

関連する学習の推奨事項: WeChat ミニ プログラム チュートリアル
ミニプログラムは開発過程でユーザーの認可が必要な箇所が多く、ユーザーが認可されているかどうかを確認する必要があり、認可がない場合は認可するように誘導されます。そこで、このプロセスをカプセル化して、小さなかわいい子たちがそれを参照し、さらにコメントして一緒に進歩できるようにしました。
ユーザーが承認されているかどうかを判断するロジックがプロジェクト内のさまざまな場所で使用される場合があるため、カプセル化が非常に必要になります。一般的なプロセスについて説明するために、位置認証を例に挙げてみましょう。
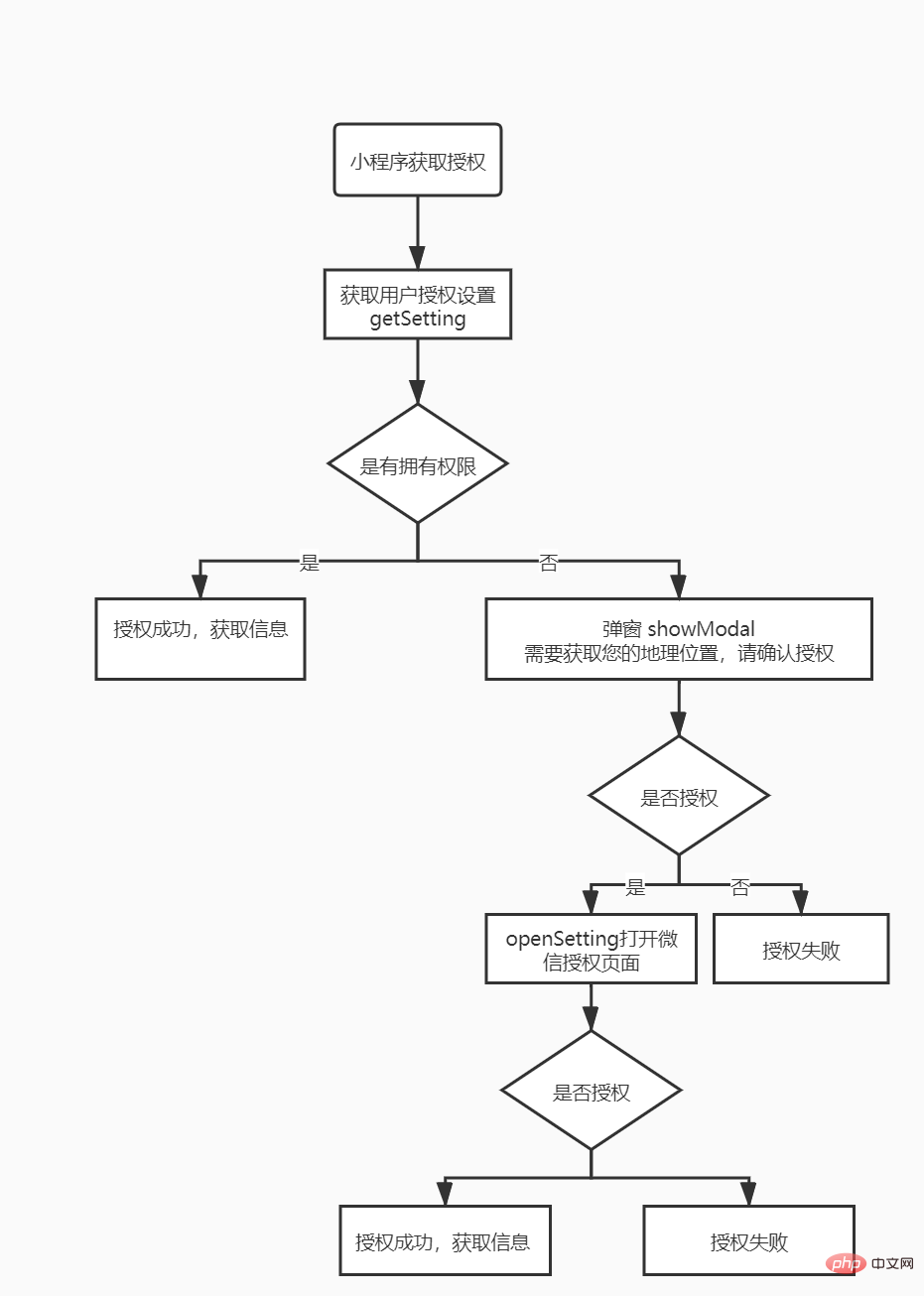
多くのアプリケーションでは、ユーザーが入力するとすぐに地理的位置の認証を求められ、ユーザーの経度と緯度を取得し、ユーザーまでの距離を計算できます。以下に簡単なフローチャートを示します。

開発はまず、wx.getSetting() を通じてユーザーの現在の設定と公式ドキュメントを取得する必要があります。次のステップに進む権限がある場合、ユーザーが再度権限を開くように求められない場合、ユーザーが [いいえ] をクリックした場合、承認は失敗します。ユーザーが同意した場合は、wx.openSetting() を呼び出してクライアント アプレット設定インターフェイスを表示し、ユーザーが設定した操作結果を返します (公式ドキュメント)。設定ページを開いた後、ユーザーが認証をオンにせずに戻った場合、認証失敗の結果が表示されます。認証がオンになっていて前のページに戻ると、認証は成功しています。
ここで注意すべき点は、次のコードを app.json に追加して地理的承認を取得することです。
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于展示您所在城市的信息"
}
}复制代码認可操作用に utils フォルダーに新しい auth.js を作成すると、2 行のコードで直接実行できます。
/**
* 微信授权
*/
const authList = {
userInfo: {
apiName: ['getUserInfo'],
authTitle: '需要使用你的用户信息',
authContent: '需要使用你的用户信息,请确认授权'
},
userLocation: {
apiName: ['getLocation', 'chooseLocation'],
authTitle: '请求授权当前位置',
authContent: '需要获取您的地理位置,请确认授权'
},
address: {
apiName: ['chooseAddress'],
authTitle: '需要使用你的通讯地址',
authContent: '需要使用你的通讯地址,请确认授权'
},
invoiceTitle: {
apiName: ['chooseInvoiceTitle'],
authTitle: '需要使用你的发票抬头',
authContent: '需要使用你的发票抬头,请确认授权'
},
invoice: {
apiName: ['chooseInvoice'],
authTitle: '需要获取你的发票',
authContent: '需要获取你的发票,请确认授权'
},
werun: {
apiName: ['getWeRunData'],
authTitle: '需要获取你的微信运动数据',
authContent: '需要获取你的微信运动数据,请确认授权'
},
writePhotosAlbum: {
apiName: ['saveImageToPhotosAlbum', 'saveVideoToPhotosAlbum'],
authTitle: '请求授权相册',
authContent: '需要使用你的相册,请确认授权'
},
}
/**
* @description: 返回值中只会出现小程序已经向用户请求过的权限
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const getWxSetting = key => {
if (typeof key === 'string' && !authList[key]) return false
return new Promise(function (resolve) {
wx.getSetting({
success: async res => {
var result = res.authSetting
