

おすすめの関連記事: ajax ビデオ チュートリアル
##1.1 ajax とは:
Ajax は「Asynchronous Javascript And XML」(非同期 JavaScript および XML) の略で、インタラクティブな Web アプリケーションを作成する方法を指します。 . Web開発技術。 Ajax = 非同期 JavaScript および XML (標準ユニバーサル マークアップ言語のサブセット)。 Ajax は Web ページを使用して、バックグラウンドでサーバーと少量のデータを交換することで非同期更新を実現できます。
- これは、Web ページ全体を再読み込みすることなく (更新テクノロジなし)、Web ページの一部を更新できることを意味します。従来の Web ページ (Ajax を使用しない) では、コンテンツを更新する必要がある場合、Web ページ全体をリロードする必要があります。
1.2Ajax アプリケーションのシナリオ :
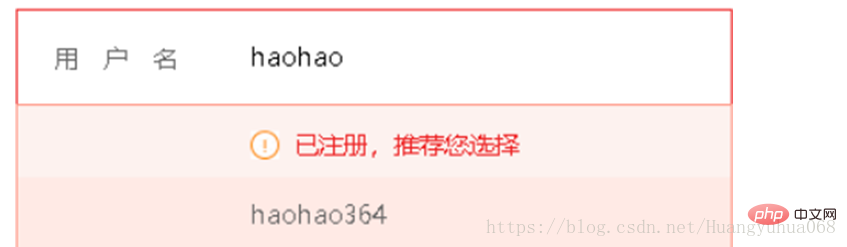
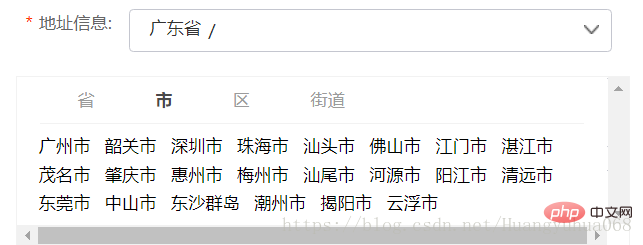
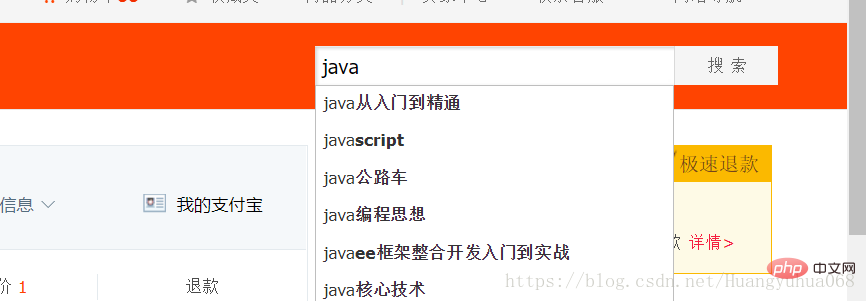
1.2.1 ユーザー名が登録されているかどうかを確認します:多くのサイト登録ページには、ユーザー名が存在するかどうかを自動的に検出するフレンドリーなプロンプトが表示されます。この機能のページ全体は更新されませんが、ユーザーが入力したユーザー名がデータベースに存在するかどうかを照会するためにサーバーとデータを非同期に交換できます。



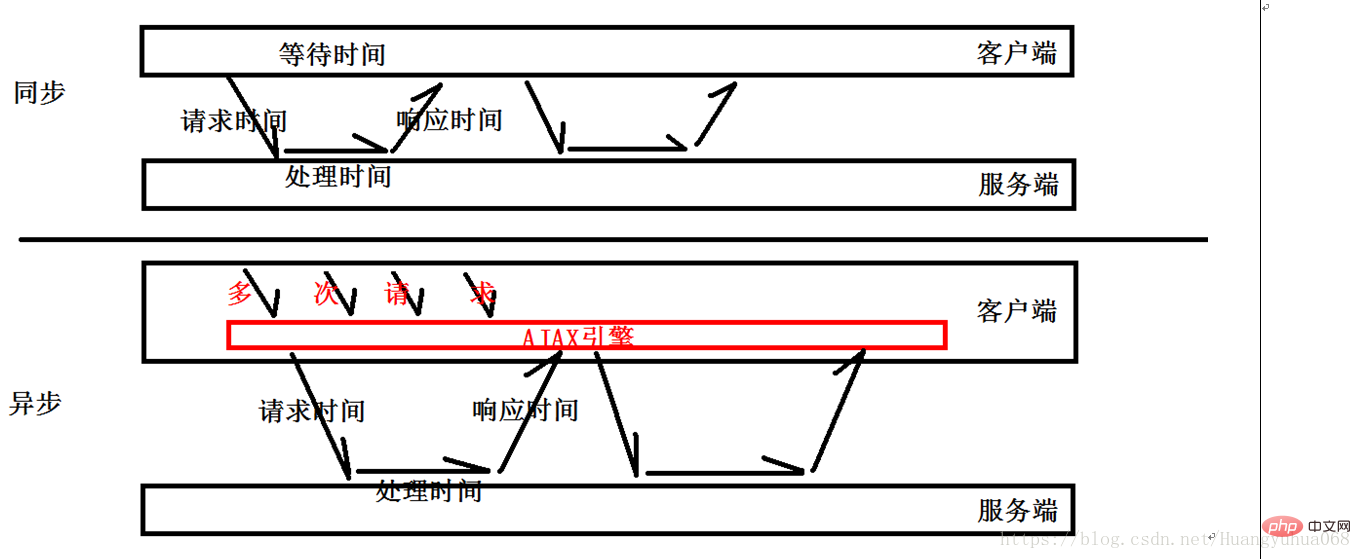
1.3同期メソッドと非同期メソッドの違い :
同期モードでリクエストを送信します。リクエストを送信するには、次のリクエストを送信する前に、応答が返されるまで待つ必要があります。このリクエストに対する応答がなく、次のリクエストを送信できない場合、クライアントは常に待機状態になります。
- リクエストを非同期に送信: 応答が返されるのを待たずにリクエストを送信します。次のリクエストはいつでも送信できます。つまり、待つ必要はありません。

