
ThinkPHP の次のチュートリアル コラムでは、ThinkPHP6.0 でリッチ テキスト エディター wangEditor3 を使用する方法を紹介します。困っている友人の役に立てば幸いです。
UEditor は、Baidu Web フロントエンド R&D 部門によって開発された WYSIWYG リッチ テキスト Web エディタです。 軽量で、カスタマイズ可能で、ユーザー エクスペリエンスに重点を置いています。オープン ソースは MIT に基づいています。ライセンスを取得し、コードを自由に使用および変更することができます。 残念ながら、公式サイトからのダウンロードは遅かったのと、インターフェースがちょっとレトロだったので諦めて軽量なwangEditor3を使いました。1. ダウンロード
マニュアルからダウンロードhttps://www.kancloud.cn/wangfupeng/wangeditor3/332599プロジェクトにインポート
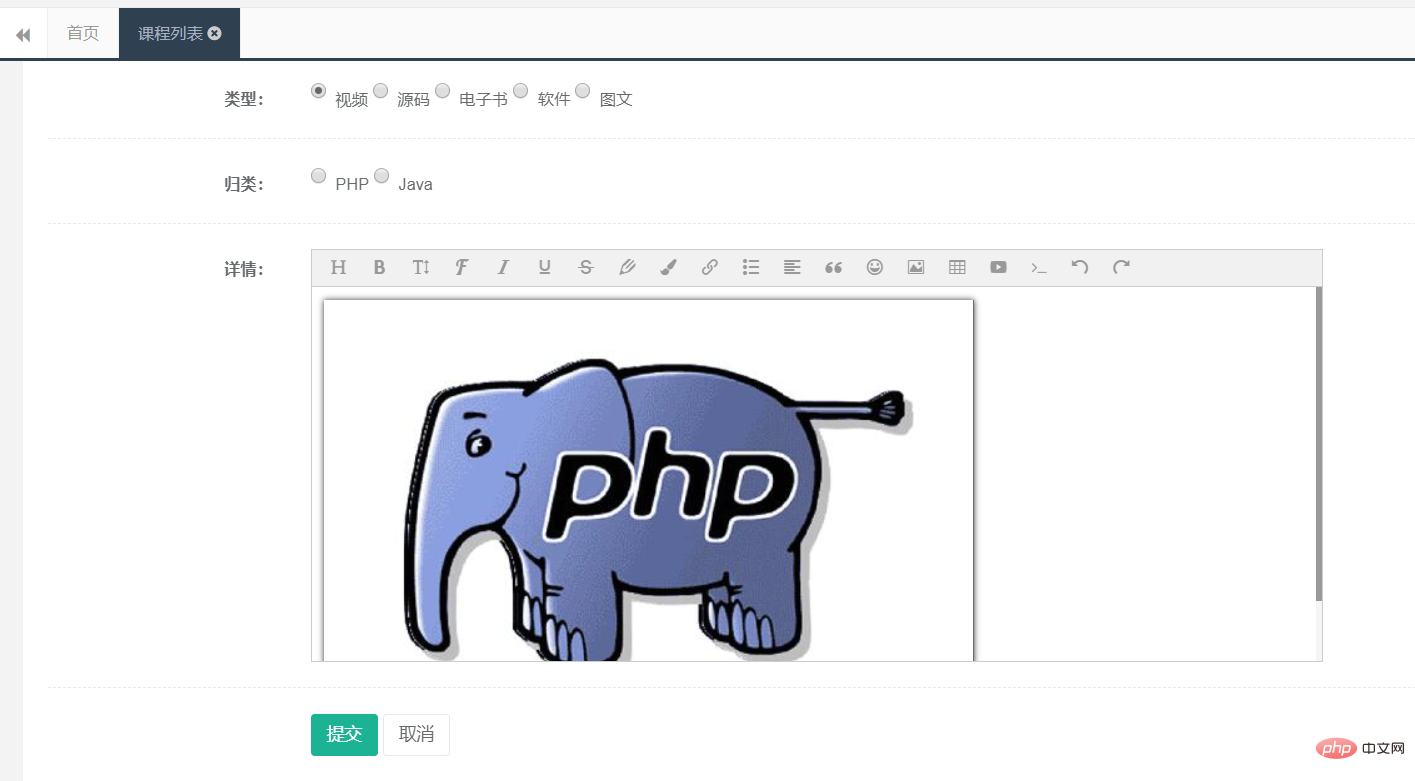
2. プロジェクトに作成
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
</head>
<body>
<p id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</p>
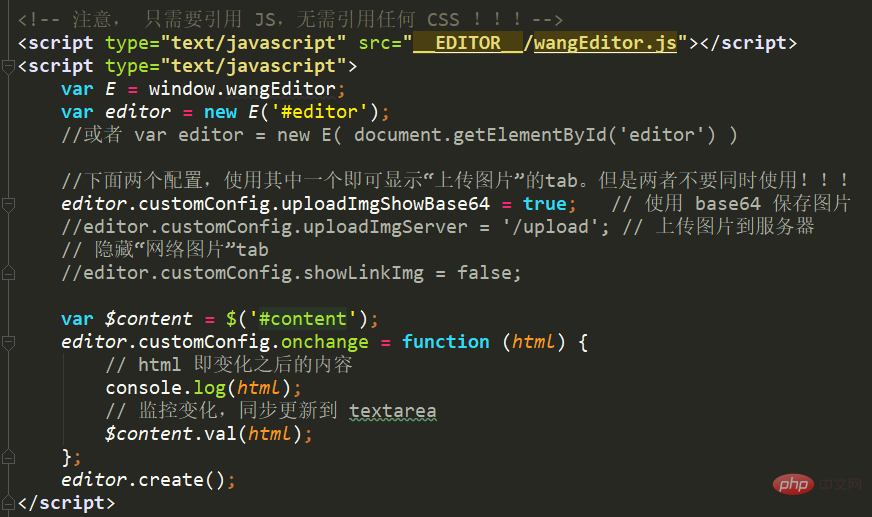
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
</script>
</body>
</html>

<input id="content" name="content" type="hidden">
onchange関数を設定した後、ユーザーの操作(マウスクリック、キーボード)によってコンテンツが変更された後、onchange関数の実行が自動的にトリガーされます。タイピングなど)。

3. テキストをデータベースに保存します

以上がThinkPHP6.0 でのリッチ テキスト エディター wangEditor3 の使用についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。