
jquery val() が値を取得できない問題の解決策: まず、新しい HTML ドキュメントを作成し、[<input>] 要素の ID を指定します。次に、JS スクリプトを記述し、[ .val()] メソッドを使用して選択した要素の値を取得し、取得した入力値をポップアップ ウィンドウの形式で表示し、最後にファイルを保存します。

推奨: 「jquery ビデオ チュートリアル 」
jquery val() が値の解決方法を取得できません:
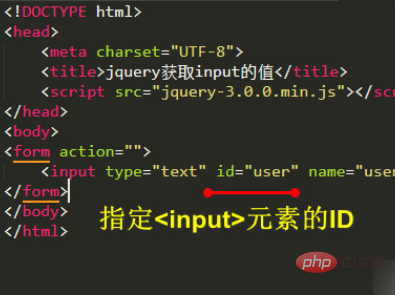
1. 次の図に示すように、まず新しい HTML ドキュメントを作成し、<input> 要素の ID を指定します。

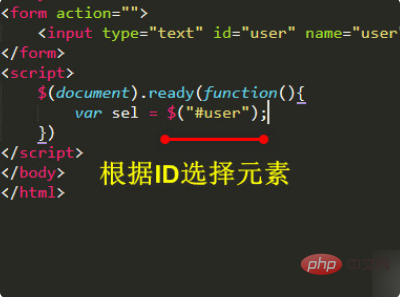
#2. 次に、以下の図に示すように、ID に基づいて要素を選択する JS スクリプトを記述します。

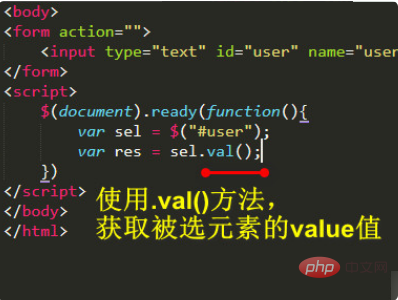
3. 次に、.val() メソッドを使用して、選択した要素の値を取得します。

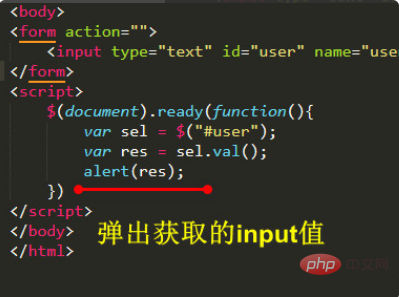
#4. 取得した入力値をポップアップウィンドウ形式で表示します。

#5. 最後に、ファイルを保存してブラウザで結果を表示すれば完了です。

関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がjquery val() が値を取得できない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。