
Jquery メソッドで要素が存在するかどうかを確認します。まず、新しい HTML ファイルを作成し、input タグを使用して p タグ内にテキスト ボックスを作成します。次に、input タグの id 属性を設定してボタンを作成します。次に、onclick をボタン button Click イベントにバインドし、最後に [val()] メソッドを使用して、探している要素を取得します。

推奨事項: "jquery ビデオ チュートリアル"
要素が存在するかどうかを確認するための Jquery メソッド:
1. test.html という名前の新しい HTML ファイルを作成して、jquery がページ上に特定の要素が存在するかどうかを判断する方法を説明します。

2. test.html ファイルの p タグ内で、input タグを使用して、検索する要素を入力するためのテキスト ボックスを作成します。

3. test.html ファイルで、input タグの id 属性を myinput に設定します。これは主に、以下の入力オブジェクトを取得するために使用されます。

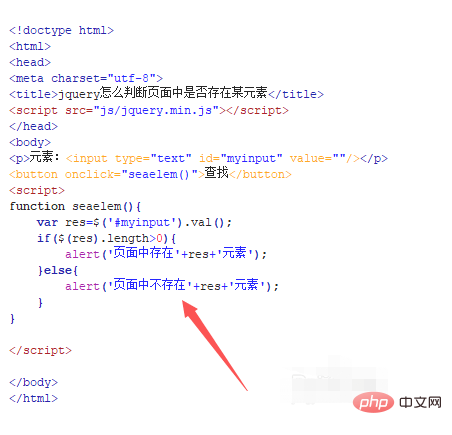
4. test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントを button ボタンにバインドし、ボタンがクリックされたときに、 seaelem()関数を実行します。

5. js タグで seaelem() 関数を作成します。関数内で、id を通じて入力オブジェクトを取得し、val() メソッドを使用して検索したい要素を指定し、$で要素オブジェクトを取得し、length属性でページ内の要素数を取得し、if文で判定して検索結果を表示します。

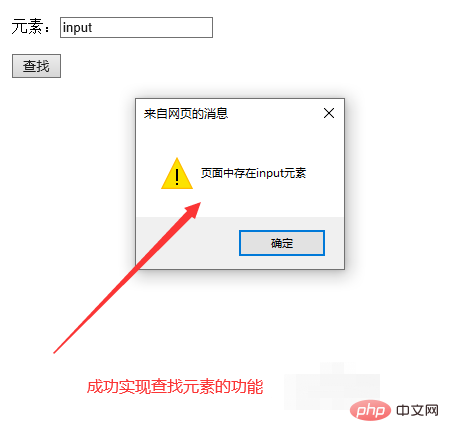
6. ブラウザで test.html ファイルを開き、検索する要素を入力し、ボタンをクリックして結果を表示します。

関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がjqueryに要素が存在するかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。