
CSS の表示属性は次のとおりです: 1. [display: none] は要素を非表示にします; 2. [display: inline] はブロックレベルのタグをインラインタグに変換します; 3. [display: block] はインラインタグに変換しますブロックレベルのタグになります。

css の表示属性は次のとおりです:
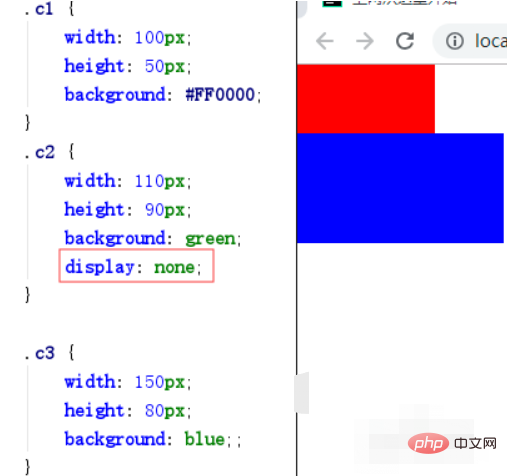
1. 表示: なし: 要素と物理的な要素を非表示にします。位置がありません。

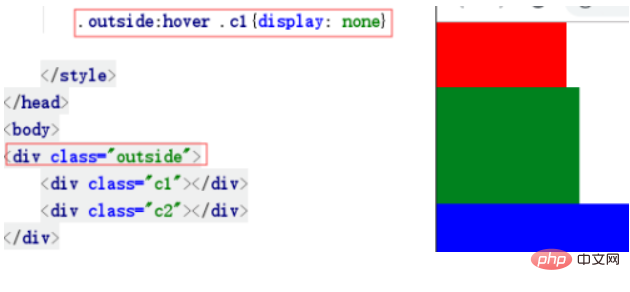
#2. マウスが c1 および c2 領域に移動すると、c1 が非表示になります。 ##3. 表示: インライン: ブロック レベルのタグをインライン タグに変換します。

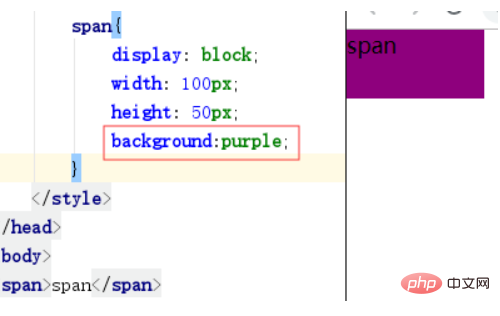
4. 表示: ブロック: インライン タグをブロック レベルのタグに変換します。

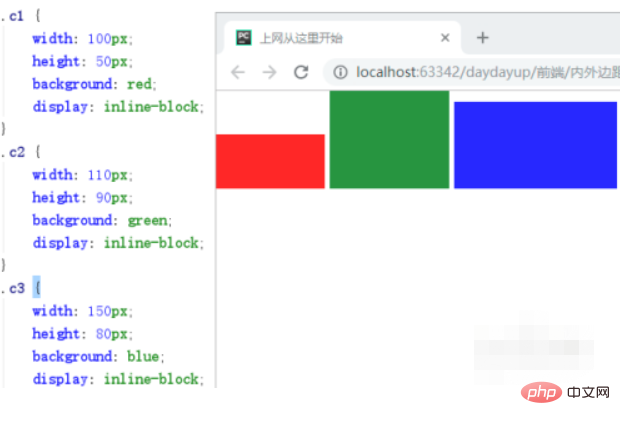
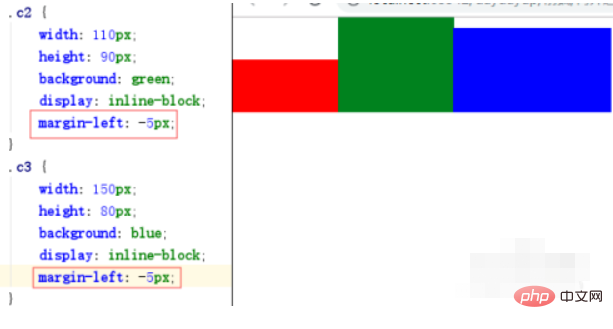
5. display: inline-block: インラインタグを並べて表示する機能だけでなく、ブロックレベルのタグの長さと幅を設定する属性も持ちます。 .
これは通常のドキュメント フローです。float とは異なり、float になります。


」#
以上がCSSの表示属性とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