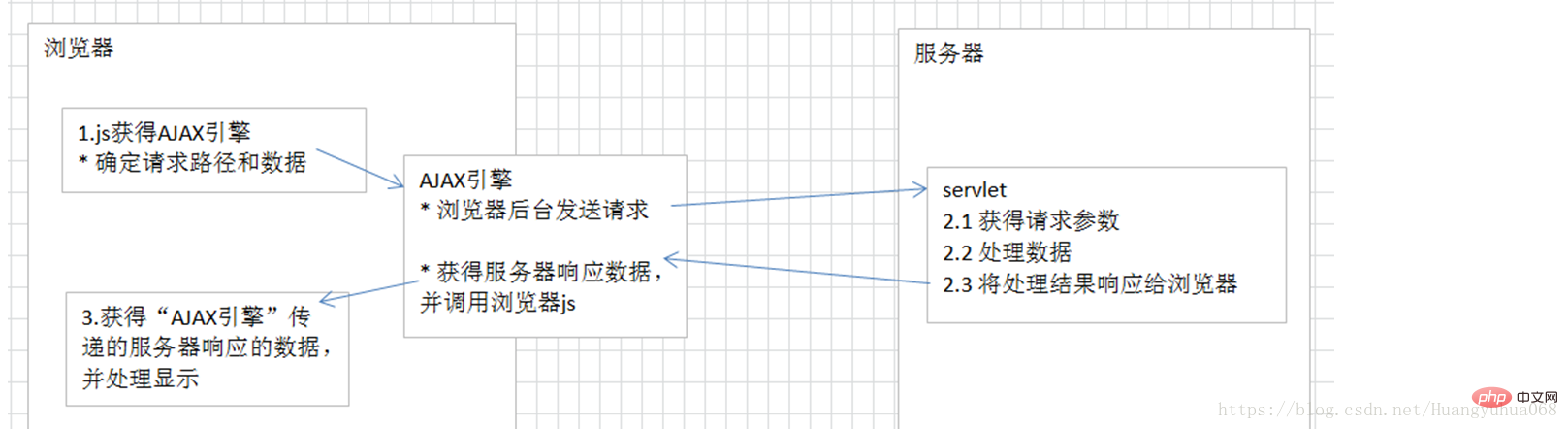
1.4 Ajax 原理分析:

