
この記事では、Node.js の「デバッグ」モジュールを使用してアプリケーション ログのログ汚染を回避する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ビデオ チュートリアルの推奨:nodejs チュートリアル
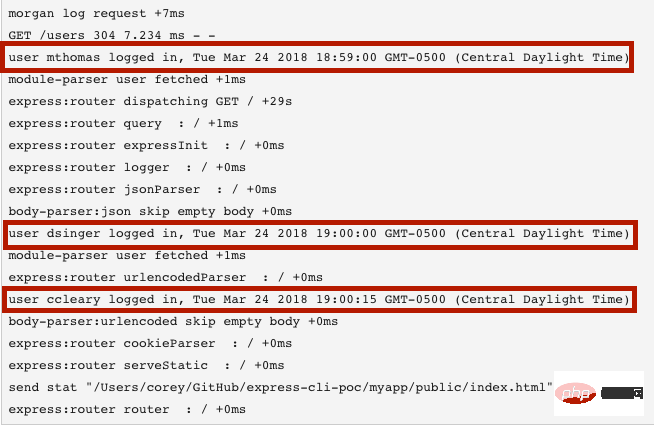
このような経験をしたことがありますか?記録してください。カスタム Node モジュールに追加し、追加情報があればメリットがあるだろうと考えましたが、そのモジュールを依存関係として追加してnpm installとnpm startを実行すると、プログラムがログは次のようになりますか?
#実際に必要な情報はどうやって見つけますか?アプリケーションの依存関係からの情報ではなく、誰がいつログインしたかなど:

同様に、チームがいつログインしたかを疑う場合は、ノード モジュールの依存関係がパフォーマンスの低下を引き起こしました。対処する必要があったのは次のログのみです:
全体像を見ると、これがログ汚染の内容です。
理想的なログ ソリューションでは、モジュール ログがプログラムやサービスのログに記録されないようにする必要がありますが、必要に応じてトラブルシューティングのために開きます。
これを行うには、debugモジュールを使用して Node モジュールでログをオンまたはオフにする方法を説明します。
これらが必要なく、このモジュールを使用するサービスが正常に動作する場合は、OFFに設定してください。
ON問題が発生し、できるだけ多くのログ情報が必要な場合に使用されます。
debugモジュールの概要機能の観点からは、通常デバッガーでモジュールをデバッグすることを考えないでください (ブレークポイントを設定する方法など)。 IDE も同様に)、修正されたconsoleモジュールに似たものになるはずです。これは、必要に応じてログのオンとオフを切り替えることができるツールです。 GitHub ページ (https://github.com/visionmedi...) にアクセスすると、名前空間などの他のさまざまな機能も表示されます。現時点ではそれを無視してください。これは運用環境を最適化できるツールであることだけを知っておいてください。
debug を実装するコード内でdebugを使用する例を見てみましょう。以下がモジュールであると仮定します。
const debug = require('debug'); const log = debug('http:server'); const http = require('http'); const name = 'Demo App for debug module'; log('booting %o', name); http.createServer((req, res) => { log(req.method + ' ' + req.url); res.end('debug example\n'); }).listen(3200, () => { log('listening'); });
debugの実装は簡単です。必要なのは、モジュールをインポートまたは要求して、ロガーを作成することだけです (const log = debug('http:server');)。デバッグを有効にするには、特定のロガーのタグまたは名前空間「http:server」をDEBUG環境変数に渡すだけです。
アプリケーション (つまり、モジュールをインポートしたプログラム) を開始するときは、次のように開始します。
DEBUG=http:server node app-entrypoint.js
If特定のログを切り替えるために別のロガーを使用する場合はどうすればよいですか?たとえば、エラーのみに切り替えたい場合はどうすればよいでしょうか?次のように別のロガーを作成するのと同じくらい簡単です:
const debug = require('debug'); const log = debug('http:server'); const errorLogger = debug('http:error'); // create new logger here, passing it a new namespace const http = require('http'); const name = 'Demo App for debug module'; log('booting %o', name); http.createServer((req, res) => { log(req.method + ' ' + req.url); res.end('hello\n'); // fake an error to demonstrate using debug for http:error namespace setTimeout(() => { errorLogger('fake error'); // then call the logger }, 1000); }).listen(3200, () => { log('listening'); });
以下はエラーのみを開きます:
#
DEBUG=http:error node app-entrypoint.js
而且,当你要记录所有命名空间的日志时(在这种情况下,是http:server和http:error),只需传递通配符*即可。
DEBUG=http:* node app-entrypoint.js
让我们看看这些日志现在是什么样的:
然后,当我们加载页面时:
注意,debug会写入stderr而不是stdout,所以如果你有一个根据不同的来源提取日志的日志路由,这些调试日志将最终会存储在 stderr 流中。
最后,你还可以选择:
debug编写的模块的日志。console.log()/console.error()记录某些内容,而另一些记录debug如果你有必须要记录的事项,并且与使用该模块的应用程序有关,请用console将其记录下来。但是如果你不这样做,就会用debug记录所有的内容。
debug到目前为止,如果你(或你的团队)编写了该模块,那么我们所介绍的内容就很棒。
但是如果你用的是第三方模块,那需要打开调试时该怎么办?