// 用户拒绝过
if (result[`scope.${key}`] === false) {
// 引导去授权页
_showModal(key).then(() => {
resolve()
})
} else {
// 已授权,或者还未授权
resolve()
}
}
})
})
}
/**
* @description: 引导去授权设置页面
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const _showModal = key => {
console.log(authList[key].authContent)
return new Promise(function (resolve) {
wx.showModal({
title: authList[key].authTitle,
content: authList[key].authContent,
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: async dataAu => {
// 异步,进入授权页面授权后返回判断
if (dataAu.authSetting[`scope.${key}`] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
resolve()
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
// 用户点击取消
} else if (res.cancel) {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
})
}
module.exports = {
getWxSetting
}复制代码ページ js では auth.js が導入され、getWxSetting メソッドを呼び出して、auth.js で定義された authList に対応する属性名を渡します。
//index.js
//获取应用实例
const app = getApp()
const wxApi = require('../../utils/auth.js')
Page({
data: {
},
// 打开地图
openMap: function() {
wxApi.getWxSetting('userLocation').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.getLocation({
type: 'wgs84',
success: res => {
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
})
},
fail: err => {
wx.showToast({
title: '检查手机定位权限',
icon: 'none',
duration: 2000
})
}
})
})
},
// 保存到相册
writePhotosAlbum: function() {
wxApi.getWxSetting('writePhotosAlbum').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.downloadFile({
url: 'https://imgs.solui.cn/avatar.png',
success: function(res) {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function(res) {
wx.showToast({
title: '保存成功',
icon:'none'
})
},
fail: function(err) {
wx.showToast({
title: '保存失败',
icon:'none'
})
}
})
}
})
})
},
onLoad: function () {
},
})复制代码これにより、承認後の操作を実行できるようになります。ここの wx.getLocation はパブリック ファイルを抽出することもできるので、ここでは詳しく説明しません。
プログラミング学習について詳しく知りたい方は、php training のコラムに注目してください!
以上がユーザーの位置認証を取得するミニプログラムの完璧な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。