:JavaScript を使用してブラウザーの組み込み AJAX エンジン (XMLHttpRequest オブジェクト) を取得します
- ##AJAX エンジンはブラウザのアドレス バーを更新せずに非同期リクエストを送信します :
- js を使用してリクエスト パスとリクエスト パラメーターを決定します
- AJAX エンジン オブジェクトはリクエストに基づいていますパスとリクエストパラメータ 送信リクエストを行う
#サーバーは Ajax エンジンからリクエストを受信し、処理します
サーバーはリクエスト ビジネスを処理します (ビジネス層コードの呼び出し)- #:サーバー リクエスト パラメーター データの取得
Ajax エンジンは、サーバーから応答されたデータを取得し、JavaScript コールバック関数
- サーバーは Ajax エンジンにデータを応答します
JavaScript を使用して指定した場所に応答データを表示し、部分的に変更します部分リフレッシュの目的を達成するためにページのデータ。
- を実行することで、ブラウザ ページの特定の場所にデータを更新します。 Ajax エンジンにコールバックを設定することでサーバーの応答データを取得する関数です
2.1js ネイティブ Ajax
js ネイティブ Ajax 開発手順:
作成
- Ajax
エンジン オブジェクト
#Ajax エンジン オブジェクトのバインド リスニング (リスニング サーバーはエンジンにデータで応答しました)
バインド送信アドレス
リクエストの送信
Listenして応答データを処理します
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"></style> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //同步请求点击事件 function sendRequest() { //js刷地址栏请求服务器端 location.href = "Ajax1Servlet?name=admin&password=123abc"; } //异步请求点击事件 function sendAsynRequest() { //1.创建ajax引擎对象 var xmlHttp = new XMLHttpRequest(); //2.设置回调函数,目的是处理服务器完全返回的数据 xmlHttp.onreadystatechange = function () { /** * 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用 * ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4 * 0:请求未初始化 * 1:服务器连接已建立 * 2:请求已接收 * 3:请求处理中 * 4:请求已完成,且响应已就绪 * 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。 * ajax引擎通信转态码为4和http通信转态码为200 */ if(xmlHttp.readyState==4 && xmlHttp.status==200){ //获取响应数据 var content = xmlHttp.responseText; alert(content); } } //3.设置请求路径和请求参数 /** * xmlHttp.open(method,url) * method,请求方法,get或post请求 * url:请求路径 */ xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123"); //4.发送请求 xmlHttp.send(); } </script> </head> <body> <input type="button" value="发送同步请求" onclick="sendRequest();"/> <input type="button" value="发送异步请求" onclick="sendAsynRequest();"/> </body> </html>ログイン後にコピーpackage com.sunny.web; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "Ajax1Servlet", urlPatterns = "/Ajax1Servlet") public class Ajax1Servlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取请求参数 String name = request.getParameter("name"); String password = request.getParameter("password"); //打印出来 System.out.println("name="+name); System.out.println("password="+password); //输出数据前端 response.getWriter().write("hello js ajax"); } }ログイン後にコピー
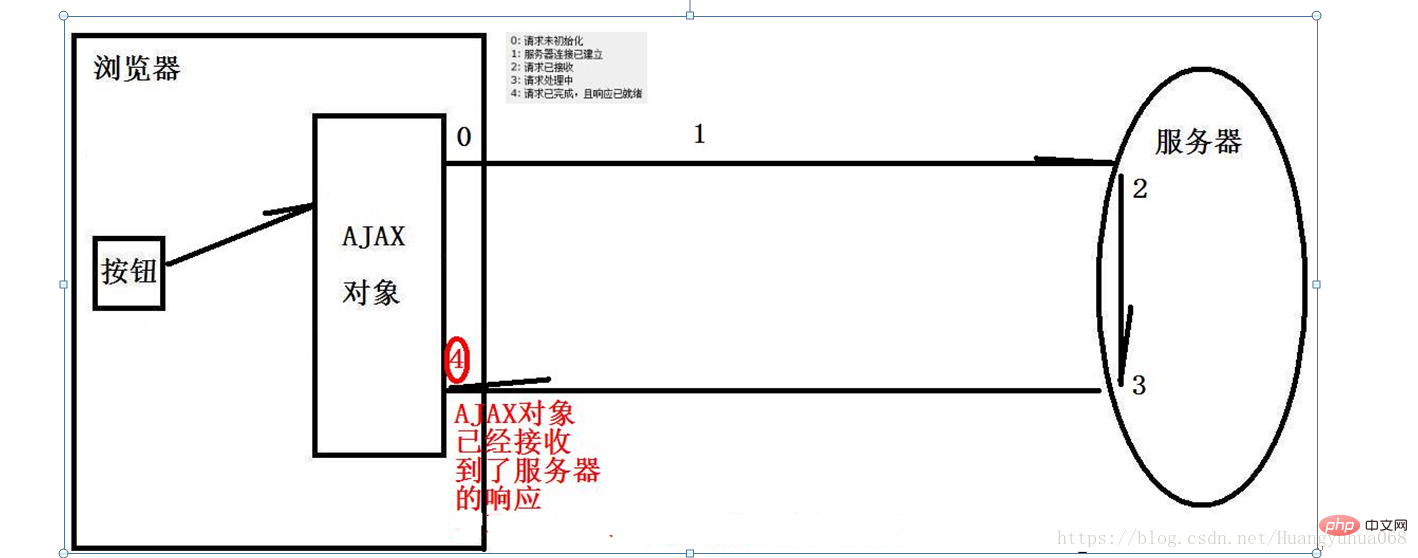
2.2 Ajaxエンジンの接続ステータスreadyState値0~4の変更処理:

XMLHttpRequest のステータスを保存します。 0から4まで変化します。 0: リクエストは初期化されていません1: サーバー接続が確立されました2: リクエストが受信されました3: リクエスト処理中です4: リクエストは完了し、応答の準備ができています
#ここでのステータス値 4 は、サーバーの応答が受信されたことと、サーバーは ajax リクエストの処理を完了しましたが、サーバーの応答が正しく取得されたことを意味するものではありません。応答、
は http ステータス コード 200 と一致する必要があります。2 つの条件がそれを示すことができます。サーバー応答が正しく取得されます。これら 2 つの条件が満たされた場合にのみ、xmlhttp.responseText は正しい応答データを取得できます。 以上がアヤックスの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){
if(xmlhttp.status == 200){
alert("响应数据" + xmlhttp.responseText);
}
}
};JavaScript 学習チュートリアル