也许你已经对程序的各个部分进行了故障排除,不够现在假设你正在使用的开源模块可能会让你遇到问题。
好消息是,debug是一个使用非常广泛的模块,npm 中的许多模块可能都在用它。第三方模块的创建者知道(至少,应该知道)该模块的用户真的不希望默认情况下进行记录,因为所有其他的日志都可能会变得杂乱无章。
由于Express 内部使用了 debug 模块,所以如果你用了 Express 并需要对其进行故障排除,则可以通过运行以下命令打开日志:
DEBUG=express:* node your-app-entrypoint.js
debug以及是如何使用的如果在文档中没有看到关于是否使用了debug的内容该怎么办?即便如此,也有可能使用了该模块,但是你必须进行一些挖掘。
我们已经知道 Express 文档中描述了该如何使用它,但是我们假设它并没有记录在案:
首先,你可以在项目的 GitHub(或其他开放源代码网站)上搜索package.json,然后查找其中列出的作为依赖项的模块:
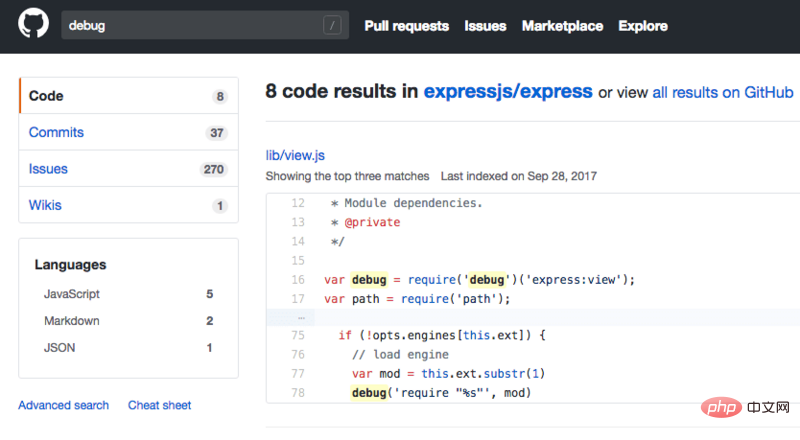
确认后,你还需要确认 1)实际正在使用中,以及 2)切换需要使用哪些标志。 GitHub 现在具有一项不错的功能,你可以在其中使用搜索栏搜索项目本身。如果我们在 Express 项目中搜索“debug”,则会发现以下内容:

我们可以看到切换标记为 “express”,因此express:*将为我们提供所有的日志,express:view将为我们提供视图的日志,等等。
希望你看到在 node 模块中实现debug并为第三方模块打开它是多么容易,以及它可以怎样帮你清理日志,同时又为你提供了一种方便的方法来将其重新打开进行故障排除。
英文原文地址:https://www.coreycleary.me/using-the-debug-module-to-avoid-polluting-your-application-logs-with-logs-from-node-modules/
作者:Corey Cleary
更多编程相关知识,可访问:编程入门!!
以上がNode.js の「デバッグ」モジュールを使用してアプリケーション ログのログ汚染を回避するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。