
選択した要素を新しい jquery 要素に置き換える方法: 最初に新しい html ファイルを作成し、p 要素とボタンを作成します。次に、[jquery.js] を導入して div のスタイルを設定し、最後にすべてを新しい div に置き換えます。段落。

推奨: 「jquery ビデオ チュートリアル」
選択した要素を新しい jquery に置き換える方法要素 :
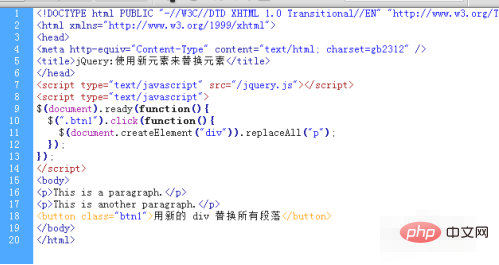
1. 新しい HTML ファイルを作成します

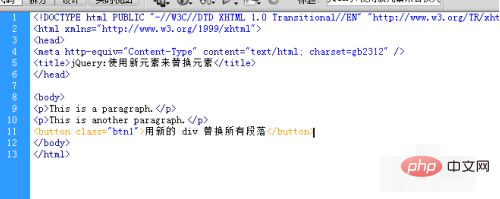
2. p 要素とボタンを作成します

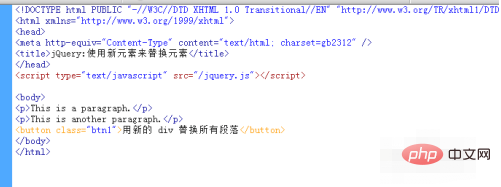
3. jquery.js を導入します

4. すべての段落を新しい div に置き換えます

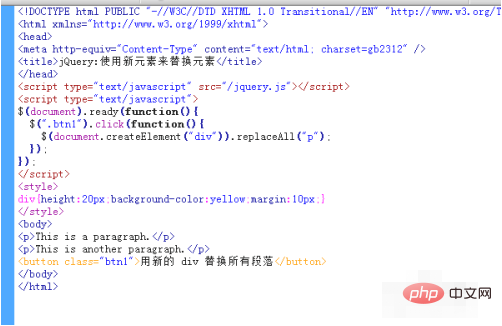
5 div の設定スタイル

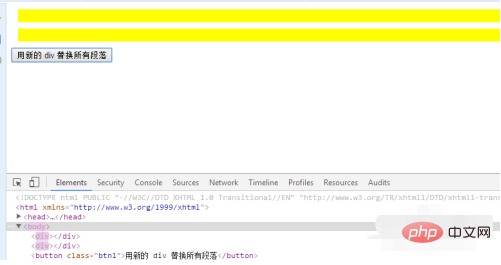
#6. すべての段落を新しい div

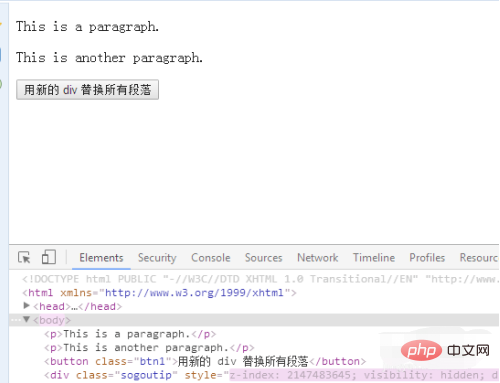
#7 に置き換えます。置き換えるボタンをクリックしてください。 div はすべての段落を新しいものに置き換えます。プレビュー効果は図に示すとおりです。

#関連する学習に関する推奨事項 (無料):JavaScript ビデオ チュートリアル
以上がjquery選択した要素を新しい要素に置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。