
jQuery が $(this) を使用してその下のサブ要素を選択するためのメソッド: まず、p タグ内の spam タグを使用して複数行のテキストを作成し、次に、bind メソッドを使用してクリックをバインドします[$(this)] を介して p タグにイベントを送信すると、現在クリックされているオブジェクトが取得され、最後に [html()] を介してすべての子要素が取得されます。

jquery ビデオ チュートリアル "
Jquery は $(this) を使用してその下の子要素を選択します:
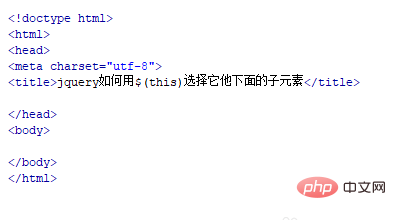
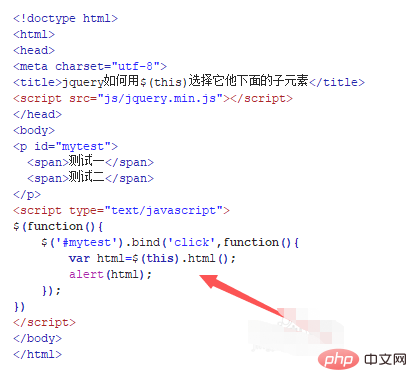
1. test.html という名前の新しい HTML ファイルを作成して、jquery が$(this) を使用して以下の他のサブ要素を選択する方法を説明します。


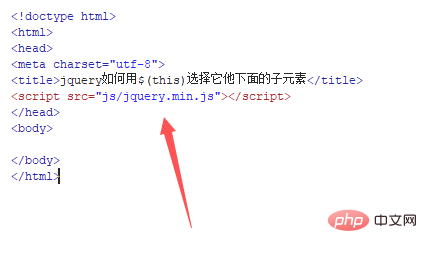
 ##4. test.html ファイルに、
##4. test.html ファイルに、
タグを記述します。ページの JS ロジック コードは、このタグ内に記述します。
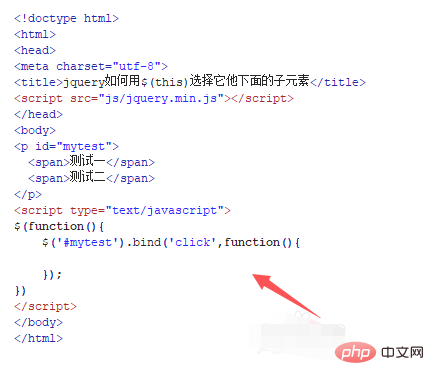
 5. js タグで、id (mytest) を介して p タグ オブジェクトを取得し、
5. js タグで、id (mytest) を介して p タグ オブジェクトを取得し、
メソッドを使用してクリックをバインドします。
 6.bind() メソッドで、
6.bind() メソッドで、
を通じて現在クリックされているオブジェクトを取得します。 html () を介してその中のすべての子要素を取得し、html 変数に保存します。最後に、alert() メソッドを使用して子要素を出力します。
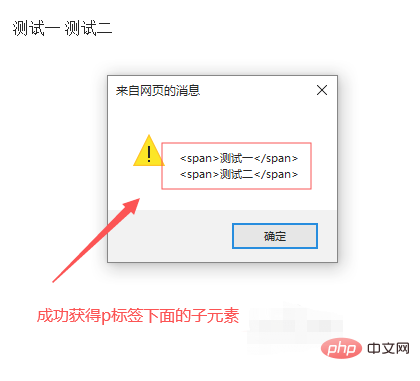
 #7. ブラウザで test.html ファイルを開き、テキストをクリックして効果を確認します。
#7. ブラウザで test.html ファイルを開き、テキストをクリックして効果を確認します。

JavaScript
以上がjqueryで$(this)を使用してその下の子要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。