
jquery でボタンを使用できないように設定する方法: まず、p タグの button タグを使用してボタンを作成し、その ID を mybut に設定します。次に、onclick クリック イベントを p タグのテキストにバインドします。 use [att() ] メソッドは、ボタンの disabled 属性を true に設定して、ボタンをクリックできないようにします。

推奨: 「jquery ビデオ チュートリアル 」
jquery ボタンを使用できないように設定する方法:
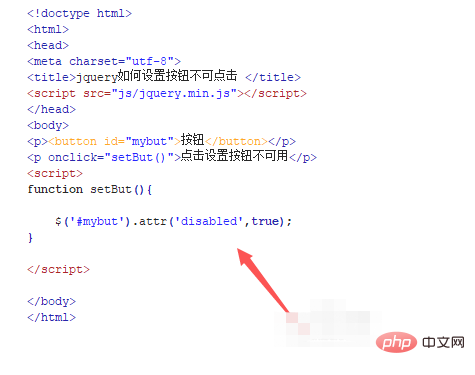
1. jquery でボタンをクリックできないように設定する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

2. test.html ファイルの p タグで、button タグを使用してボタンを作成し、その ID を mybut に設定します。

3. test.html ファイル内で、p タグを使用して、「設定ボタンをクリックすることはできません」というテキストを含む行を作成します。

4. test.html ファイルで、onclick イベントを p タグのテキストにバインドし、テキストがクリックされたときに setBut 関数を実行します。

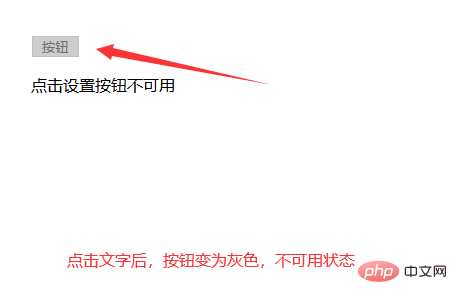
5. js タグで setBut 関数を作成し、関数内で id からボタン ボタン オブジェクトを取得し、att()# を使用します。 ## ボタンを設定するメソッド ボタンをクリックできないようにするには、disabled 属性を true に設定します。


関連する無料学習の推奨事項:JavaScript (ビデオ)
以上がjqueryでボタンを使用できないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。