
まず、さまざまなブラウザの中で、Firefox はブレークポイント デバッグを最もよくサポートしています。Firefox は、Firebug を使用してページの JS スクリプトをデバッグできるだけでなく、JavaScript デバッガー (Venkman) などの高度なデバッグ ツールを使用して Firefox 拡張機能をデバッグすることもできます。 js.さらに、Firefox は、より高度なブレークポイントのデバッグ機能や変数監視機能もサポートしています。
他のブラウザの中でも、Opera、Chrome、Safari のデバッグ機能も比較的使いやすいです。 Opera の DragonFly は比較的高速で、すっきりしたインターフェイスを持ち、強力な機能を備えていますが、Safari ほど使いやすいわけではありません。それに比べて、IE8 のプログラマ ツールはまったく役に立ちません。
今回は時間が限られているので、まず Firefox でのデバッグ スキルをまとめてみましょう。
1. ブレークポイントのデバッグに Firebug を使用します
Firebug を使用した JavaScript のデバッグは非常に便利です。具体的な手順:
a. Firebug を開いた後、「スクリプト」デバッグを有効にし、参照されているスクリプト ファイル (またはインライン JS) を見つけます。

c. ブレークポイントが実行されている場合は、ページを更新すると、スクリプトがブレークポイントで中断されます。ブレークポイントが実行されていない場合は、ページ上のアクション (ボタンのクリックなど) を直接実行すると、コードがブレークポイントで中断されます。
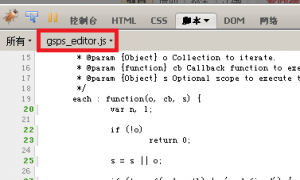
 ブレークポイントのデバッグに Firebug を使用する (クリックして拡大)
ブレークポイントのデバッグに Firebug を使用する (クリックして拡大)
d. 関数呼び出しスタックを観察し、ローカル変数を観察し、デバッグのためにシングルステップ実行を実行します。
とても簡単です! Firebug ブレークポイントを使用したデバッグの利点は次のように要約されます:
ブレークポイントを追加できる行には緑色の番号が付けられており、非常に直感的です。
コールスタックは 2 つの方法で表示され、非常に便利です。
ローカル変数の表示は非常に明確かつ簡潔です。
2. ブレークポイントのデバッグに JavaScript デバッガーを使用します これは、以前は Venkman と呼ばれていた古いデバッグ ツールで、拡張機能の形式で Firefox にインストールできます。ここでは Venkman と呼びます。ページスクリプトをデバッグできるだけでなく、Firefox 拡張機能の js もデバッグできます。 Firefox 拡張機能の開発を行う場合、Venkman は不可欠なツールです。Lao Tian はそれを強く推奨します。もちろん、Firefox 自体のロジック実装も JavaScript で行われます。 Venkman を使用して Firefox 自体をデバッグできるようになりました。 Firefox のコア js は browser.js で、次のパスにあります:
chrome://browser/content/browser.js
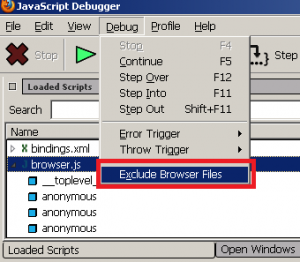
Venkman を開いた後、[ロードされたスクリプト] にブラウザー.js を入力すると、この js ファイルがフィルターで除外されます (ブラウザー.js が表示されない場合は、[デバッグ] -> [除外] でブラウザー ファイルが選択されているかどうかを確認する必要がある場合があります) )。
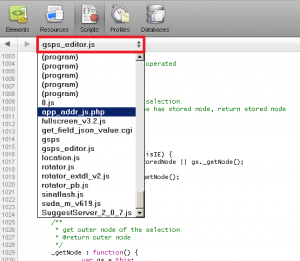
 Venkman: デバッグする js ファイルを選択します (クリックして拡大)
Venkman: デバッグする js ファイルを選択します (クリックして拡大)
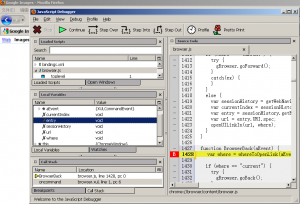
ブラウザを戻すコードを見つけて、Firefox の戻るボタンをクリックします。この時点で、Venkman は BrowserBack メソッドで停止します。 Firefox の機能を段階的に見てみましょう。ところで、Firefox を実装する JS コードはとても美しいですね~~~
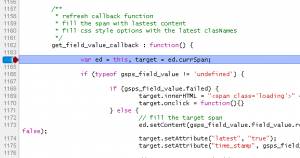
 JavaScript デバッガー ブレークポイントを使用して Firefox をデバッグする (クリックして拡大)
JavaScript デバッガー ブレークポイントを使用して Firefox をデバッグする (クリックして拡大)
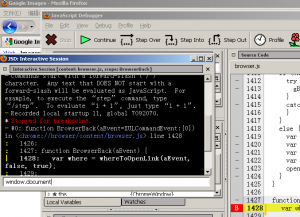
もちろん、Venkman にはコンソールも付属しています。このコンソールを使用すると、ブラウザ レベルでウィンドウとドキュメントが何であるかを確認できます。 Firebug や他のブラウザのコンソールと同様に、js コード スニペットを直接入力するだけです。
 Venkman に付属のコンソールを使用します (クリックして拡大)
Venkman に付属のコンソールを使用します (クリックして拡大)
ご興味がございましたら、ここで Firefox 開発 (および拡張機能開発) についてさらに興味深いことを発見できます。
3. デバッガーを使用してプログラムにブレークポイントを追加します あまり知られていないブレークポイントを追加する方法もあります。デバッガ ステートメントをプログラムに追加すると、Firefox のデバッグ ツールがこのステートメントに留まり、コードの実行が一時停止されます。これは、ブレークポイントを追加するのと同じ効果があります。例:
ページがリロードされると、ブレークポイントはデバッガ ステートメントに残ります。このようにして、コードを記述するときに好きなようにブレークポイントを追加できます。さらに、他のブラウザ (IE8 を含む! 驚き!) もデバッガー ステートメントをサポートしています。
前回は Firefox での JavaScript ブレークポイントのデバッグ手法をまとめました。今回は他のブラウザでのデバッグについて見ていきます。少し説明すると、ここでのデバッグ スキルは Aptana や VS2008 などのブラウザ以外のツールに依存しません。これに関する情報をお探しの場合は、ここにはありません。
その他のブラウザ、主に Opera、Safari、Chrome、IE8。 IE8 を除いて、そのデバッグ機能は非常に優れており、基本的にスクリプトの検索、ブレークポイントの追加、コールスタック、ローカル変数、強力なコンソールの表示が可能です。
1. ブレークポイントのデバッグに Opera の Dragonfly を使用します

