-verify="phone"、番号lay-verify="number"などになります。
注意: content の値は表示される形式の情報または特定のページ URL です。特定の値が空でないことを確認したい場合は、lay-verify="required" 属性を追加します。携帯電話番号の場合は、lay-verify="phone"、番号lay-verify="number"などになります。
デジタル ページング ヘルプを使用してメッセージを共有する必要があります。
以上がLauiuiでフォームをポップアップする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。