通常、CSS を学ぶと、その構文は簡単に習得できるように感じますが、実際のアプリケーションでは、埋めるのが難しいさまざまな「穴」に遭遇します。誰もが同じ混乱と混乱の影響を受けるのを避けるために、この記事ではCSSの優先順位やコンテキストのスタックなどの高度な機能について詳しく説明します。 CSS についての理解を深めることができます。
CSS 優先度
優先度はブラウザによって決定され、どの属性値が要素に最も関連しているかを判断することによって要素に適用されます。優先度は、セレクターから構成されるマッチング ルールによってのみ決定されます。 P タグにクラス (Class) を追加すると、クラス内の一部の属性は実行後に変更されず、CSS セレクターに優先順位の問題が発生します。
セレクターの優先順位
一般的なセレクターの種類:
- インライン スタイル (...;
- ID セレクター (#id;
- など) クラス セレクター (Class) (.class {...} など) , [href=''], :hover;
- タグ セレクター (Tag) (p,:before
など) セレクターの種類ごとに重みが異なります。各セレクターの重みは重みによって決定されます
- インライン スタイル: 1,0,0,0
- ID セレクター: 1,0,0
- クラス セレクター: 1,0
- タグ セレクター: 1

## 図に示すソースの優先順位


スタイル システムは、ルールに一致するように、右端のセレクターから左に向かって開始されます。現在のセレクターの左側に他のセレクターがある限り、スタイル システムは、ルールに一致する要素が見つかるか、不一致により終了するまで、左に移動し続けます。
CSS優先順位ルール:
各セレクターには重みがあり、重みが大きいほど優先順位が高くなります。
- 重みが等しい場合、後で表示されるスタイル シート設定の方が最初に表示されるスタイル シート設定よりも優れています;
- 作成者のルールはブラウザのルールよりも高くなります。つまり、CSS スタイル セットの優先順位です。 Web ページ作成者による ブラウザによって設定されたスタイルよりも高い;
- 継承された CSS スタイルは、後で指定された CSS スタイルほど良くありません;
- 同じグループのプロパティ設定では、 「!重要」でマークされたルールの優先度が最も高くなります。
CSS 共通モデル
ボックス モデルは、Web デザインでよく使用される CSS テクノロジーで使用される思考モデルです。 。

ボックス モデル関連の CSS 属性要素コンテンツ (要素コンテンツ)、幅と高さ (Width/Height)、パディング (padding)、ボーダー (border)、およびマージン。
CSS では、幅と高さはコンテンツ領域 (要素) の幅と高さを指します。パディング、境界線、余白を増やしてもコンテンツ領域のサイズには影響しませんが、要素のボックス全体のサイズは大きくなります。ボックスの両側に 10 ピクセルのマージンと 5 ピクセルのパディングがあると仮定します。要素ボックスを 100 ピクセルにしたい場合は、コンテンツの幅を 70 ピクセルに設定する必要があります。必須の属性は次のとおりです。
基本属性
幅/高さ
- パディング
- マージン
- 境界番号
- ##アウトライン
- オフセット属性
- 上/左/下/右
.NET WinFormと.NETの違いWinForm:
- デフォルトでは、Width/Height には Padding は含まれません
#Margin/Padding プロパティの 4 つの値の順序は右上下左 (時計回り)
すべてをボックス モデルとして扱うことができます
##垂直マージン マージ
 If
If
の垂直マージンは 12px なので、2 つの
間の垂直距離はいくらですか?常識的には 12 12= 24px であるはずですが、答えは依然として 12px です。縦方向の余白が重なるため、大きい方の余白が覆われます。
Position 属性は、要素の配置タイプを指定します。この属性は、要素のレイアウトを確立するために使用される位置決めメカニズムを定義します。任意の要素を配置できますが、絶対要素または固定要素は、要素自体のタイプに関係なく、ブロック レベルのボックスを生成します。相対的に配置された要素は、通常のフローではデフォルトの位置からオフセットされます。以下は、Position 属性の値の範囲です:
- 静的通常フロー レイアウト (通常フロー)、デフォルト値。位置決めを行わない場合、要素は通常のフローで表示されます (上、下、左、右、または z-index 宣言は無視されます)。
- Relative は、オフセット属性を持つ通常のフロー レイアウトをサポートし、通常の位置を基準にして相対的に配置された要素を生成します。したがって、「left:20」は要素の LEFT 位置に 20 ピクセルを追加します。
- 絶対 コンテナ要素内に絶対的に配置されるレイアウト。静的配置以外に、最初の親要素を基準にして配置される絶対配置要素を生成します。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。
- 表示範囲内の絶対配置レイアウトを修正し、絶対配置要素を生成し、ブラウザ ウィンドウを基準にして配置されます。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。

#Float プロパティ
Float プロパティは、要素が浮動する方向を定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フローティング要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。

