

関連する学習の推奨事項: WeChat ミニ プログラム チュートリアル
taro を使用してミニ プログラム プロジェクトを開発する場合は、次のようになります。ワンクリックで自動ビルドとリリースを効率的に実行できる taro-deploy を使用することをお勧めします。
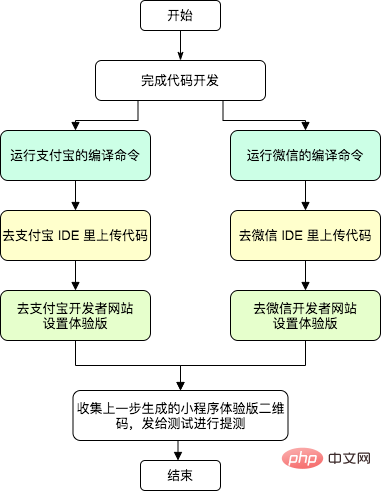
Taro ミニ プログラムの開発者は、次のような悩みを抱えていることがよくあります。コードを開発してテスト用に公開した後、次の一連の手順を実行する必要があります (Alipay と WeChat ミニ プログラム プラットフォームを例にします):

全工程で10分近くかかり、手動操作が必要なリンクも多く、非常に非効率な独自の公開方法と言えます。
taro-deploy は、この問題点を解決するために登場し、Alipay と WeChat が提供するコマンド ライン ツールを統合して、上記のプロセスを自動的に完了します。
taro-deploy を使用すると、開発者はテストを公開するときに 2 つの手順だけで済みます:
ビルドがリリースされるとすぐに、プロセス全体に手動で介入することなく、DingTalk はビルド結果のプッシュを受け取ります。
以下は、DingTalk プッシュ メッセージのスクリーンショットです。

リリースによって生成されたミニ プログラムの QR コードに加えて、プッシュ メッセージもビルド マシンに付属していることがわかります。 build ブランチ、プロジェクトの最新の git、コミット ログなど、パッケージ化情報がより明確になります。
注: 現在、git コミット ログには、feat および fix キーワードで始まる commit
あなたが行う場合
それなら、taro-deploy を使用するのが非常に適しています。 ######使い方?
npm i -g taro-deploy复制代码
作成が完了すると、
https://oapi.dingtalk.com/robot/send?access_token=XXXXXX の形式で Webhook URL を取得します。これは使用されます。後で。 ステップ 4 - 構成ファイルの準備
ここで設定する必要がある内容はより重要であり、成否は一気に決まります
// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码ステップ 5 - taro-deployを実行します
# cd 到你们的项目并运行taro-deploy复制代码
FAQ
Q: プレビュー版をリリースするときに、uploadImage 関数の実装が面倒なのはなぜですか?
Q: WeChat の試用版がリリースされた後も古いままなのはなぜですか?
Q: WeChat と Alipay のみをサポートしますか?
Q: ci robot 1 によってアップロードされたバージョンが見つかりませんでしたか?
Q: このツールにバグがある場合、ミニ プログラムがオンラインで誤動作する可能性がありますか?
A: 現在、非常に柔軟な DingTalk メッセージ テンプレート構成はありません。必要に応じて、このプロジェクトをフォークして、send-ding.js をカスタマイズできます。 file. 、PR投稿も歓迎です。
以上がtaro-deploy を使用して taro アプレットを自動的にビルドおよびリリースする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。