ブレークポイントのデバッグに Opera Dragonfly を使用する
[ツール] – [詳細設定] – [開発者ツール] を開くと、Firebug に似た、Dragonfly (トンボ) と呼ばれる開発ツールが表示されます。ここでは、ページ構造の表示、ネットワーク相互作用の表示、およびブレークポイントのデバッグを行うことができ、デバッグ プロセス中にコマンド ライン (コンソール) を使用することができます。
WindowsXP 上の Opera も、YUI がサポートする必要がある A グレード (詳細についてはこの表を参照) であるため、開発時にこれをサポートするために最善を尽くす必要があります。さらに、Dragonfly の DOM 表示ツールには、現在の DOM ビューのエクスポートというハイライトがあります。オンラインで DOM に変更を加え、それをエクスポートして変更された HTML コードを取得できるので、非常に便利です。
2. ブレークポイントのデバッグに Chrome と Safari を使用する
Opera がニッチすぎると思われる場合は、Safari または Chrome でデバッグできます。 2 つのブラウザのデバッグ方法とインターフェイスは非常に似ているため、ここでは Safari 4.0 を例に挙げます。メニューを開く – 開発 – JavaScript のデバッグを開始すると、デバッグ ツールがポップアップします。 Safari と Chrome のデバッグ ツールをブラウザの下にドッキングしないのが最善であることに注意してください。これらのツールがポップアップ表示されると、デバッグ インターフェイスが適切なものになってしまうからです。
まず、デバッグするスクリプトを見つけます:

Safari を使用した JavaScript のデバッグ: スクリプトを見つける
ブレークポイントを設定し、ページをリロードします (またはアクションを実行します):

Safari を使用した JavaScript のデバッグ: ブレークポイントの設定
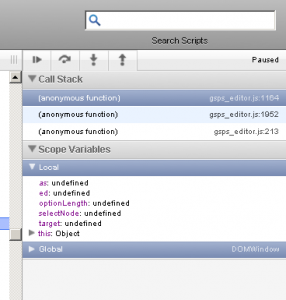
右側にローカル変数と関数呼び出しスタックを表示します:

Safari を使用した JavaScript のデバッグ: 変数ビュー
Safari のデバッグ ツールのハイライトは、コンソールとブレークポイントのデバッグが同じインターフェイス上にあることです。これにより、プログラムが中断されたときにコンソールを使用していくつかの検証操作を行うことが非常に便利になります。
3. IE8のブレークポイントデバッグ機能
IE8 に付属の開発者ツールは、非常に使いにくいですが、ブレークポイントのデバッグにも使用できます。ブレークポイントのデバッグ方法は上記と同様です。

ブレークポイントのデバッグに IE8 開発者ツールを使用する
ご覧のとおり、IE8 は原因不明の JS コードの認識を終了しているようです。この場合、74 行目以降にブレークポイントを追加する方法はありません。これは驚くべきことです。しかし、IE と互換性を持たせるために、IE でデバッグを実行する必要がある場合があります。前の記事の方法を使用して、中断が必要な場所にデバッガー ステートメントを追加すると、プログラムの実行中に IE8 がデバッガー ステートメントで中断するようになります。
上記の内容は、エディターが共有する JavaScript デバッグ スキル - Firefox の電源オフ デバッグです。気に入っていただければ幸いです。