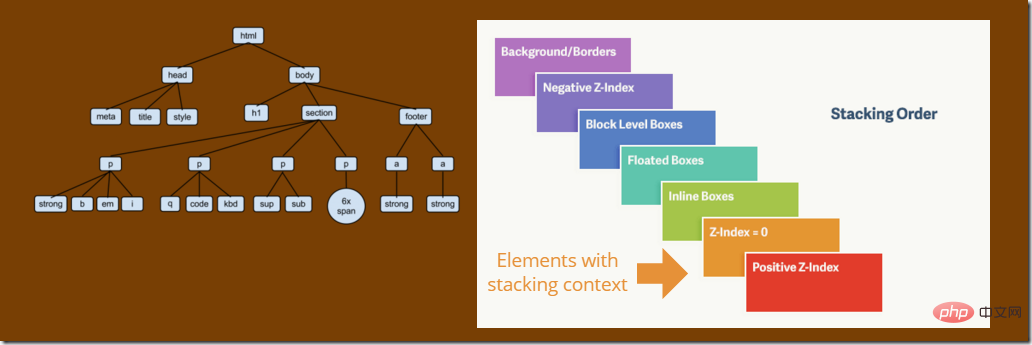
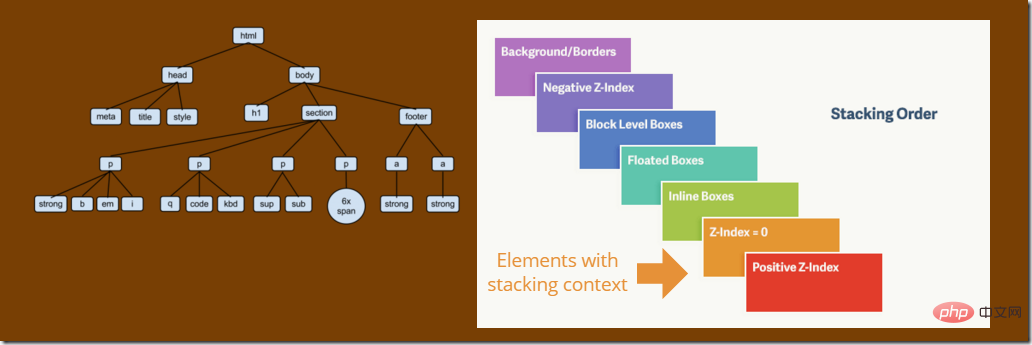
スタッキング コンテキスト
z-index スタック スペース特性を提供し、子要素のレンダリング順序に影響を与える構造は、スタッキング コンテキストと呼ばれます。

ブラウザは、次のルールを満たす DOM 要素にスタッキング コンテキストを割り当てます。
ルート要素 (html)
- 「位置指定」要素 (位置: 絶対または相対) および指定された z-index 値が auto
- flex 項目ではありません。 auto 以外の z-index 値を持つ要素を指定します
- 不透明度が 1 未満の要素
- none 以外の変換値を持つ要素を指定します
- mix-blend-mode 値を指定します非正規値要素
- フィルタ値が none ではない要素を指定します
- 分離値が isolate である要素を指定します
- 値がいずれかの属性である要素を指定します上記の will-change 属性のリスト
- -webkit-overflow-scrolling 値が touch
z-index## である要素を指定します。

#積み重ね順序
DOM ツリー構造に従って、積み重ねられたコンテキストを持つ要素がツリー構造を形成します。
- スタッキング コンテキスト内の要素は、z-index に基づいて順番にスタックされます。 z-index が大きい方が先頭になります
- z-index 0 レベルの要素のうち、スタックコンテキストを持つ要素のスタック順序が最初になります
- 上記の条件が当てはまらない場合区別するには、DOM ツリー内のものを使用します。 の順序によってオーバーレイの順序が決まります。
#パフォーマンス
##ピクセル レンダリング パイプライン
 パフォーマンスの向上には各要素が必要です
パフォーマンスの向上には各要素が必要です
Style
スタイル セレクターの複雑さを軽減する
- スタイルの計算を実行する必要がある要素の数を減らす
- ##レイアウト
- レイアウトのトリガーはできる限り回避します
ほとんどすべてのレイアウトはドキュメント全体の範囲内で発生します。
-
フレックスボックスを使用して古いレイアウト モデルを置き換えます
-
強制同期レイアウト イベントの発生を回避します
- 高速連続レイアウトを回避します
##Paint
変形と不透明度以外のプロパティを変更すると描画がトリガーされます ##移動要素またはグラデーション要素の描画レイヤーを上げます
Reduce描画領域
-
複雑な描画を簡素化する
- CSS セレクターのパフォーマンス
- セレクターの右端がキーですこのセレクターの条件 (Key Selector)
ブラウザはセレクターを右から左に照合するため、より具体的な条件はできるだけ右端に配置する必要があります。
* ルールの使用は避けてください
セレクターはできるだけ短くする必要があります
- ID セレクターの前に修飾子を追加しないでください
- タグ セレクターを使用してクラス セレクターを修飾します。
- プログラミング関連の知識の詳細については、
プログラミング入門
- を参照してください。 !
以上がCSSの優先順位やStacking Contextなどの高度な機能を詳しく解説することで、CSSの理解がさらに深まります! !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 If
If