
ボタンをクリックするかどうかを決定する Jquery メソッド: 最初にファイルを作成し、button タグを使用して 3 つのボタンを作成します。次に、[$(this)] を通じて現在クリックされているボタン オブジェクトを取得します。最後に [attr ()] メソッド クリックされたボタンの ID を取得して、どのボタンがクリックされたかを判断します。

推奨: 「jquery ビデオ チュートリアル 」
jquery を使用してボタンをクリックするかどうかを決定する方法:
1. jQuery がどのボタンがクリックされたかを判断する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

2.test.html ファイルに jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードしてから、jquery のメソッドを使用できるようにします。

3. test.html ファイルの p タグ内で、button タグを使用して 3 つのボタンを作成します。ボタン名は「Button 1」と「Button 2」です。 ". 、"Button 3" と入力し、3 つのボタンのクラス属性を btn に設定します。

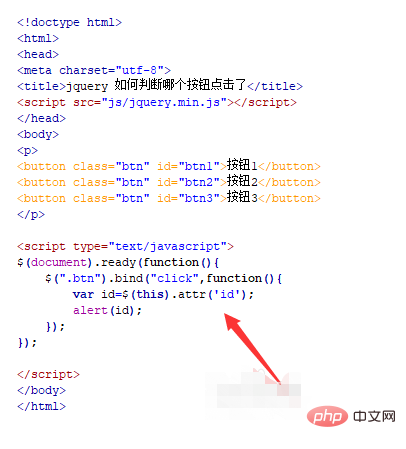
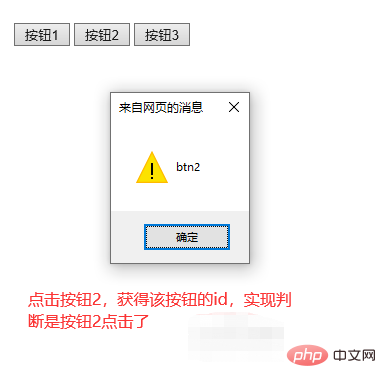
4. test.html ファイルで、ボタン タグの id 属性を btn1、btn2、btn3 に設定します。これは主に jquery を通じて ID を取得するために使用されます。以下のボタンをクリックして判定を行ってください。




関連する無料学習の推奨事項: JavaScript(ビデオ)
以上がjqueryでボタンをクリックするかどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。