
CSS で画像を 90 度回転する方法: [transform:rotate(90deg)] など、transform 属性を使用して画像を回転します。変換属性は要素の 2D または 3D 変換に使用され、要素の回転、拡大縮小、移動、傾斜を可能にします。

プロパティの紹介:
Transform プロパティは、要素の 2D または 3D 変換に適用されます。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
(学習ビデオの推奨事項:css ビデオ チュートリアル)
文法:
transform: none|transform-functions;
属性値:
none 定義は変換されません。
translate(x,y) 2D 変換を定義します。
translate3d(x,y,z) 3D 変換を定義します。
translateX(x) X 軸の値のみを使用して、変換を定義します。
translateY(y) Y 軸の値のみを使用して、変換を定義します。
translateZ(z) Z 軸値のみを使用して 3D 変換を定義します。
コード実装:
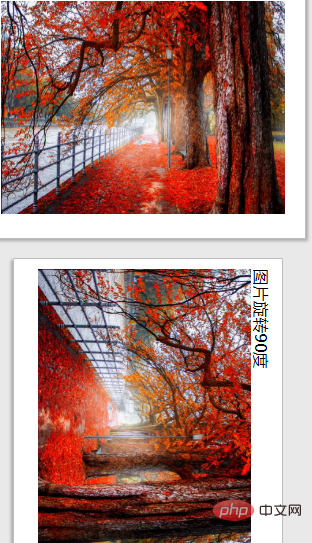
実装効果:

推奨チュートリアル:CSSチュートリアル######
以上がCSSで画像を90度回転させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


