
CSS で単語の間隔を制御する方法は、[h1 {letter-spacing:2px;}] などの、letter-spacing 属性を使用して制御することです。文字間隔プロパティは、文字間の間隔 (文字間隔) を増減するために使用されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3、この記事はすべてのブランドのコンピューターに適用されます。
属性の概要:
letter-spacing 属性は、文字間のスペース (文字間隔) を増減します
(学習ビデオの推奨事項:Java ビデオ チュートリアル)
属性値:
normal デフォルト。文字間に余分なスペースを入れないことを指定します。
length 文字間の固定スペースを定義します (負の値が許可されます)。
inherit 文字間隔属性の値を親要素から継承することを指定します。
コード例:
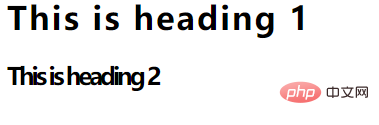
h1 要素と h2 要素の文字間隔の設定:
h1 { letter-spacing:2px; } h2 { letter-spacing:-3px; }
結果:

関連する推奨事項:CSS チュートリアル#
以上がCSSで単語の間隔を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



